标签:man fun 历史记录 back 千万 回调函数 记录 vue 后端
Ajax的基本概念
简单的说就是向服务器发送请求,不需要跳转页面,实现局部刷新,提高用户体验;
Ajax的接口调用
什么是接口?
web服务器提供的,ajax请求的网络地址称之为接口,也就是API(开发人员常用的:接口文档,api说明书,说明书);
常用的接口测试工具
postman(测试接口用的工具)
Ajax常用的几种请求方法
1.在jQuery中发送ajax请求
链入jquer文件后;
$.get()请求和$post()请求用法基本一样
$get()里传入一个对象有如:$.get({
url:API接口地址,
data: {参数:参数对应的值};如果传递的是字符串形式的参数,字符串里面千万不要加空格!
dataType:服务器返回的数据类型
dataType 类型介绍
类型:String
预期服务器返回的数据类型。不指定的话,jQuery 将自动根据 HTTP 包 MIME 信息来智能判断,如 XML MIME 类型就被识别为 XML。JSON 就会生成一个 JavaScript 对象,而 script
则会执行这个脚本。随之服务器端返回的数据会根据这个值解析后,传递给回调函数。可用值:
•”xml”: 返回 XML 文档,可用 jQuery 处理。
•”html”: 返回纯文本 HTML 信息;包含的 script 标签会在插入 dom 时执行。
•”script”: 返回纯文本 JavaScript 代码。不会自动缓存结果。除非设置了 “cache” 参数。注意:在远程请求时(不在同一个域下),所有 POST 请求都将转为 GET 请求。(因为将使用 DOM 的 script标签来加载)
•”json”: 返回 JSON 数据 。
•”jsonp”: JSONP 格式。使用 JSONP 形式调用函数时,如 “myurl?callback=?” jQuery 将自动替换 ? 为正确的函数名,以执行回调函数。
•”text”: 返回纯文本字符串;
success:function(参数){}
函数是成功请求完成调用,形参就是接口返回的数据 ;(也就是返回响应体)
)}
注意以后具体发get还是post根据后端的接口文档决定!
get和post肉眼可见的区别是:
get请求会把非参数放到网址上传递
post请求不会放到网址上传递 (它放到请求体里传递)
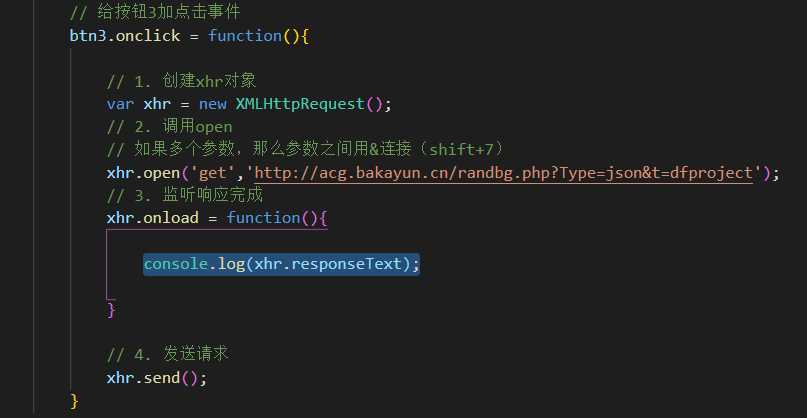
2.用原生的js发送ajax请求
原生ajax请求:
1.创建XMLHttpRequest对象 如:var xhr=new XMLHttpRequest
2.调用open方法,设置请求方式和请求路径 如:xhr.open(参数一:‘请求方法是get或者post‘,参数二:‘接口地址‘);如果有参数要传递的话
就在参数二:接口地址后面加?再写参数=值;如下
如:xhr.open(‘get‘,‘https://autumnfish.cn/api/joke/list?num=3‘);再者如果有多个参数的话参数之间用&符号链接如下
如:xhr.open(‘get‘,‘http://acg.bakayun.cn/randbg.php?Type=json&t=dfproject‘);
3.监听响应完成事件 如:xhr.onload=function(){
console.log(xhr.responseText);//xhr.responseText也就是响应体
}
4.调用send方法发送请求 如:xhr.send();
如下图:
<input type="button" value="多个参数的get请求" id="btn3">
发get请求:
在网址后面拼?参数名=值
如果有多个参数,参数之间用&连接;
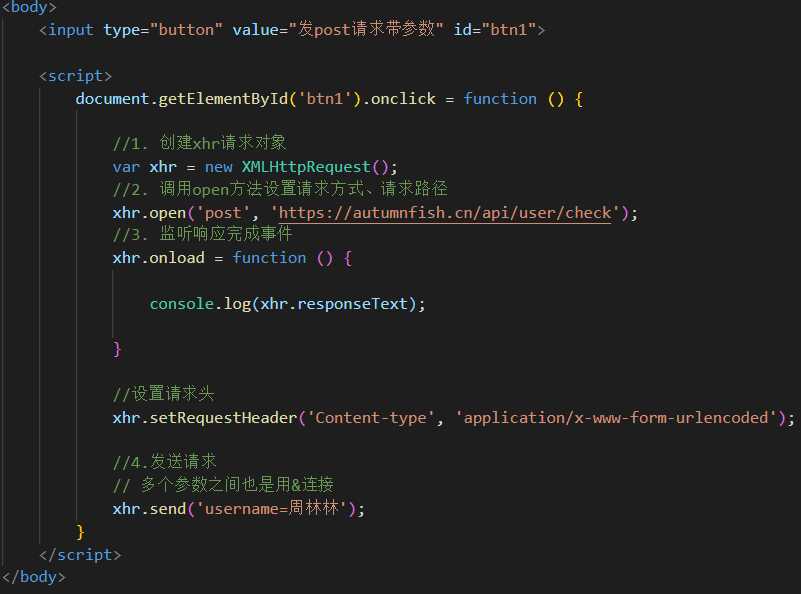
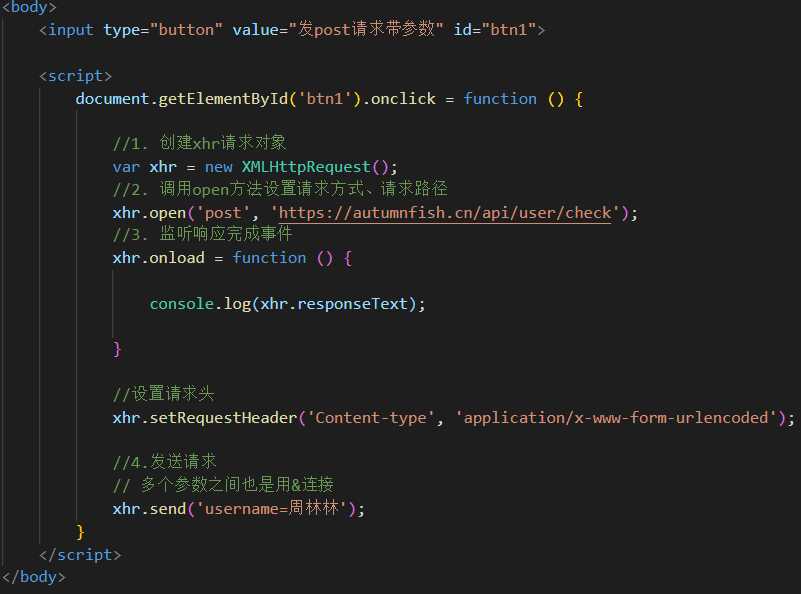
在原生中get和post方法的区别是:
原生ajax发post请求,几乎跟发get请求是一毛一样的
区别:
1.提交参数不一样,get请求在网址后面拼接参数,post请求要写在send里面
2.post请求,必须在send之前,设置请求头(固定写法,不用背,复制就可以了!)如下图:

模块引擎的应用
有了它就不用再拼接字符串了你只要准备一个模板(html结构),给它数据,它就会自动数据填充到模板上
模板引擎有好几种,我们学art-template,它效率高,文件小,有中文的文档
它的语法跟我们后面要学的vue语法是类似的,所以先学它,以后就能熟悉vue的语法;
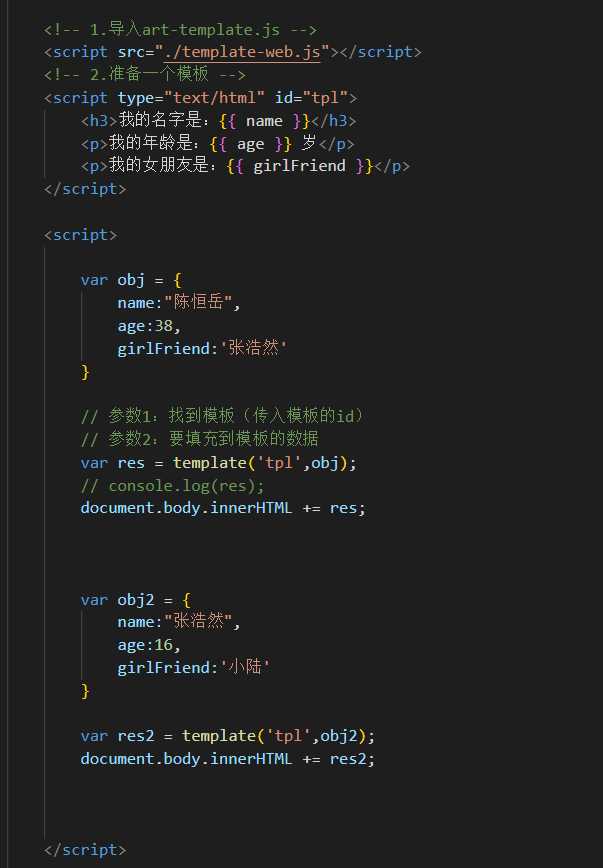
用法:
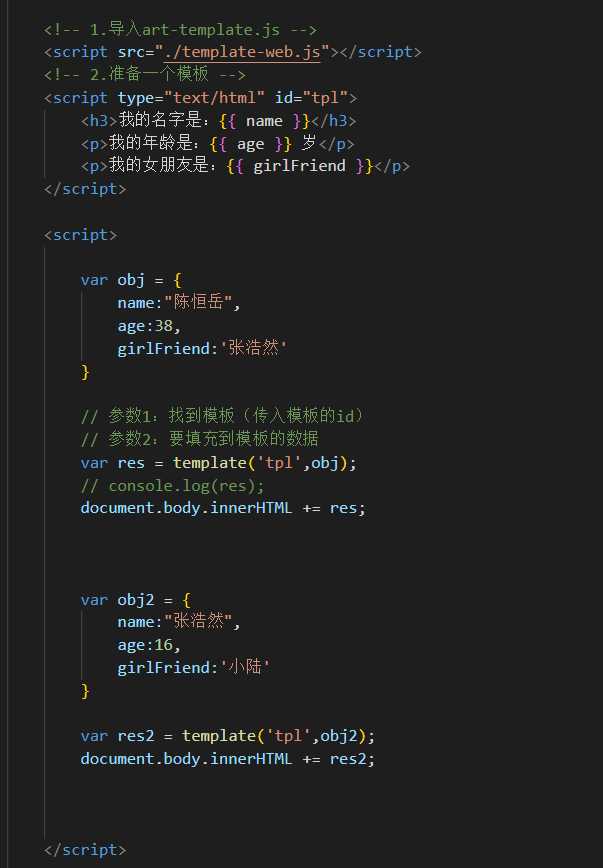
1.导入art-template.js
2.准备一个模板
2.1 用script标签准备模板
2.2 必须给这个标签加一个id,方便找到这个模板
2.3 必须给type属性,而且type属性不能是text/javascript
不写type属性默认就是text/javascript
如果是text/javascript那么会报错,因为它会把里面的代码当JS代码来执行
3.使用template函数来根据模板生成字符串
如下图:

jsopn字符串介绍
JSON字符串:
本质上就是字符串,是一种按规则写的字符串
为什么要有这种字符串?
因为传普通字符串不方便辨认数据
我们有时候想传递对象或者数组,那样就方便辨认数据
但是网络传递不能传递对象,只能传字符串。所以,我们需要把对象和数组转成字符串,这种字符串就叫JSON字符串
总而言之:JSON字符串是为了方便网络传输和方便数据辨认
‘abc‘ ,这只能叫普通字符串
JSON字符串规则:
0.它是字符串,所以肯定有引号包起来,引号里面遵循下面规则:
1.最外层必须用{} 或者[]包起来
2.[]包起来的代表数组,{}包起来的代表对象
3.{}包起来代表对象,写键的时候,键必须用双引号包起来,值的话如果是字符串就包双引号,如果是数字或者布尔类型就不用包
JSON字符串转成JS对象
JSON.parse(JSON字符串); 怎么记:JSON它怕死!
会看最外层是什么包起来的转成对应类型,[]包起来就是数组 {}包起来就是对象
localStroage只能存字符串,我们看百度的那个历史记录看起来像存了数组,其实存的是JSON字符串
小白一枚不喜勿喷,请大神们多多指点
ajax基础学习
标签:man fun 历史记录 back 千万 回调函数 记录 vue 后端
原文地址:https://www.cnblogs.com/lrm-bk/p/11154586.html