标签:cat driver str 情况 import img not span 适合
本文内容摘自:https://selenium-python.readthedocs.io/locating-elements.html
定位元素有很多种方式,你可以选择适合你使用情况的。Selenium 提供如下几种定位元素的方式:
上述定位方式只定位页面中的拥有同样类型第一个元素,如果想定位同样名字或同样名字的所有元素,以下方式可以采用:(返回的是一个列表,这样的话也意味着你可以定位列表中的任何一个元素,比如可用于有同样的class name 的元素的的定位,通过 class name定位所有同样class name的元素列表,再指定列表中的某个元素就 能得到你想要的元素了)
除了上面的方式外,还有两种可选择的方式:find_element and find_elements. 但是这两种方式要导入 By ,如下例子:
from selenium.webdriver.common.by import By
driver.find_element(By.XPATH, ‘//button[text()="Some text"]‘)
driver.find_elements(By.XPATH, ‘//button‘)
通过By 的方式,下面的属性是可以通过By方式调用来定位元素的:
ID = "id"
XPATH = "xpath"
LINK_TEXT = "link text"
PARTIAL_LINK_TEXT = "partial link text"
NAME = "name"
TAG_NAME = "tag name"
CLASS_NAME = "class name"
CSS_SELECTOR = "css selector"
此处为分割线
--------------------------------------------------------------------------------------------------------
下面将分别举例说明每种定位方式:
一、通过 Id 定位元素
这种方式是最好理解的。如果你已经知道某个元素的Id属性,直接可以用Id定位到这个元素。但是在有多个元素都拥有这个Id属性的时候,你通过find_element_by_id只能返回第一个匹配到的元素。
下面的方式也会有同样的问题,往下就不会赘述这个问题。如果匹配不到的话,会返回NoSuchElementException。
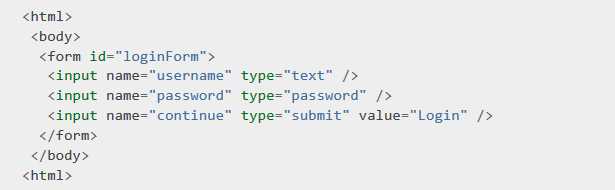
看个例子,网页代码如下:

form 元素就可以通过如下方式定位到:
login_form = driver.find_element_by_id(‘loginForm‘)
二、通过 Name 定位元素
第二种方式也是很好理解的。还是上面的网页代码,如果想过定位到 username & password 两个元素,就可以通过 find_element_by_name 的方式
username = driver.find_element_by_name(‘username‘)
password = driver.find_element_by_name(‘password‘)
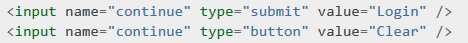
假设网页代码中有如下:

可以看到,有两个元素有同样的名字属性。我们通过 find_element_by_name的方式实际只能定位到 Login 。
Login = driver.find_element_by_name(‘continue‘)
如果我们想定位到Clear 怎么办呢? 可以通过 find_elements_by_name 的方式。上面说过通过这种方式返回的是一个list, 那个对应list 第二个元素就是我们要的Clear 了。
Clear = driver.find_elements_by_name(‘continue‘)[1]
三、通过 XPath 定位元素
四、通过 Link Text 定位超链接
五、通过 Tag Name 定位元素
六、通过 Class Name 定位元素
七、通过 CSS 选择器来定位元素
[Python 应用: 爬虫] Selenium 定位元素方法
标签:cat driver str 情况 import img not span 适合
原文地址:https://www.cnblogs.com/dream-on-all-in/p/11123531.html