标签:net html标签 -- 内容 中间 文本 html5 image 包含
一、HTML简介
什么是HTML?HTML语言是纯文本类型的语言,是Internet上用于编写网页的主要语言,使用HTML语言比编写网页文件也是标准的纯文本文件。
二、HTML文件的基本结构和标签
(一)HTML文件的基本结构
(1)标签
HTML的标签分为单独标签和成对标签。HTML标签不区分大小写。
(2)元素
当用一组HTML标签将一段文字包含在中间时,这段文字与包含文字的HTML标签被称为一个元素。
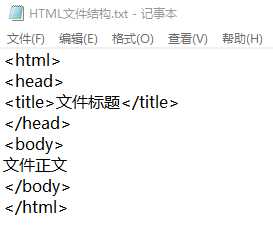
(3)HTML文件结构

(二)HTML文件的基本标签
(1)文件开始标签<html>
语法格式如下:
<html>
文本内容
</html>
(2)文件头部标签<head>
语法格式如下:
<head>
文本内容
</head>
(3)文件标题标签<title>
语法格式如下:
<title>文件标题<title>
(4)元信息标签<meta>
(5)页面主体标签<body>
语法格式如下:
<body>
文本内容
</body>
(6)页面的注释
在HTML5文件中,注释分为3类:
(a)在文件开始标签<html></html>中的注释
语法格式如下:
<!--注释的文字-->
(b)在CSS层叠样式表中的注释
语法格式如下:
/*注释的文字*/
(c)在JavaScript中的注释。
单行注释的语法格式如下:
//注释的文字
多行注释的语法格式如下:
/*
注释的文字
*/
标签:net html标签 -- 内容 中间 文本 html5 image 包含
原文地址:https://www.cnblogs.com/HongSoul/p/11145698.html