标签:div list 虚拟 path exit img log height nbsp
1、官网:http://expressjs.com/
中文:http://www.expressjs.com.cn/
2、HelloWorld
1)mkdir node-express-demo
2)cd .\node-express-demo\
3)新建app.js文件
4)npm init -y : 会以app.js为入口文件,创建package.json
5)npm install express --save : 本地安装express并将其保存到依赖列表中,会新建package-lock.json文件,package.json也会添加依赖
package.json
{
"name": "node-express-demo",
"version": "1.0.0",
"description": "",
"main": "app.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"express": "^4.17.1"
}
}
6)app.js
const express = require(‘express‘) const app = express() app.get(‘/‘, (req, res) => res.send(‘Hello World!‘)) app.listen(3000, () => console.log(‘Example app listening on port 3000!‘))
7)node .\app.js
3、res.send()
app.js
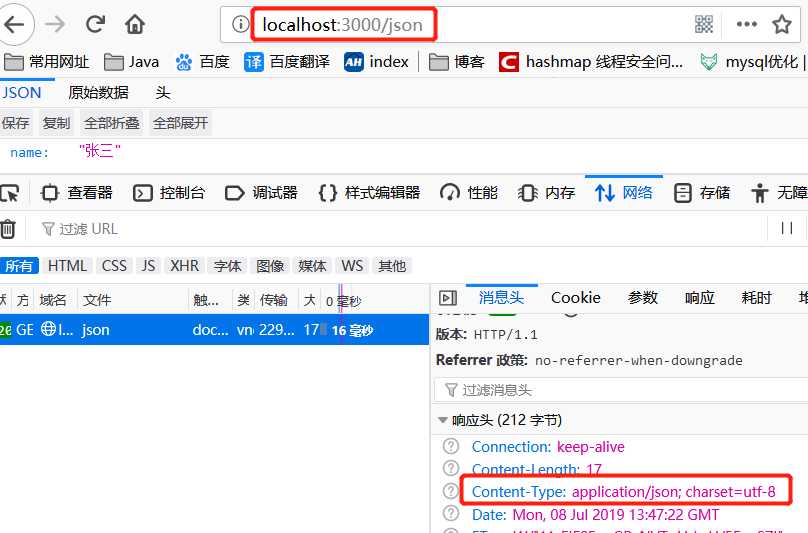
const express = require(‘express‘) const app = express() app.get(‘/‘, (req, res) => res.send(‘Hello World!‘)) app.get(‘/index‘, function (req, res) { res.send("中文会乱码吗?"); }); app.get(‘/json‘, function (req, res) { var jsonObj = {name:"张三"}; res.send(jsonObj); }); app.listen(3000, () => console.log(‘Example app listening on port 3000!‘))
访问http://127.0.0.1:3000/index,结果

访问http://127.0.0.1:3000/json,结果

4、app.get、app.use和app.all注册路由
app.get(‘/add‘, fn):请求方法必须是get,请求uri必须是"/add"
app.use():请求方法任意,请求uri是“/add/...”这样的
app.all():请求方法任意,请求uri === “/add”
5、通过req.params获取路由中的参数
const express = require(‘express‘) const app = express() app.get(‘/book/:year/:month/:day‘, function(req, res) { res.send(req.params); }); app.listen(3000, () => console.log(‘Example app listening on port 3000!‘))
访问http://localhost:3000/book/2019/07/08,结果:

6、静态资源
app.use(‘/public‘, express.static(path.join(__dirname, ‘public‘)));
请求:http://127.0.0.1:3000/public/images/1.jpg
匹配"/public",并认为"/public"为虚拟路径,然后将/"images/1.jpg" 与 path.join(__dirname, ‘public‘) 拼接成路径,以此路径去找静态资源。
7、Demo

app.js
var express = require(‘express‘); var config = require(‘./config.js‘); var router = require(‘./router.js‘); var app = express(); // 注册路由 app.use(‘/‘, router); // app.use(‘/public‘, express.static(path.join(__dirname))); app.listen(config.port, () => console.log(‘Example app listening on port ‘ + config.port + ‘!‘))
config.js
// 配置信息 module.exports = { port : 3001 };
router.js
// 路由模块 // 1、创建一个router对象(既是一个对象,也是一个函数) var path = require(‘path‘); var express = require(‘express‘); var handler = require(‘./handler.js‘); var router = express.Router(); // 2、通过router对象设置(挂载)路由 router.get(‘/index‘, handler.index); router.get(‘/list‘, handler.list); router.use(‘/public‘, express.static(path.join(__dirname, ‘public‘))); // 3、返回router对象 module.exports = router;
handler.js
// 业务处理模块 var path = require(‘path‘); module.exports.index = index; // 显示主页 module.exports.list = list; // 显示list页面 function index(req, res) { // res.send(‘index页面‘); res.sendFile(path.join(__dirname, ‘pages‘ , ‘index.html‘)); } function list(req, res) { res.send(‘list页面‘); }
标签:div list 虚拟 path exit img log height nbsp
原文地址:https://www.cnblogs.com/xy-ouyang/p/11154255.html