标签:image 相等 英语单词 宽度 没有 替代 超过 属性 重点
先看上面的代码,解释一下意思,看你能认识多少(后面有注释):
1 .container { 2 display: flex; //弹性布局 3 flex-direction: column; //容器内项目的排列方向 (column沿垂直主轴由上到下排列) 4 align-items: center; //项目在交叉轴上如何对齐 (center居中) 5 background-color: #b3d4db; //设置背景颜色 6 } 7 有点晕,因为我没给你说明一些专有名词:
1,什么是主轴,什么是交叉轴?
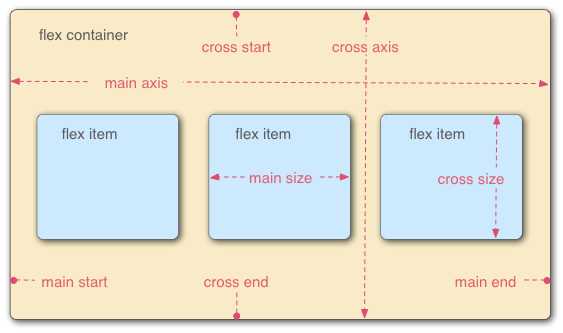
下面就给你解释一下上面的问题,咱们先看图:

1,水平主轴就是图中的(main axis)线标出的
2,垂直交叉轴就是(cross axis)线标出的
那其他的又是什么?
看下面的全部解释:
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
了解了以上基础之后,我们进一步了解一下Flex(弹性盒子)的六个属性,这几个属性主要就是在上面基础之上来设置容器不同的位置(下面有图文解释);
以下6个属性设置在容器上:
接下来一个一个解释(耐心看):
(1)flex-direction:row;(默认情况)
1 .container { 2 flex-direction: row | row-reverse | column | column-reverse; 3 }
注意:当x轴上排列时,子元素都是inline-block元素;当y轴上排列时,子元素都是block元素。
(2)是否换行:flex-wrap:nowrap;(默认所有子元素在一行排列)1 .container{ 2 flex-wrap: nowrap | wrap | wrap-reverse; 3 }
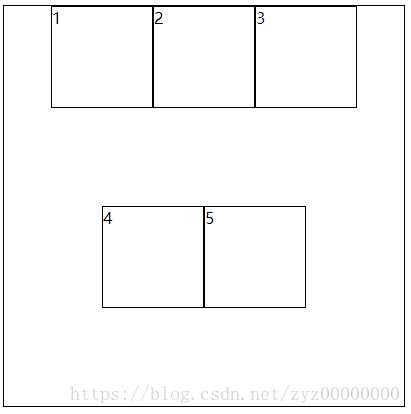
如果可以换行,那么第一行有几个子元素?第二行有几个子元素?
1 <style> 2 .container{ 3 display: flex; 4 5 flex-wrap: wrap; 6 width: 400px; 7 height: 400px; 8 border: 1px solid black; 9 } 10 .item{ 11 width: 98px; 12 height: 100px; 13 border: 1px solid black; 14 } 15 .item:nth-of-type(1){ 16 flex-grow: 1; 17 } 18 .item:nth-of-type(2){ 19 flex-grow: 1; 20 } 21 .item:nth-of-type(3){ 22 flex-grow: 1; 23 } 24 .item:nth-of-type(4){ 25 flex-grow: 1; 26 } 27 .item:nth-of-type(5){ 28 flex-grow: 1; 29 } 30 </style> 31 <body> 32 <!-- 容器 --> 33 <div class="container"> 34 <!-- 项目 --> 35 <div class="item">1</div> 36 <div class="item">2</div> 37 <div class="item">3</div> 38 <div class="item">4</div> 39 <div class="item">5</div> 40 </div> 41 </body>
上述代码:每个子元素的盒子的宽度 98+2 = 100px,而“容器”的content去的宽度:400px,所以第一行可以放置4个子元素;让后将第五个子元素放置在第二行,同时注意高度
如果:子元素的盒子宽度:100px + 2px = 102px,那么第一行有三个子元素,第二行有两个子元素,同时注意高度
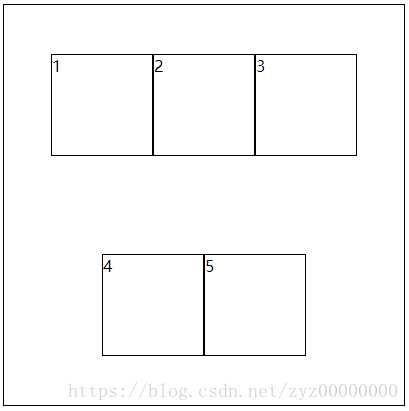
如果把子元素的高度设置为:150px,那么效果:
如果子元素一共有三行,那么效果:子元素的宽:196px,高100px
结论:(子元素x轴方向排列)设置换行属性后,子元素先在第一行排列,(子元素的盒模型宽=border+padding+content)与(“容器”的content宽度)能放下的就放在该行,不能放下的放在下一行。
两行时,将容器分为两个半区,每一行在自己的半区内居上(父级的align-items属性,默认是:flex-start);同理:三行时,将容器分为三个半区,每一行也是在自己的半区内居上。
重点是:有几行,就将容器上下分为几个半区。(默认情况align-content:stretch)
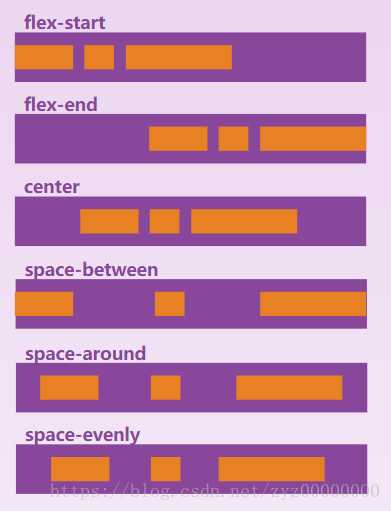
(3)justify-content:默认值:flex-start;

项目在主轴上的对齐方式(主轴究竟是哪个轴要看属性flex-direction的设置了)
flex-start:在主轴上由左或者上开始排列
flex-end:在主轴上由右或者下开始排列
center:在主轴上居中排列
space-between:在主轴上左右两端或者上下两端开始排列
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
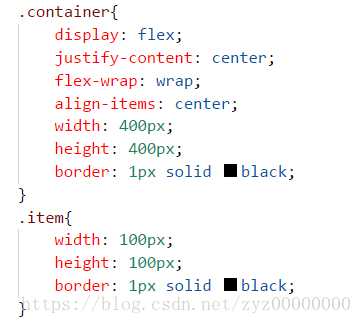
1 <style> 2 .container{ 3 display: flex; 4 justify-content: center; 5 flex-wrap: wrap; 6 width: 400px; 7 height: 400px; 8 border: 1px solid black; 9 } 10 .item{ 11 width: 100px; 12 height: 100px; 13 border: 1px solid black; 14 } 15 16 </style> 17 <body> 18 <!-- 容器 --> 19 <div class="container"> 20 <!-- 项目 --> 21 <div class="item">1</div> 22 <div class="item">2</div> 23 <div class="item">3</div> 24 <div class="item">4</div> 25 <div class="item">5</div> 26 </div> 27 </body>

(4)在侧轴上如何对齐:align-items:stretch(默认值)
注意:stretch值在有height值时,height值决定高度
当子元素中无height值时,效果:
主要看下两个轴的时,效果:
因为有两行,第一行占容器的上半区,第二行占容器的下半区,每一行都在自己的半区居中。


(5)align-content:stretch(默认值)
注意:当只有一行flex项时,此属性不起作用。
该属性在多行下,设置每一行在容器的排列。
比如:align-content:flex-start
4. “项目”中的属性
注意:子级元素设置的宽是100px,但是盒模型的宽却是78px,要注意的是,width值的存在意义重大,尤其是计算布局时。
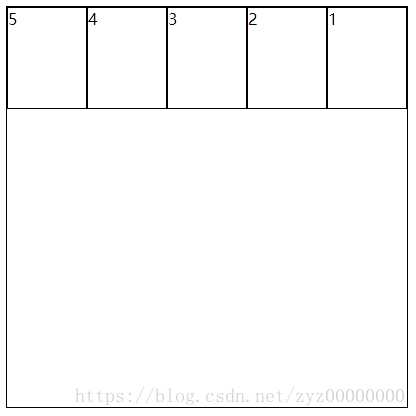
(1)order:number;该子级的先后顺序中排第几位
默认情况下,每一个子级按照标签的先后顺序在页面中布局,但是order可以改变子级在页面中的先后顺序。
1 <style> 2 .container{ 3 display: flex; 4 width: 400px; 5 height: 400px; 6 border: 1px solid black; 7 } 8 .item{ 9 width: 100px; 10 height: 100px; 11 border: 1px solid black; 12 } 13 .item:nth-of-type(1){ 14 order: 5 15 } 16 .item:nth-of-type(2){ 17 order: 4 18 } 19 .item:nth-of-type(3){ 20 order: 3 21 } 22 .item:nth-of-type(4){ 23 order: 2 24 } 25 .item:nth-of-type(5){ 26 order: 1 27 } 28 </style> 29 <body> 30 <!-- 容器 --> 31 <div class="container"> 32 <!-- 项目 --> 33 <div class="item">1</div> 34 <div class="item">2</div> 35 <div class="item">3</div> 36 <div class="item">4</div> 37 <div class="item">5</div> 38 </div> 39 </body>

(2)flex-grow:number;子级在该行中所占的剩余空间比例。
剩余空间:就是子级的原始盒模型(设置的border+padding+content值)要是没有剩余空间,该值是无效的
比如:.item:nth-of-type(5){ flex-grow: 2; }
但是效果:因为没有剩余空间,所以flex-grow是无效的。同时,该例子中,
(3)flex-shrink:number;每一行中,子元素按原始盒模型排列后,超出“容器”的部分,按照比例大小进行收缩(砍掉),每个子元素中该值越大,被砍掉的越多,默认值为1
比如:上面图片效果中,5个子元素的flex-shrink都是默认值1,所以,都被等比例的砍掉了一部分
无意中,发现一个知识点:
如果子元素中,原始盒模型 > flex盒模型,内容是数字或者英语单词,且数字或英语单词过长,超过了flex盒模型的宽度,那么内容会撑开flex盒模型的宽度,直到原始盒模型的width值,内容如果继续增长,flex盒模型的宽度,不再增大,内容溢出。同时其他的子元素的flex盒模型重新计算布局。
如果子元素的原始盒模型 < flex盒模型,那么无上述效果。
(4)flex-basis:length | 0 | auto,(auto是默认值)
1)当值是:length长度的时候,它可以是长度(例如20%,5rem,10px等),flex-basis属性设置子元素的宽或高,当然width也是设置子元素的原始盒模型的宽,flex-basis值会替代width值
比如:第一个子元素设置:flex-basis:120px,那么第一个子元素的原始盒模型width = 120px,将剩余空间进行分配后,每个子元素的获得24.67的宽度。所以结果如下图:
1 <style> 2 .container{ 3 display: flex; 4 width: 400px; 5 height: 400px; 6 border: 1px solid black; 7 } 8 .item{ 9 width: 100px; 10 height: 100px; 11 border: 1px solid black; 12 } 13 .item:nth-of-type(1){ 14 flex-grow: 1; 15 flex-basis: 120px; 16 } 17 .item:nth-of-type(2){ 18 flex-grow: 1; 19 } 20 .item:nth-of-type(3){ 21 flex-grow: 1; 22 } 23 </style> 24 <body> 25 <!-- 容器 --> 26 <div class="container"> 27 <!-- 项目 --> 28 <div class="item">1 内容区:144.67*102</div> 29 <div class="item">2 内容区:124.67*102</div> 30 <div class="item">3 内容区:124.67*102</div> 31 </div> 32 </body>
2)那么当flex-basis:0时,相当于原始width的值是0;上述代码中的第一个子元素的flex-basis:0;结果:
因为第一个子元素的宽度是66.67,小于 原始盒模型的width值100px,所以当第一个子元素内容是数字或者单词的时候,若数字或单词的长度大于了flex盒模型的宽度,那么flex的盒模型的宽度会随着单词或数字的长度增大,直至原始盒模型的width100px。
3)flex-basis:auto;默认值。
(5) flex: none | [ <‘flex-grow‘> <‘flex-shrink‘>? || <‘flex-basis‘> ]
这是速记flex-grow, flex-shrink和flex-basis组合。第二个和第三个参数(flex-shrink和flex-basis)是可选的。默认是0 1 auto
(6)align-self:允许子元素对容器的align-items属性进行覆盖设置
请注意float,clear、column、vertical-align等属性对弹性无效。
标签:image 相等 英语单词 宽度 没有 替代 超过 属性 重点
原文地址:https://www.cnblogs.com/yuer20180726/p/11141253.html