标签:margin NPU 输入 没有 image app back add any
22key-event.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <input type="text" name="" id="txt"> <script> // onclick onmouseover onmouseout onmousemove // onmouseup onmousedown onmouseenter // onkeyup onkeydown /* document.onkeydown = function(e) { //console.log(123); var e = e || event; console.log(e.keyCode); /* 0-----keyCode 48 a-----...... 65 enter----- 13 ctrl------ 17 }*/ document.onkeypress = function(e) { var e = e || event; console.log(e.keyCode); // 按回车键发送 if(e.keyCode == 13) { alert("send"); } /* 按ctrl+enter console.log(e.ctrlKey); if(e.ctrlKey && e.keyCode === 13) { alert("send"); } */ /* 既可以回车或者ctrl+回车 if((e.keyCode === 13) || (e.ctrlKey && e.keyCode === 13)) { alert("Send"); } */ } document.getElementById("txt").onkeydown = function(e) { var e = e || event; if((e.keyCode<48 || e.keyCode>57) && e.keyCode !==8 ) { console.log("非数字"); e.preventDefault(); // 输入字符 默认会落入到文本框 当取消浏览器默认行为 则该字符不会落入到文本框 } } </script> </body> </html>
23offset.html
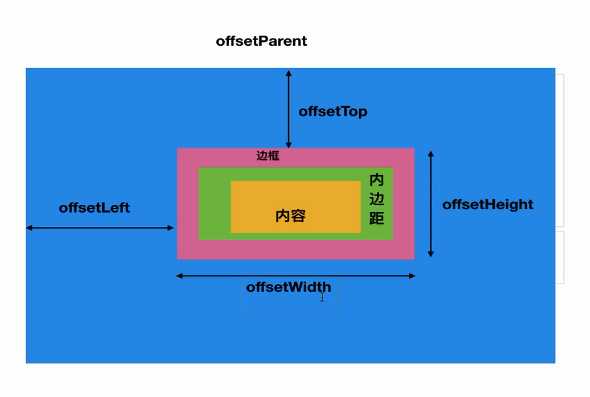
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> * { padding: 0; margin: 0; } #parent { position: relative; width: 280px; height: 280px; background-color: pink; margin: 150px; overflow: hidden; } #son { width: 120px; height: 120px; background-color: green; padding: 8px; border: 8px solid red; } </style> </head> <body> <div id="parent"> <div id="son"></div> </div> <script> // offsetParent offsetLeft offsetTop offsetHeight offsetWidth // parentNode亲父亲 // offsetParent 获取距离当前元素最近的带有定位的祖先元素 假如祖先都没有定位 则是body var parent = document.getElementById("parent"); var son = document.getElementById("son"); console.log(parent.offsetLeft); // 距离offsetParent的横向偏移 console.log(parent.offsetTop); console.log(parent.offsetParent); console.log(son.offsetParent); console.log(son.offsetLeft); console.log(son.offsetTop); console.log(son.offsetWidth); // 152 左右border+左右padding+width console.log(son.offsetHeight); // 152 </script> </body> </html>

24client.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> * { padding: 0; margin: 0; } .box { width: 100px; height: 100px; margin: 150px; border: 20px solid gray; border-top-width: 30px; padding: 12px; background-color: blue; } </style> </head> <body> <div class="box" id="box"></div> <script> // clientLeft clientTop clientWidth clientHeight var box = document.querySelector("#box"); console.log(box.clientHeight); // 120 height+上下padding 不包含边框 console.log(box.clientWidth); // 120 width+左右padding 不包含边框 console.log(box.clientLeft); // border-left宽度 console.log(box.clientTop); // border-top宽度 </script> </body> </html>
25scroll.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> * { padding: 0; margin: 0; } .box { width: 100px; height: 100px; margin: 150px; border: 20px solid gray; border-top-width: 30px; padding: 12px; background-color: blue; overflow: auto; } </style> </head> <body> <div class="box" id="box"> 大家好才是真的好大家好才是真的好大家好才是真的好 大家好才是真的好 大家好才是真的好大家好才是真的好 </div> <script> // scrollWidth scrollHeight scrollLeft scrollTop var box = document.querySelector("#box"); // 内容大小 包括padding和未显示的内容 不包含滚动条 console.log(box.scrollWidth);// 124 console.log(box.scrollHeight); // 124 // 元素大小+padding+滚动条 console.log(box.clientWidth);// 124 console.log(box.clientHeight); // 124 console.log(box.scrollLeft); // 0 console.log(box.scrollTop); // 0 卷走的距离 box.onscroll = function() { console.log(box.scrollLeft); // 0 console.log(box.scrollTop); // 0 卷走的距离 } </script> </body> </html>
标签:margin NPU 输入 没有 image app back add any
原文地址:https://www.cnblogs.com/HiJackykun/p/11148697.html