标签:this json parse ice 包含 evel bad script his

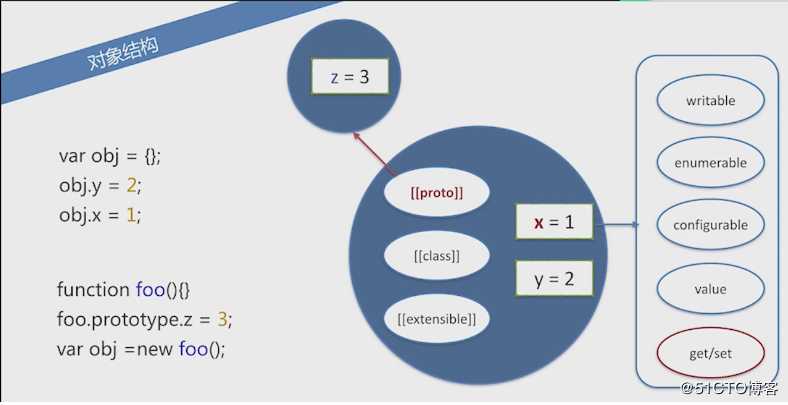
writable 是否可写
enumerable 是否可枚举
configurable 是否可重新设置
//
var person = { x : 1 }
console.log(Object.getOwnPropertyDescriptor(Object,‘prototype‘));//Object {value: Object, writable: false, enumerable: false, configurable: false}
console.log(Object.getOwnPropertyDescriptor(person,‘x‘));//Object {value: 1, writable: true, enumerable: true, configurable: true}
Object.defineProperty(person,‘y‘,{value:2});
console.log(Object.getOwnPropertyDescriptor(person,‘y‘));//Object {value: 2, writable: false, enumerable: false, configurable: false}var man = {
name: ‘Bosn‘,
weibo: ‘@Bosn‘,
get age() {
return new Date().getFullYear() - 1994;
},
set age(val) {
console.log(‘Age can\‘t be set to ‘ + val);
}
}
console.log(man.age); // 25
man.age = 100; // Age can‘t be set to 100
console.log(man.age); // 25function foo(){}
foo.prototype.z = 3;
var obj = new foo();
obj.x = 1;
obj.y = 2;
‘z‘ in obj; // true
obj.hasOwnProperty(‘z‘);// false
delete obj.z; // true
console.log(obj.z); // 3 原型上的属性不能被删除,但不会报错
delete obj.x; // true
console.log(obj.x); // undefinedObject.create(obj)是系统内置函数,参数obj为一个对象,其会返回一个新的对象,新对象的原型指向参数obj。
var obj = Object.create({x:1});
obj.x //1
typeof obj.toString; // "function"
obj.hasOwnProperty(‘x‘); // false
var obj = Object.create(null);
typeof obj.toString; // undefineddelete Object.prototype; // false
var descriptor = Object.getOwnPropertyDescriptor(Object, ‘prototype‘);//获取Object的prototype的属性,当第二个参数不存在与第一个参数对象中,返回undefined
console.log(descriptor.configurable); // false
var cat = new Object();
cat.legs = 4;
cat.propertyIsEnumerable(‘legs‘); // true
cat.propertyIsEnumerable(‘toString‘); // falsedefineProperty()自定义对象的属性
Object.defineProperty(cat, ‘price‘, {enumberable:false,value:1000});//设置对象cat的属性price为不可枚举,并赋值为1000
cat.propertyIsEnumerable(‘price‘);//false
cat.hasOwnProperty(‘price‘);//truevar person = {};
Object.defineProperties(person, {
title: { value: ‘fe‘, enumerable: true },
salary: { value: 50000, enumerable: true, writable: true},
luck: {
get: function() {
return Match.random() > 0.5 ? ‘good‘ : ‘bad‘;
}
},
promote:{
set: function(level){
this.salary *= 1 + level * 0.1
}
}
});
console.log(person.salary);//50000
person.promote = 2;
console.log(person.salary); //60000__proto__
var toString = Object.prototype.toString;
function getType(o){
return toString.call(o).slice(8,-1);
}
toString.call(null);//"[object Null]"
getType(null);//"Null"
getType(undefined);//"Undefined"
getType(1);//Number
getType(new Number(1));//Number
typeof new Number(1);//object
getType(true);//Boolean
getType(new Boolean(true));//Booleanvar obj = {x : 1, y : 2};
console.log(Object.isExtensible(obj));//true 默认值为true
Object.preventExtensions(obj);//禁止对象属性扩展
console.log(Object.isExtensible(obj));//false
obj.z = 1;
console.log(obj.z);//undefined 设置失败
console.log(Object.getOwnPropertyDescriptor(obj,‘x‘));//Object {value: 1, writable: true, enumerable: true, configurable: true}
Object.seal(obj);//将configurable设置为false
console.log(Object.getOwnPropertyDescriptor(obj,‘x‘));//Object {value: 1, writable: true, enumerable: true, configurable: false}
console.log(Object.isSealed(obj));//true
Object.freeze(obj);//将writable和configurable设置为false
console.log(Object.getOwnPropertyDescriptor(obj,‘x‘));//Object {value: 1, writable: false, enumerable: true, configurable: false}
Object.isFrozen(obj);//true//
var obj = {x: 1, y: true, z: [1,2,3], nullVal: null};
console.log(JSON.stringify(obj)); // "{"x":1,"y":true,"z":[1,2,3],"nullVal":null}"
obj = {val : undefined, a : NaN, b : Infinity, c : new Date()};
JSON.stringify(obj); // "{"a":null,"b":null,"c":"2015-01-20T14:15:43.910Z"}"
// 值为undefined的会被忽略,NaN转换为null,Infinity转换为null
obj = JSON.parse(‘{"x" : 1}‘);//属性x需被双引号包含着
obj.x; // 1自定义序列化
var obj = {
x : 1,
y : 2,
o : {
o1 : 1,
o2 : 2,
toJSON : function () { //toJSON不能变
return this.o1 + this.o2;
}
}
};
console.log(JSON.stringify(obj)); // "{"x":1,"y":2,"o":3}"其他对象方法
var obj = {x : 1, y : 2};
console.log(obj.toString()); // "[object Object]"
obj.toString = function() {return this.x + this.y};
console.log("Result " + obj); // "Result 3", by toString
console.log(+obj); // 3, from toString
obj.valueOf = function() {return this.x + this.y + 100;};
console.log(+obj); // 103, from valueOf
console.log("Result " + obj); // still "Result 3"
//valueOf与toString同时存在的时候,先调用valueOf,如果valueOf返回值不是基本类型,再调用toString,若toString返回不是基本类型,则报错.标签:this json parse ice 包含 evel bad script his
原文地址:https://blog.51cto.com/11569511/2418303