标签:必须 doctype ucid ges jpg sheet api 显示 应用
一、什么是CSS
CSS是Cascading Style Sheets的简称,中文称为层叠样式表,是一组样式规则,修饰html元素(颜色等),可以使网页的结构与样式分离。它和HTML一样,是W3C所推出的格式化网页内容的标准。
W3C:翻译成中文是万维网联盟,创建于1994年,是一个专门负责制定标准的机构。
理解层叠:一个元素可以设置很多样式,
二、为什么需要CSS
① 提高了页面浏览速度。
② 缩短改版时间。
③ 更好的控制页面布局。
最早我们的网页是使用的table布局。首先,table布局的网页不方便控制,而且我们的table的语义本身就是表格,而不是拿来进行页面布局的。所以,我们现在网页的布局都采用CSS布局。
早期有一种误解,以为div+css是一种布局,事实上,我们的布局就是CSS布局。
④ 实现表现,结构和内容的分离
三、CSS发展史
CSS1:作为一项W3C的推荐标准,CSS1发布于1996年12月17日。
CSS2:发布于1999年1月11日。CSS2添加了对媒介(打印机,听觉设备等)的支持
CSS3:这是我们CSS最新的版本。CSS3将很多内容模块化了,例如:字体是一个模块,颜色是一个模块,布局也是一个模块,动画也是一个模块...这样有一个好处:哪一个模块的标准制定好了,就马上推出来,这样我们的开发者马上就可以使用。
四、CSS导入方式
1、外部样式表(External style sheet) 。。。外联式
通过一个link标签,herf属性里面填写我们的CSS文件路径

为什么要外部导入这个文件呢?
文件太大,代码太多,检查起来不方便,多个文件还可以重复使用
建立.css文件。如mystyle.css
Css样式的写法,下面是一个样式表文件的例子:
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("/images/back40.gif");}
为什么要放在head标签里呢?
浏览器解析html是由上往下。如果没有先执行这个样式,显示出来的是没有任何样式的裸奔的html。 然后在解析样式,页面才有CSS效果。
2、内部样式表(Internal style sheet) 。。。嵌入式
当单个文档需要特殊的样式时,就应该使用内部样式表。你可以使用 <style> 标签在文档头部定义内部样式表,就像这样:
<head>
<style type="text/css">
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("images/back40.gif");}
</style>
</head>
<style type="text/css"></style>表示这是样式表,在中间放入css内容;
type是它的类型属性,text/css是它的值,它们是告诉浏览器这里面的文本内容(text)要当层叠样式表 (css)来解析,不能当作其它的来解析。
3、内联样式(Inline style)。。。行内
由于要将表现和内容混杂在一起,内联样式会损失掉样式表的许多优势。请慎用这种方法,例如当样式仅需要在一个元素上应用一次时。
要使用内联样式,你需要在相关的标签内使用样式(style)属性。Style 属性可以包含任何 CSS 属性。本例展示如何改变段落的颜色和左外边距:
<p style="color:sienna;margin-left:20px">这是一个段落。</p>

但是我们不推荐这种方式,因为它没有达到我们结构和样式相分离的目的
4、增加一个导入式
将一个独立的.css文件引入HTML文件中,导入式使用CSS规则引入外部CSS文件,<style>标记也是写在<head>标记中,使用的语法如下:
<style type="text/css">
@import"mystyle.css"; 此处要注意.css文件的路径
</style>
和内嵌式差不多,首先需要style标签,然后通过@import来导入css文件

导入式和外联式的区别:
1. 老祖宗的区别。外联式是通过link标签来提供的,所以外联式是html所提供给我们的连接外部CSS的方法。然而导入式是CSS所提供的一种方法。
2. 加载顺序的差别。当我们使用外联式的时候,link标签所引用的CSS样式会同时被加载,然而导入式的CSS会在页面的全部内容都被加载完之后再进行加载。
3. 兼容性的差别:由于@import是CSS2.1提出来的,所以老的浏览器不支持,@import只有IE5以上才能识别出来,但是link标签就不存在这个问题。
综上所述:在链接外部样式表的时候,一般使用link标签来链接。
优先级顺序:内联>内部>外部
五、使用CSS
1、语法
1)创建CSS
语法:选择器{
样式规则;
}
结构:

举例:

注释:

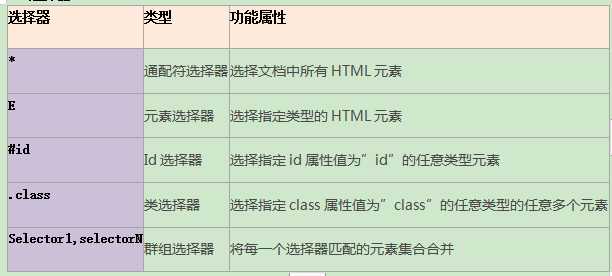
2)选择器(Selector):

① 通配符选择器
通配符选择器的符号是一个*,作用就是选择html文档里面所有的元素

效果:

② 元素选择器
就是元素的名字

只要是html里面的标签,那么它就可以成为选择器
ul,ol,dt,dd,table这些都可以成为选择器
③ id选择器
id选择器是一个"#"号。任何标签都可以有id号,但是,我们需要注意:id属性值是不能重复的。

我们一般在描述文档样式的时候不怎么会用id选择器,一般用类选择器用得最多
④ 类选择器:就是将我们的标签分类,因为我们的标签选择器会选择上页面上所有的该标签,而类选择器就只会选择该一类的标签。Class属性值可以一样
语法:.类名{
样式
}

效果:

命名规则:
1. 由数字,字母和下划线组成,不能以数字开头
2. 不能有特殊符号
3. 区分大小写
4. 不能是关键字(在CSS里面那就是不能和标签名相同)
5. 原则上是名字随便取,但是我们尽量要求做到望文知意
我们的一个标签可以携带多个类,所以我们尽量做到有公共类的概念。

效果:

优先级:
ID选择器 > 类选择器 > 元素选择器 > 通配符选择器
举例:

效果:

⑤ 伪类选择器
伪类选择器: 专用于控制链接的显示效果,伪类选择器:
|
选择器 |
类型 |
功能描述 |
理解 |
|
a{} |
设置超级链接样式 |
|
|
|
a:link{} |
链接伪类选择器 |
选择匹配的E元素,而且匹配元素被定义了超链接并未被访问过。常用于链接描点上 |
未访问 |
|
a:visited{} |
链接伪类选择器 |
选择匹配的E元素,而且匹配元素被定义了超链接并已被访问过。常用于链接描点上 |
已访问 |
|
a:hover{} |
用户行为选择器 |
选择匹配的E元素,且用户鼠标停留在元素E上。IE6及以下浏览器仅支持a:hover |
未点击 |
|
a:active{} |
用户行为选择器 |
选择匹配的E元素,且匹配元素被激活。常用于链接描点和按钮上 |
已点击 |
|
a:focus{} |
用户行为选择器 |
选择匹配的E元素,而且匹配元素获取焦点 |
|
伪类选择器 : 伪类指的是标签的不同状态:a ==> 点过状态 没有点过的状态 鼠标悬浮状态 激活状态。
如果你非要四个样式都设置,那么必须要遵守爱恨准则,否则,会存在样式的覆盖
爱恨原则:love&hate(l代表link,v代表visited,h代表hover,a代表active)
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */ 格式: 标签:伪类名称{ css代码; }
<style type="text/css">
a:link{
color: red;
}
a:visited {
color: blue;
}
a:hover {
color: green;
}
a:active {
color: yellow;
}</style>
</head>
<body>
<a href="01-hello-world.html">hello-world</a>
</body>
</html>
⑥ 伪元素选择器
first-letter:对段落中的第一个字进行样式设置

效果:

first-line:对段落的第一行进行样式设置

效果:

ID选择器和类选择器,在我们进行样式设置的时候,一般使用类选择器。因为ID一般绑定行为,类一般绑定样式
3、样式规则
① 颜色属性:
<div style="color:blueviolet">ppppp</div>
<div style="color:#ffee33">ppppp</div>
<div style="color:rgb(255,0,0)">ppppp</div>
<div style="color:rgba(255,0,0,0.5)">ppppp</div>
② 属性单位
长度单位:长度单位可以分为绝对长度和相对长度
绝对长度:所谓绝对长度,就是我们现实生活中所接触到的长度,例如1cm,1mm
相对长度:所谓相对长度,就是相对于我们的浏览器来进行相应的缩放。
常见的相对长度有px,em,ex。
px:像素。一般用偶数
em:当前字体中M字母的尺寸宽度,设置字间距,用这个单位。
ex:当前字体中X字母的尺寸宽度
③ 字体
font-size: 20px/50%/larger
font-family:‘Lucida Bright‘
font-weight: lighter/bold/border/
<h1 style="font-style: oblique">老男孩</h1>
font:font-style font-weight font-size/line-height font-family
首先我们来整体预览

效果:

font-style:设置我们的文字风格
属性值一共有4个值:normal,italic,oblique,inherit
normal:正常值(默认)
italic:斜体
oblique:斜体(字体文件里面没有对应的斜体文件的时候强制倾斜)
inherit:继承父级元素
font-weight:设置字重,通俗来讲,就是设置字体的粗细。
属性值分为两种:数字值(100-900)和英语单词
400 = normal
700 = bold
font-size:设置字体大小
属性值也分为数字值(自己设定)和英语单词(xx-small,small,large,x-large等)
line-height:设置文字的行高
所谓行高,就是一行文字所占的高度。行高可以用数字,也可以用百分比。
如果是用百分比来设置行高,一般来讲,都是大于100%的,因为行高需要大于字号
font-family:设置字体
一般我们在设置字体时候,中文就用:宋体,微软雅黑,英文就用:Arial,Times New Roman
我们在设置字体的时候是可以设置多个,用逗号隔开就可以了。如果既有中文,又有英文,那么英文字体需要放在前面,中文放后面。举例:

我们的中文字体都是有对应的英文名称的:
微软雅黑:Microsoft YaHei
宋体:SimSun(这里涉及到一个威妥玛式拼音)
④ 文本属性
font-size: 10px;
text-align: center;横向排列
line-height: 200px;文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度 50%:基于字体大小的百分比
p
{ width: 200px;
height: 200px;
text-align: center;
line-height: 200px;
text-indent: 150px; 首行缩进,50%:基于父元素(weight)的百分比
letter-spacing: 10px;
word-spacing: 20px;
direction: rtl;
text-transform: capitalize;}
1)文本缩进
text-indent

效果:

2)文本对齐
text-align:设置文本对齐,常用的属性值left,right,center

效果:

3)设置文本修饰
text-decoration
常用的属性值:underline,overline,line-though(清除)
示例:

效果:

该样式用得最多的就是给a标签去除下划线
4)文本阴影样式
text-shadow:x轴偏移量 y轴偏移量 模糊程度 阴影颜色


5)行高设置
刚才在讲字体的时候已经讲过了,就是设置一行文字的高度
案例:
如果想要文本在一个盒子里面垂直居中,就可以设置文本的行高和盒子一样大
如下:

效果:

6)设置字间距letter-spacing
所谓字间距,就是文字与文字之间的间距。字间距使用letter-spacing来进行设置
如果是英文,那么就是每个字母之间间距,如果是中文,那么就是字与字之间的间距

效果:

7)词间距
使用Word-spacing
英文的话通过空格来判断是否为一个单词,但是中文是无法判断的,除非你用空格将其隔开。

效果:

8)设置文本大小写
通过text-transform来设置
capitalize:每个单词的首字母改为大写
uppercase:所有字母转为大写
lowercase:所有字母转为小写
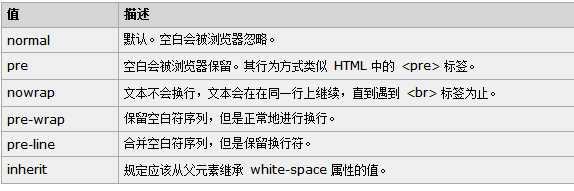
9)空白显示形式
white-space属性设置如何处理元素内的空白。

⑤ 字体颜色:一共是4种写法
1. 直接写颜色的英语单词

1)通过RGB颜色模型来进行设置
r:red红色 g:green绿色 b:blue蓝色
取值范围0-255

2) 通过rgb颜色模式,但是是百分比

3)采用16进制写法

前面两位:f1 r的值
中间两位:32 g的值
后面两位:a5 b的值
有一种简写形式:

⑥ 边框属性
border-style: solid;
border-color: chartreuse;
border-width: 20px;
简写:border: 30px rebeccapurple solid;
⑥ 列表属性
ul,ol{ list-style: decimal-leading-zero;
list-style: none; list-style: circle;
list-style: upper-alpha;
list-style: disc;
}
⑦ dispaly属性
none
block
inline
⑧ 背景属性:
background-color: cornflowerblue
background-image: url(‘1.jpg‘);
background-repeat: no-repeat;(repeat:平铺满)
background-position: right top(20px 20px);(横向:left center right)(纵向:top center bottom)
简写:<body style="background: 20px 20px no-repeat #ff4 url(‘1.jpg‘)">
<div style="width: 300px;height: 300px;background: 20px 20px no-repeat #ff4 url(‘1.jpg‘)">
注意:如果讲背景属性加在body上,要记得给body加上一个height,否则结果异常,这是因为body为空,无法撑起背景图片,另外,如果此时要设置一个
width=100px,你也看不出效果,除非你设置出html。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
html{
}
body{
width: 100px;
height: 600px;
background-color: deeppink;
background-image: url(1.jpg);
background-repeat: no-repeat;
background-position: center center;
}
</style>
</head>
<body>
</body>
</html>
4、背景图像:
1)通过background-image:url(图片的路径)
我们的背景图像默认是将图片平铺满整个盒子
2)设置背景图片是否重复
通过background-repeat来设置背景图片是否重复,基本上是3个属性值:repeat-x,repeat-y,no-repeat
3)设置背景图像的位置
通过background-position来进行设置
注意点:设置背景图像位置的时候,必须将背景图像设置为不重复
background-position的属性值可以是英语单词,也可以是数字值
如果是设置数字值的话,第一个数字是距离y轴的大小,第二个数字是距离x轴的大小
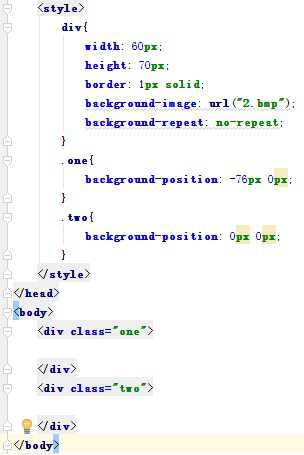
CSS精灵技术(也被称之为CSS雪碧技术,CSS拼图技术)
所谓CSS精灵技术,就是将小图标全部放置在一张图片上面,这样子可以减少我们的请求次数。然后通过background-position将需要的小图标进行定位即可
示例:

效果:

4)设置背景固定
通过background-attachment来进行设置,如果有要将背景图片设置为固定的需求的话,一般将属性值设置为fixed即可。
5、列表格式
通过list-style进行设置,属性值很多,但是我们一般就用none来去除列表的默认样式,其他的不怎么常用

效果:

disc:默认实心黑点
circle:空心圆圈
square:方形黑块
decimal:十进制数
6、鼠标样式:
通过cursor来设置鼠标样式,在style里的写法:在某元素的范围内,cursor:”url”,auto;
在JavaScript中,center1.style.cursor=‘url("hammerDown.ico"),"auto"‘;
hand:手形
pointer:手形
crosshair:交叉十字
text:文本选择
help:带问号的光标
7、CSS滤镜
当浏览器不支持时加上浏览器私有前缀
通过filter来设置CSS滤镜效果
blur:设置模糊效果(像素值)


invert:将图像的饱和度,亮值,色彩进行反转(0~1),当设置为1时,效果有点像相片的底片

opacity:设置图像的透明度(0~100%)

CSS滤镜功能由于各个浏览器的支持不是很好,所以必须添加浏览器前缀
Google浏览器前缀:-webkit-
火狐浏览器:-moz-
IE浏览器:-ms-
欧朋浏览器:-o-
css
标签:必须 doctype ucid ges jpg sheet api 显示 应用
原文地址:https://www.cnblogs.com/chenduzizhong/p/11137969.html