标签:读取 通过 对象 hello 操作 通信 合作 保存 优先级
1、node.js中模块的分类
1)node.js内置模块(核心,原生)
所有内置模块在安装node.js时就已经编译成二进制文件,可以直接加载运行(速度较快),部分内置模块,在node.exe这个进程启动时就已经默认加载了,可以直接使用。
2)文件模块
require(./common.js); // 去当前js文件的路径下找commom.js文件并导入执行。如果导入时没有指定文件后缀require(./commom),那么就按照commom.js,common.json,commom.node(c/c++编写)去找对应的文件。没有找到对应的文件,就去找common文件夹,如果找到了,看common文件夹里面有没有package.json文件,package.json文件有没有定义入口(main)。
3)自定义模块(第三方模块)比如mime
首先会在项目根目录下的node_modules文件夹里面找对应模块,没有找到去上一级目录找,直到盘符目录。
2、require加载模块注意
1)所有模块第一次加载完毕后都会有缓存,后面加载就直接读取缓存,避免了二次开销。因为有缓存,所以模块加载只会执行一次。
2)每次加载优先从缓存中加载,没有才按照node.js加载模块的规则去查找
3)核心模块在node.js源码编译的时候,都已经编译为二进制执行文件,所以加载速度较快(核心模块的优先级仅次于缓存)
4)核心模块保存在lib目录下
5)试图加载一个和核心模块同名的自定义模块是不会成功的,只能使用路径的方式加载。
6)核心模块只能通过模块名称来加载,不可以通过路径加载
7)require(./common.js)中"./"相对路径是相对当前模块(或当前js文件)
8)建议加载文件模块时,文件后缀不要省略
3、CommonJS规范
CommonJS规范是为js语言制定的一种模块规范、编程API规范。
node.js遵循了CommonJS规范
4、module.exports介绍(两个模块进行通信,如何使用加载的模块)
需求:如何在index.js加载a.js模块,并且使用a.js模块中的数据和方法
第一步:首先新建文件夹node-module-demo
第二步:在node-module-demo目录新建index.js文件
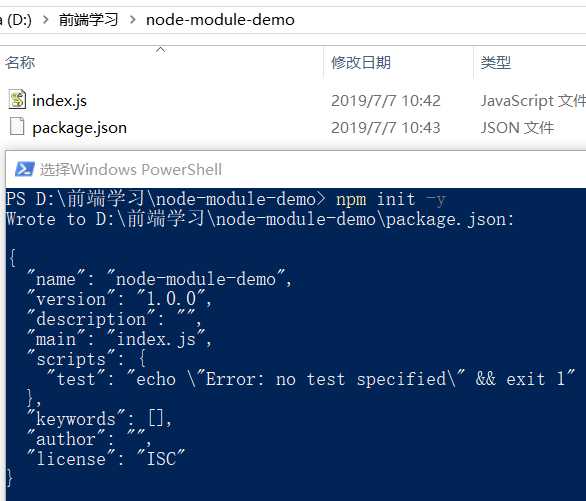
第三步:npm init -y

第四步:a.js和index.js
a.js
var a = { name: ‘张三‘, id: 20, add: function(x, y) { return x + y; } }; module.exports = a;
index.js
var a = require(‘./a.js‘); var result = a.add(10, 20); console.log(result); // 30 console.log(a.name); // 张三 console.log(a.id); // 20
事实上,如果a.js不指定module.exports,默认返回一个对象。
// a.js代码: module.exports.name = "李四"; module.exports.id = 10; module.exports.sayHi = function () { console.log(‘hello您好‘); }; // index.js代码: var a = require(‘./a.js‘); a.sayHi(); console.log(a.name); console.log(a.id);
5、exports和module.exports的区别
1)exprots和module.exports指向的是同一个对象
2) 最终require()函数返回的是module.exports中的数据
6、将上一篇博客的Demo进行模块化改造
1)模块化:便于多人合作、便于后期维护
2)模块化思路:将Demo分成以下模块
- 服务模块:负责启动服务
- 扩展模块:扩展req和res对象
- 路由模块:负责路由判断
- 业务模块:负责处理具体路由的业务
- 数据操作模块:负责进行数据库操作
- 配置模块:保存配置信息
标签:读取 通过 对象 hello 操作 通信 合作 保存 优先级
原文地址:https://www.cnblogs.com/xy-ouyang/p/11145470.html