标签:cin meta can att pre efi 就是 lan 显示
数据绑定最常见的形式就是使用“Mustache”语法 (双大括号) 的文本插值,例如:<span>Message: {{ msg }}</span>,以后每当msg属性发生了改变,插值处的内容都会自动更新。
可以给DOM节点添加一个v-once指令,这样模板只会在第一次更新时显示数据,此后再次更新该DOM里面引用的数据时,内容不会自动更新了,例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
</head>
<body>
<div id="d" v-once>
<p>{{message}}</p>
</div>
<script>
Vue.config.productionTip=false;
Vue.config.devtools=false;
var app = new Vue({el:‘#d‘,data:{message:‘Hello World!‘}})
</script>
</body>
</html>
DOM渲染为:

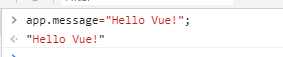
为了验证修改message属性不会触发DOM更新,我们在控制台输入app.message="Hello Vue"来修改message属性

可以发现DOM并未更新,此时app.message等于"Hello Vue!"的,我们打印看看,如下:

可以看到app.message等于Hello Vue!,为什么没有触发更新了,因为Vue内部把模板缓存起来了,把v-once对应的节点当作一个静态节点来看待,而不是一个响应式的数据(没有经过Object.defineproperty处理)
源码分析
在解析模板生成AST节点树对象的时候会通过processOnce尝试去获取v-once指令,如果有定义则在当前AST对象上增加一个once属性,值为true,如下:
function processOnce (el) { //第9460行 解析v-once属性 var once$$1 = getAndRemoveAttr(el, ‘v-once‘); //获取v-once属性 if (once$$1 != null) { //如果存在,则给el增加一个once属性,值为true el.once = true; } }
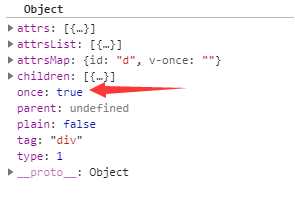
例子里的模板解析时执行到这里后等于:

接下来在generate生成rendre函数的时候会先判断AST中有无once属性,如果有则调用genOnce函数,genOnce会调用genStatic()去生成一个静态节点
function genElement (el, state) { //第10139行 生成函数字符串 if (el.staticRoot && !el.staticProcessed) { return genStatic(el, state) } else if (el.once && !el.onceProcessed) { //如果有设置了once属性,则调用genOnce()函数 return genOnce(el, state) } else if (el.for && !el.forProcessed) { /*略*/ } function genOnce (el, state) { //第10179行 渲染v-once指令 el.onceProcessed = true; if (el.if && !el.ifProcessed) { //如果有定义了v-if指令 return genIf(el, state) } else if (el.staticInFor) { //如果是在v-for环境下 var key = ‘‘; var parent = el.parent; while (parent) { if (parent.for) { key = parent.key; break } parent = parent.parent; } if (!key) { "development" !== ‘production‘ && state.warn( "v-once can only be used inside v-for that is keyed. " ); return genElement(el, state) } return ("_o(" + (genElement(el, state)) + "," + (state.onceId++) + "," + key + ")") } else { return genStatic(el, state) //否则直接调用genStatic()函数 } }
genStatic函数是静态节点渲染时的分支,如下:
function genStatic (el, state) { //第10172行 el.staticProcessed = true; state.staticRenderFns.push(("with(this){return " + (genElement(el, state)) + "}")); //再次调用genElement(el, state),但是结果保存到state.staticRenderFns里面 return ("_m(" + (state.staticRenderFns.length - 1) + (el.staticInFor ? ‘,true‘ : ‘‘) + ")") //对于静态节点,返回格式为_m(id),id为staticRenderFns数组属性里的索引,生成Vnode时用于缓存用的 }
对于v-once和静态节点来说,渲染后它的render函数是一个_m函数,其中参数是一个索引值,是存储在staticRenderFns数组属性对应的索引,每个值是一个静态DOM,只会渲染一次的
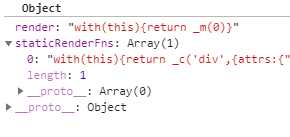
例子里的模板渲染后等于render和staticRenderFns属性如下:

最后执行render函数的时候就会执行_m(0)这个函数,_m等于全局的renderStatic函数,如下:
function renderStatic ( //第3869行 渲染静态节点 index, isInFor ) { var cached = this._staticTrees || (this._staticTrees = []); //这个是缓存 var tree = cached[index]; //尝试从缓存中拿到tree // if has already-rendered static tree and not inside v-for, // we can reuse the same tree. if (tree && !isInFor) { //如果该静态AST在缓存中有了,而且不是在v-for环境下 return tree //则直接返回tree即可 } // otherwise, render a fresh tree. tree = cached[index] = this.$options.staticRenderFns[index].call( //调用$options.staticRenderFns里对应的函数渲染成一个Vnode,并保存到缓存中 this._renderProxy, null, this // for render fns generated for functional component templates ); markStatic(tree, ("__static__" + index), false); //设置标记 return tree }
可以看到对于v-once节点来说,如果没有和v-if或v-for配合使用,则它会被当作一个静态节点来对待,经过了第一次渲染后就会把模板缓存起来,以后的更新渲染都只是从缓存中拿出结果而已。
Vue.js 源码分析(二十) 指令篇 v-once指令详解
标签:cin meta can att pre efi 就是 lan 显示
原文地址:https://www.cnblogs.com/greatdesert/p/11149610.html