标签:src http inf ima 标准 盒子模型 部分 宽度 w3c标准
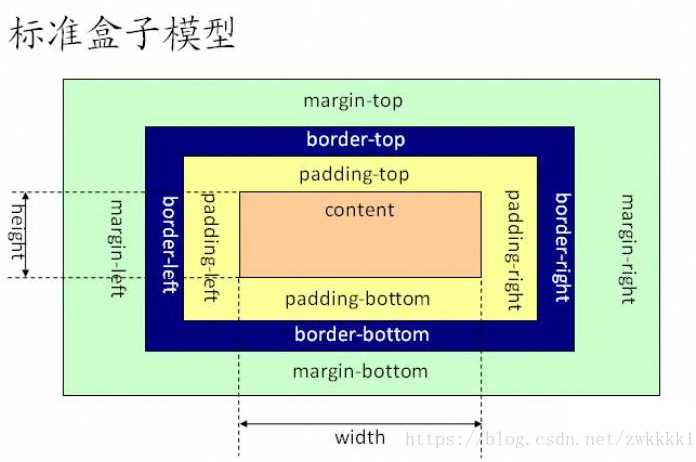
W3C标准盒模型

在标准盒模型中,width指content部分的宽度。
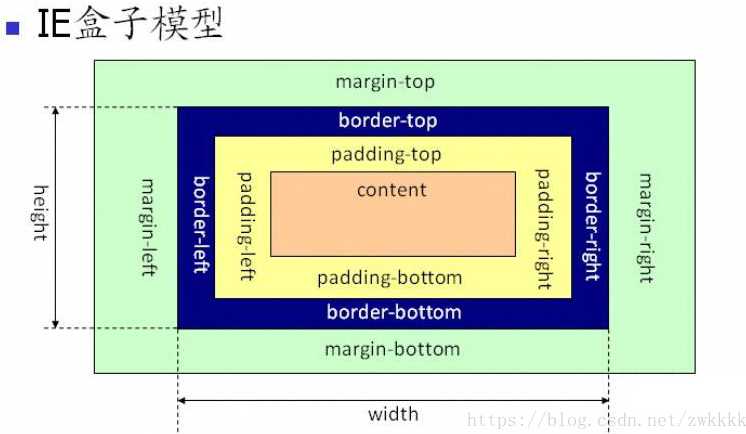
IE的盒模型

在IE盒模型中,width表示content+padding+border这三个部分的宽度
box-sizing的使用
定义使用哪种盒模型的属性
box-sizing:content-box 是W3C 盒子模型
box-sizing:border-box 是IE盒子模型也叫怪异模型
box-sizing:padding-box padding计算入width内,不包括border
标签:src http inf ima 标准 盒子模型 部分 宽度 w3c标准
原文地址:https://www.cnblogs.com/maxueting/p/11145705.html