标签:计时器 0ms 使用 log 直接 complete error alt bsp
timer(0, 1000) // 计时器,每1000ms发射一个值,初始发射值延迟时间为0s;
.pipe(
take(5), // 取前5个值
takeWhile(value => value >-1), // 只要有一个值不大于-1;即执行complete;结束next
materialize(), // 具体化,将每一个值转换为Notification对象
)
.subscribe({
next(value) {
console.log(value);
}
});
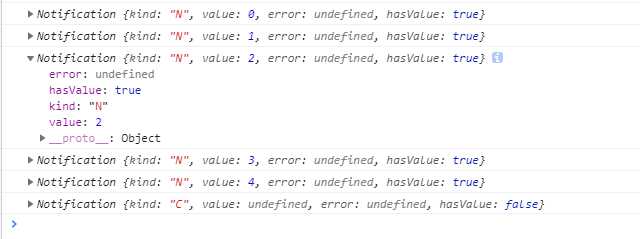
运行结果如下:

--------------------------------------------------------------------------------------------------------------
materialize是将Observable弹射出的事件资料转换成Notification物件/对象;dematerialize是将Notification物件/对象转换为Observable的事件资料。-------------------------------------------------------------------------
timer(0, 1000) // 计时器,每1000ms发射一个值,初始发射值延迟时间为0s;
.pipe(
take(5), // 取前5个值
takeWhile(value => value >-1), // 只要有一个值不大于-1;即执行complete;结束next
materialize(), // 具体化,将每一个值转换为Notification对象
dematerialize(), // 跟materialize操作相反;将Notification对象转换为Observable对象
)
.subscribe({
next(value) {
console.log(value);
}
});
运行结果如下:
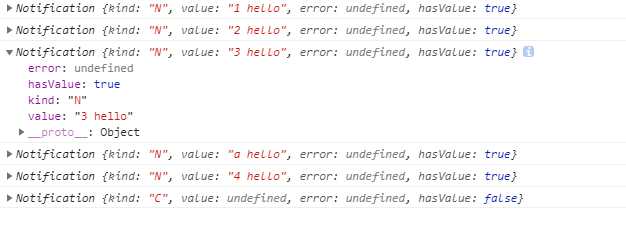
of(1, 2, 3, ‘a‘, 4)
.pipe(
materialize(),
map(x => x.kind === NotificationKind.COMPLETE ? x : new Notification(x.kind, x.value + ‘ hello‘))
)
.subscribe(value => {
console.log(value);
});

通过上述的范例,我们能知道一个Notification至少包含了几个资讯
kind: 目前资料的状态: N (Next), E (Error), C (Complete)value: 值/资料hasValue: 是否有包含资料error: 错误讯息也可以直接使用new Notification()的方式建立。
标签:计时器 0ms 使用 log 直接 complete error alt bsp
原文地址:https://www.cnblogs.com/szy-du/p/11141188.html