标签:html mode 创建 组成 技术 图片 事件 css 浏览器
DOM全称document object model
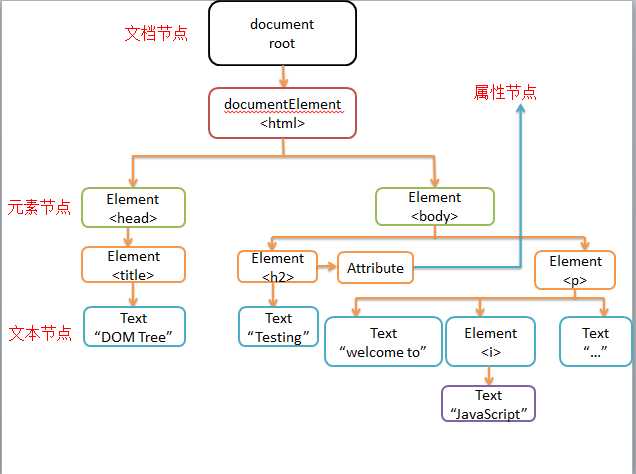
当浏览器加载一个Web页面时,它会创建这个页面的模型。这个模型被称为DOM树,它会保存在浏览器的内存中。
这个模型主要由4个节点组成:

属性节点是元素的一部分,通常在元素的开始标签。
文本节点是元素的内部文本。
通过对象模型,JavaScript获得了创建动态HTML所需的全部功能:
标签:html mode 创建 组成 技术 图片 事件 css 浏览器
原文地址:https://www.cnblogs.com/hzyhx/p/11160696.html