标签:状态栏 rtu src python pycharm 工程 flask sign 第一个
就把标题不知道取什么好,索性随大流了
不过话说回来,其实这个标题吧,还是有一定的道理的
我学习python时,起步就是pycharm社区版,当时还觉得没什么.但是某朝一日突然被VSCode给拐走了,折腾了一段时间之后,得出一个结论:pycharm是真好
当然这与软件的定位有关,其实VSCode最开始就是一个记事本,你不能对她抱有太大的希望,指望她给你安排好一切.反观Pycharm,正经的IDE,开箱即用,别无所求
现在回过头来看,Pycharm的一些比较吸引人的地方:
下面开始说一说VSCode,这是本文的重点
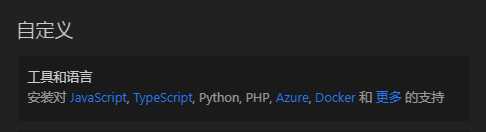
首先VSCode对于python的支持还是比较友好的,如下,开始界面就把python放在了比较明显的位置

直接点击上面的链接,即可自动安装python扩展包
但是,这还不够.和pycharm比起来,还有很多东西需要解决
不过我也不是专业玩VSCode,只能说一些比较基础的点.目的就是希望一个刚学习Python,并且刚安装的VSCode的同学,不至于5分钟后卸载了VSCode
VSCode似乎没有项目的概念,我们在文件夹中新建一个文件,VSCode就会自动帮我们创建一个工程环境配置文件
现在让我从新建文件夹开始,目标是建立一个带虚拟环境的flask项目
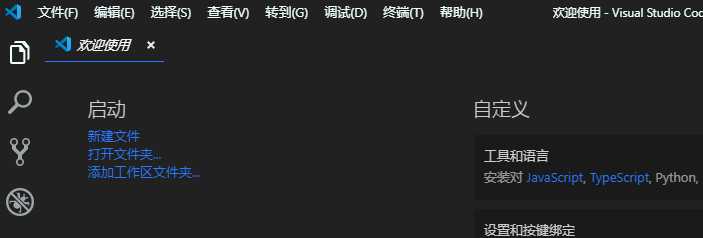
进入欢迎界面

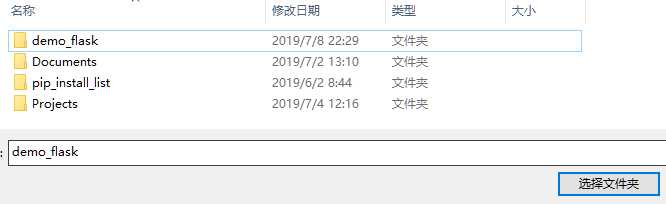
启动:打开文件夹,接着新建一个空白文件夹,选择文件夹 demo_flask 然后确定

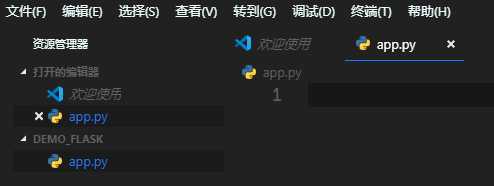
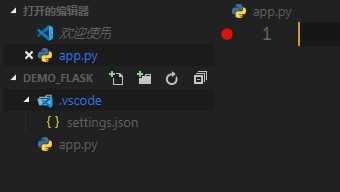
现在进入了文件夹界面,新建文件 app.py

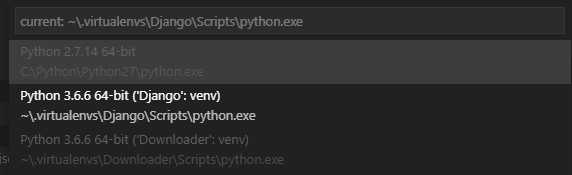
注意左下角,系统自动帮我们选择了默认的python解释器

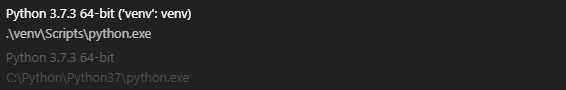
点击它可以修改为其他的解释器/虚拟环境,比如我还安装了3.6,用户文件夹下面也有一些虚拟环境,全部显示出来了

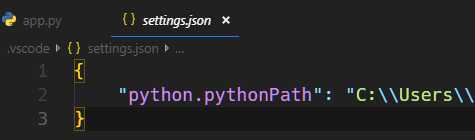
试一试换成3.6,然后会发现vscode自动创建了一个 .vscode 配置文件夹以及 settings.json文件,这类似于pycharm的 .idea文件夹

参看 settings 文件,发现就是定义了一个解释器环境

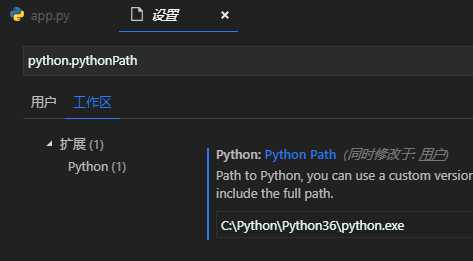
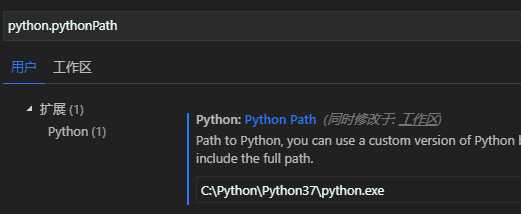
其实,这个设置文件就是工作区设置.打开设置,搜索python.pythonPath,可以看两个不同的路径,工作区优先级高于用户


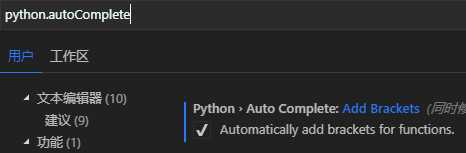
接下来开始写代码,我们在 app.py 尝试输入 print,然后我们会遇到第一个问题

打开设置,搜索 python.autoComplete,将用户中这一项勾上即可

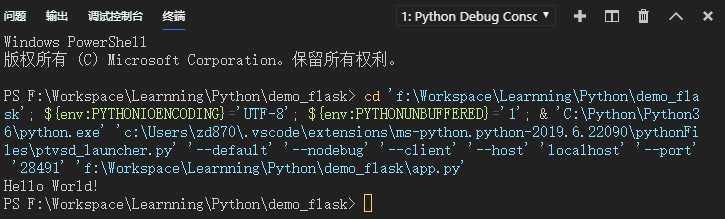
接下来, F5 尝试运行一下 hello world

一般情况下,应该没有问题,powershell终端会显示过程和结果

需要注意的是,现在的解释器是原生的python,我们了解了python的一些工作原理后,应当知道项目最好使用虚拟环境
虽然vscode没有pycharm那样的图形界面来创建,虚拟环境,但是其实使用命令行创建虚拟环境也许更快捷
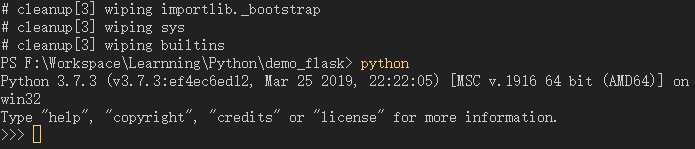
现在在终端中输入命令 python,确认系统当前全局python版本然后 ctrl+z 退出

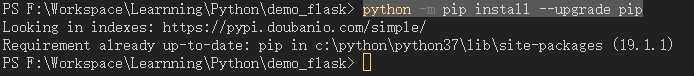
先更新 pip 版本,不然后面一直pip会提示更新
python -m pip install --upgrade pip

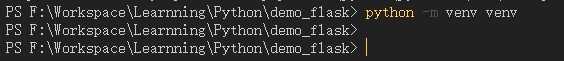
然后使用 python 内置的 venv 新建虚拟环境(命令最后面的 "venv" 是文件夹名称,可以自定义)
python -m venv venv

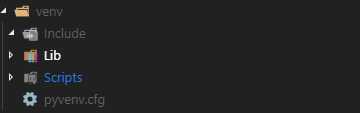
然后 文件夹下就会出现一个名为 venv 的虚拟环境文件夹

如果希望虚拟文件夹创建在其他地方而不是项目根目录,使用cd命令切换到其他目录即可,建议的虚拟环境管理目录是:
C:\Users\[你的用户名]\.virtualenvs
点击VSCode左下角状态栏的环境名称,会看到VSCode已经只能侦测到了这个虚拟环境.VSCode认为这个虚拟环境是venv类型的,名称是venv
其他的常见虚拟环境类型还有virtualenv,conda等.如果我们使用virtualenv工具新建,VSCode就会显示其为virtualenv类型的虚拟环境


点击切换到虚拟环境

接下来需要安装package包,但是现在提示符需要先激活虚拟环境为venv,否则会安装package至系统的python3.7路径
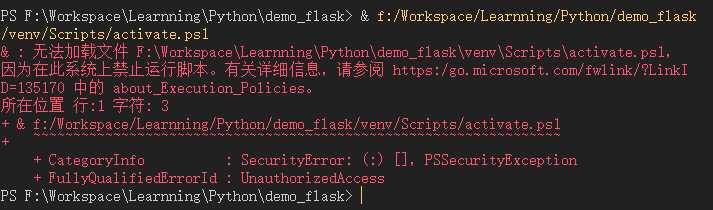
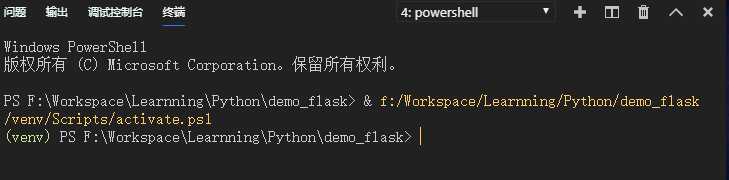
一般情况下,直接打开一个新的终端即可(点击下图 + 号按钮),VSCode会智能地帮我们运行Activate.ps1脚本来激活venv环境

如果不出意外,你的电脑都会出现红色警告信息,提示你脚本运行失败.

这是因为win10默认是禁止运行ps1脚本的,解决办法是关闭这个限制
在win10系统的搜索栏输入 powershell

右键 以管理员身份运行

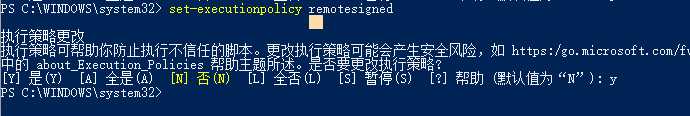
输入以下命令,然后输入 y 并回车
set-executionpolicy remotesigned

PS:
set-executionpolicy 后面可以指定的权限级别:Unrestricted, RemoteSigned, AllSigned, Restricted, Default, Bypass, Undefined
Win10系统默认是Restricted,所以如果需要恢复这个设置,需要输入以下命令,然后输入 y 并回车
set-executionpolicy Restricted
现在回到VSCode,重新打开一个终端,ps1会正确执行,并且切换为虚拟环境venv

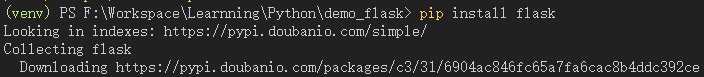
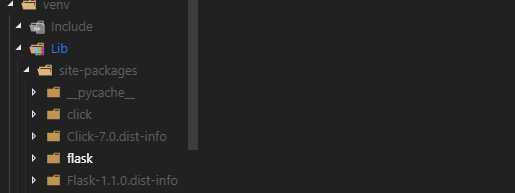
现在使用pip安装的包会存放至venv环境下


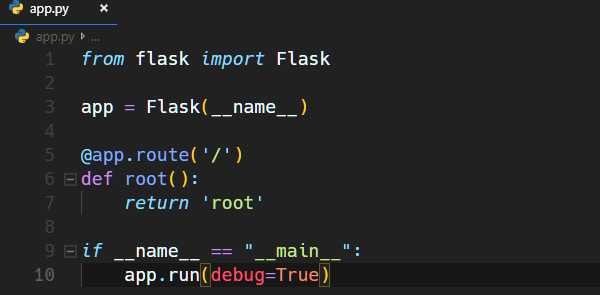
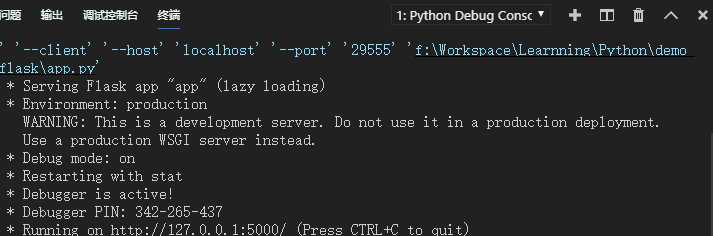
启动flask脚本


标签:状态栏 rtu src python pycharm 工程 flask sign 第一个
原文地址:https://www.cnblogs.com/alex-zen/p/11154577.html