标签:mod amp 程序 链接 image nbsp spec 解释 img
效果图:

解释:
假如 直接设置img 长宽100%;会出现图片变形
<view class=‘item-l‘ style=‘width:500rpx;height:500rpx;background:#ccc‘> <image style="width:100%;height:100%" src=‘/img/test.png‘></image> </view>


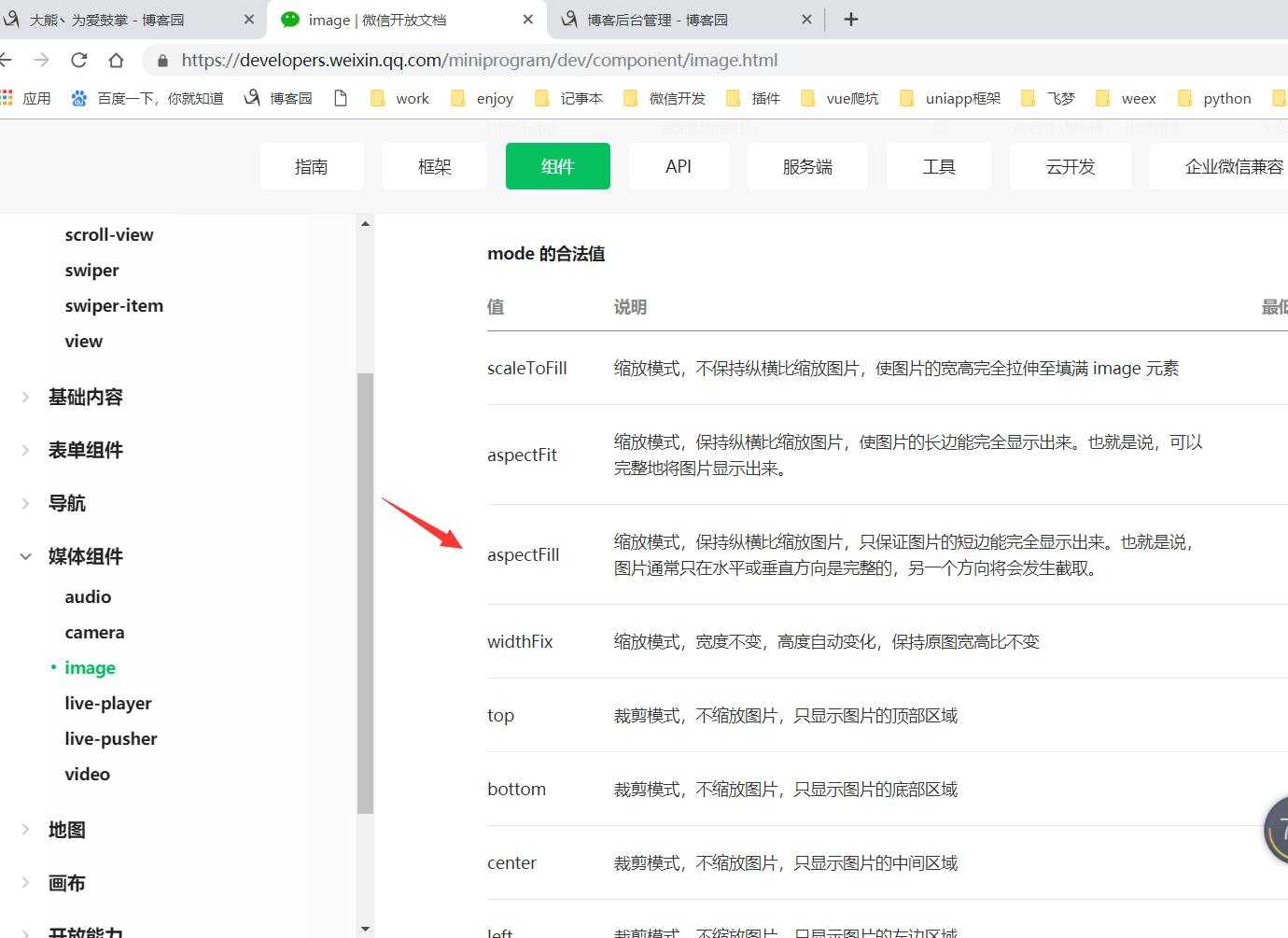
这里就要用到 image属性 mode:
<view class=‘item-l‘ style=‘width:500rpx;height:500rpx;background:#ccc‘> <image style="width:100%;height:100%" mode=‘aspectFill‘ src=‘/img/test.png‘></image> </view>
微信开发文档链接:https://developers.weixin.qq.com/miniprogram/dev/component/image.html

peace & love 有问题call me
标签:mod amp 程序 链接 image nbsp spec 解释 img
原文地址:https://www.cnblogs.com/520BigBear/p/11131073.html