标签:ccf 流程 跳转 idt 操作 状态栏 前言 参考 信息
CCMobile(2019版本)是CCFlow&JFlow 的一款移动端审批的产品。系统基于mui框架开发,是一款可以兼容Android与IOS的移动端工作流审批系统。由于CCMobile仅仅局限于移动端的流程审批,所以在其他办公功能方面很少,这时可能就需要在源码上开发或者与其他APP进行集成。
由于Mui是一款h5的框架,并不是原生的,所以在与原生APP集成时,会出现一些问题,主要集中在附件上传下载、屏幕兼容等。本文章,将具体描述与其他APP进行集成时出现的问题以及解决方法。
与IOS进行集成时,主要有3个问题,即:返回(关闭)、全面屏与刘海屏样式兼容、附件上传与下载。

IOS操作系统不同于Android,不像Android具有back键。Android点击back键时,可以顺序返回,直到返回首页。IOS则没有,如果从原生跳转到CCMobile,IOS是不可能在CCMobile中返回到APP首页的,只能结束APP,重新打开。所以,我们在CCMobile的首页中,添加返回(关闭)按钮,点击后,可以关闭CCMobile,直接返回到APP指定的页面。
在CCMobile中,我们约定了一个返回(关闭)的调用方法,通过调用IOS原生方法,实现关闭(返回),调用代码如下:
window.webkit.messageHandlers.backAction.postMessage("backActionStr");
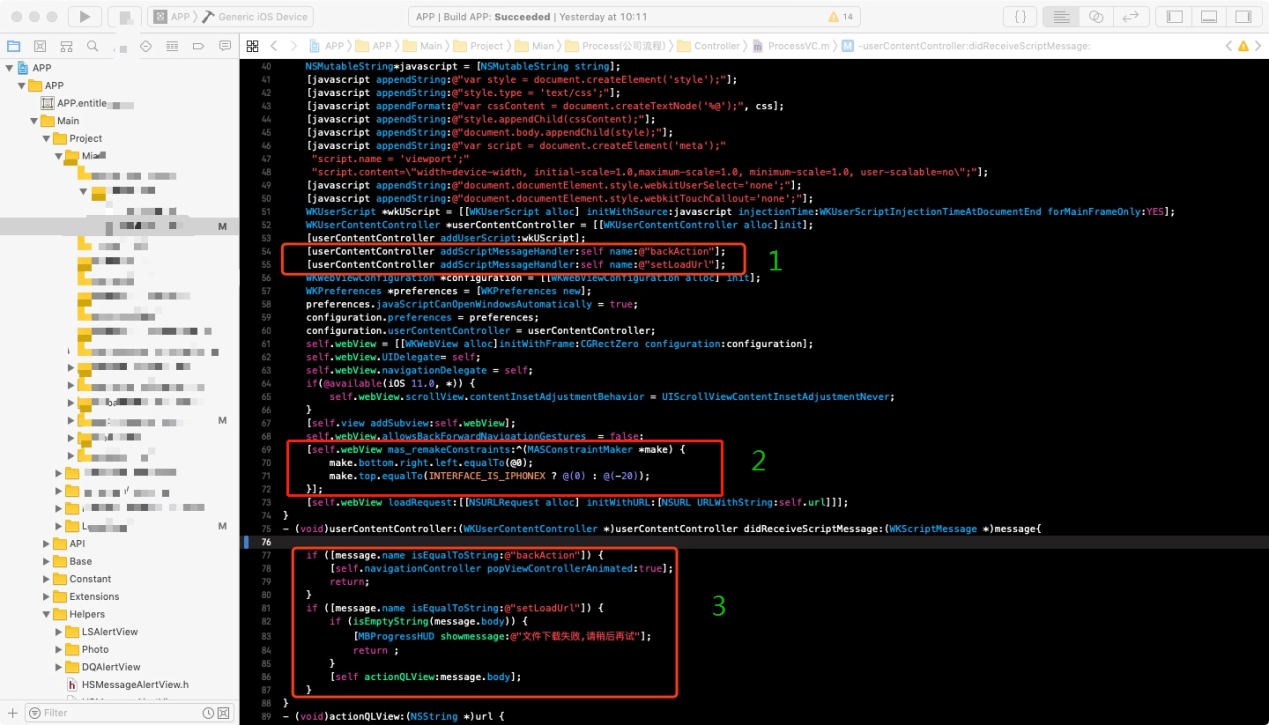
这句代码的意思调用IOS原生的backAction方法,参数是backActionStr,这个参数没有具体含义,只是为了方便判别。IOS原生的backAction方法就是关闭CCMobile,跳转到指定页面的方法,代码参考上图中红色框标识1。
下图中的 x 按钮,就是关闭(返回)。

包括Android手机在内,绝大部分的手机都有全面屏与刘海屏,两者的样式区别就是刘海屏比全面屏的顶部,凹下去一块,如果按照全面屏的显示样式来说,CCMobile没什么问题,但是遇到刘海屏,CCMobile的顶部,就会被盖住一部分。
为了解决这样的情况,CCMobile没有为具体机型制定样式,而是在IOS代码中增加判断和修改,如果是刘海屏的机型,增加了整个CCMobile到顶部的距离。
IOS代码如上图红色框标识2所示。
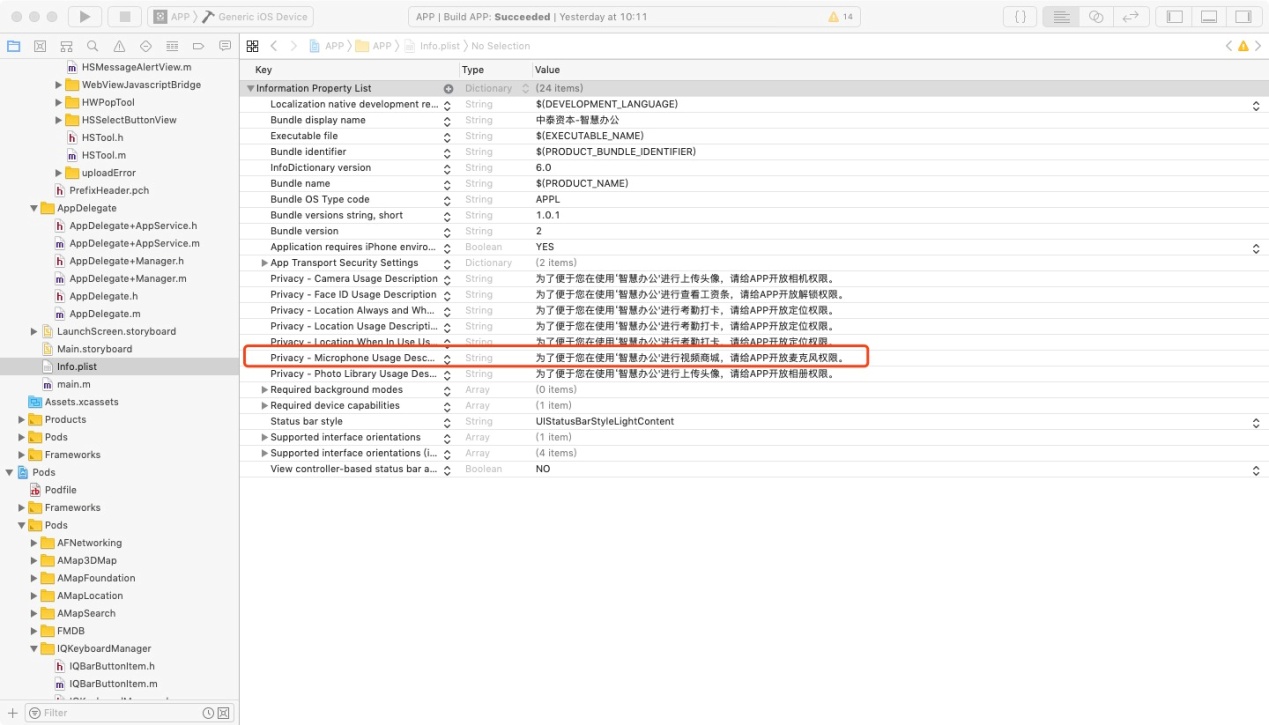
H5的附件上传,需要在IOS原生中将相关权限开放,否则H5是无法调用手机相关功能的。如下图:

附件下载,由于在流程中上传的附件上传到服务器中,因此在手机端进行附加下载时,需要将服务器中的附件信息提供给手机,才能供手机下载。
因此,我们在这个地方,也约定了一个下载的方法名称,setLoadUrl。
window.webkit.messageHandlers.setLoadUrl.postMessage(Url);
IOS原生代码中,需要添加这个setLoadUrl方法,参数是附件的url地址,IOS根据URL进行下载。具体下载代码如上图红框标识3所示。
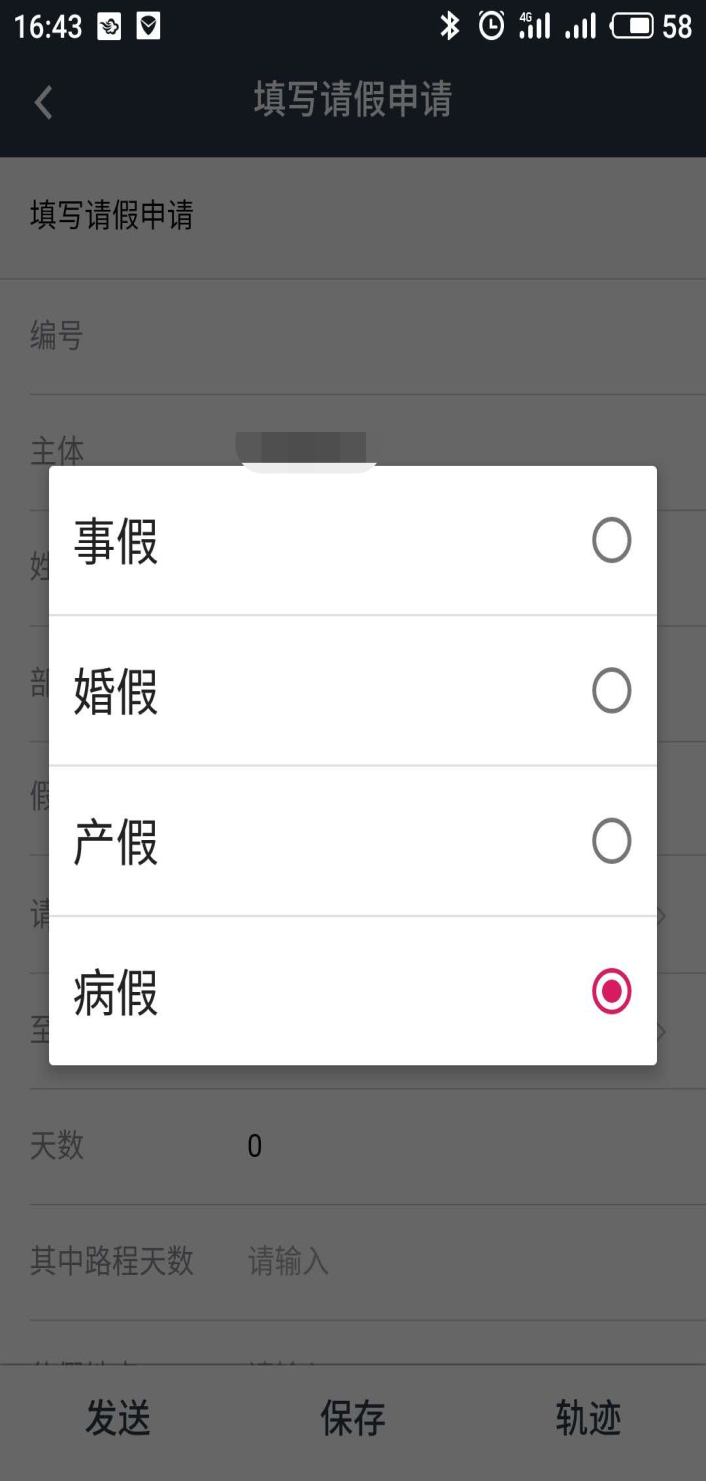
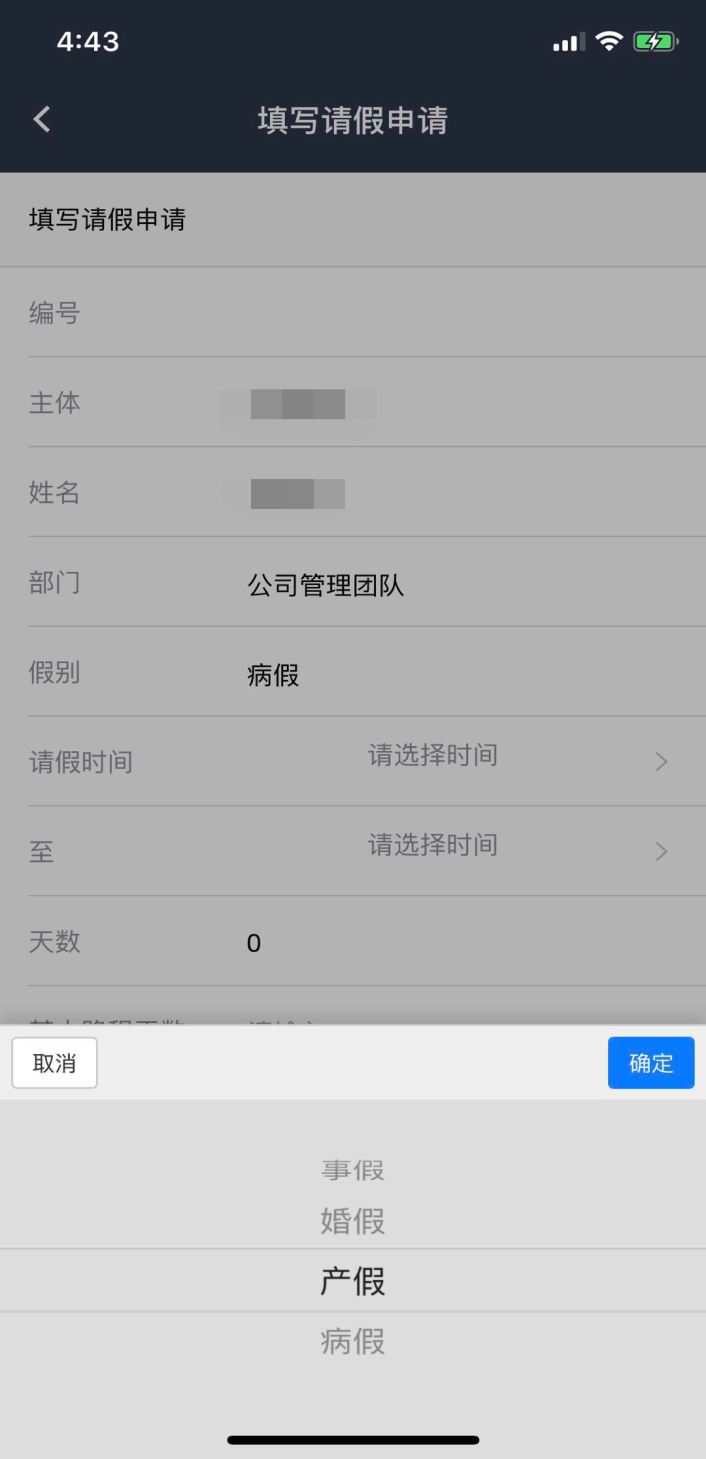
与IOS不同,CCMobile对安卓的支持相对好一些,有一些功能为了兼容IOS,做了特殊处理,因此在展现方面,两者有所不同,比如:选择器(下拉选择框)。
第一张图为安卓展示效果,第二张图为IOS显示效果。


虽然安卓不存在IOS返回(关闭)的问题,但是在集成时也存在全面屏与刘海屏样式兼容、附件上传与下载两个问题。
安卓的屏幕兼容问题,与IOS的解决思路一样,在安卓原生中,判断机型,自动计算并设置CCMobile到手机状态栏的具体距离,此处就不再详细说明了。下面将具体讲解附件上传与下载的集成问题。
mui的窗口界面采用的webview模块,因此在webview中带有 input file的控件时,在手机端中是无法点击的,因此,无法达到上传附件,并且也不会调动手机相机的操作。
为了解决这个问题,在安卓原生中需要做以下操作:
第一步:重写WebChromeClient。
第二步:监听ValueCallback。
第三步:webview要添加相应的设置。
第四步:创建onActivityResult。
具体代码参考:https://blog.csdn.net/shuaiyou_comon/article/details/76262303
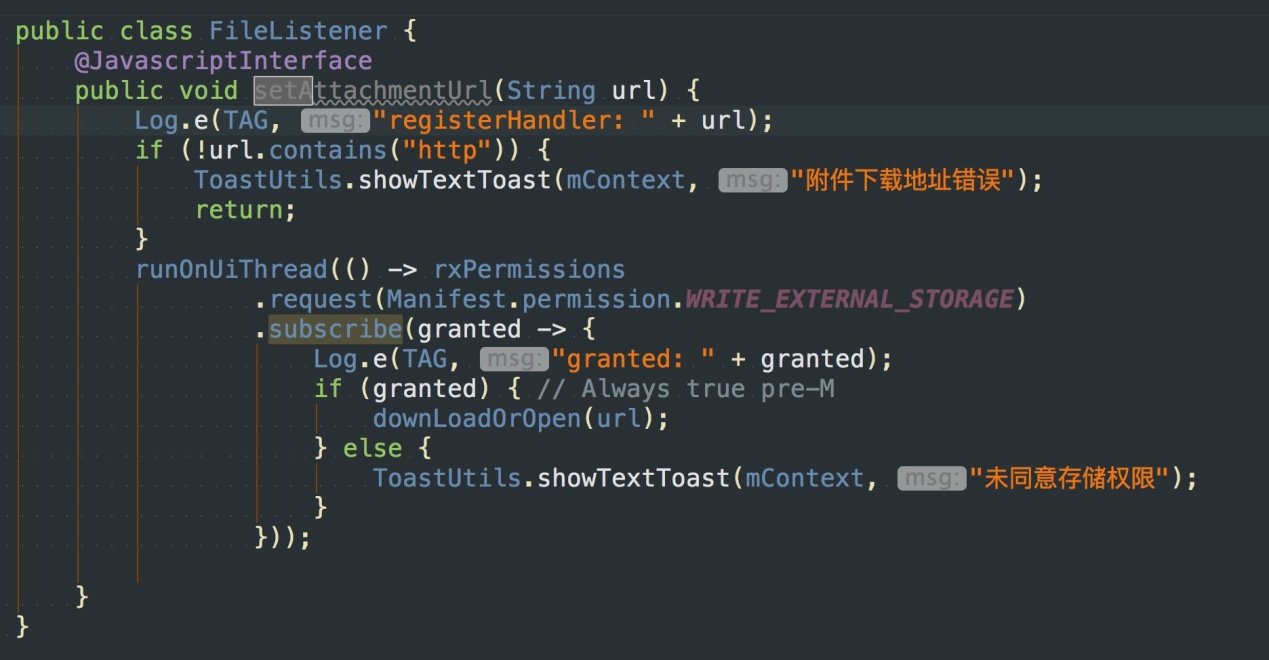
安卓的附件下载,与IOS的附件下载设计思路一样,需要在安卓原生中,增加一个下载方法,供CCMobile使用。
第一步,增加下载方法,代码参照如下:

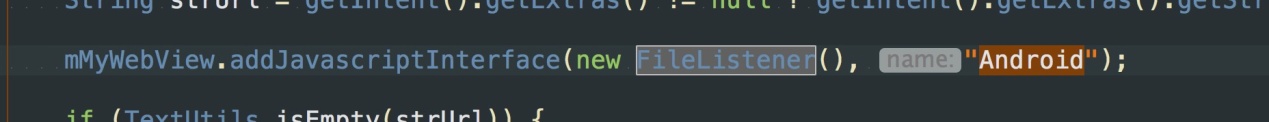
第二步,方法声明,CCMobile可以使用原生代码进行调用。

CCMobile中调用原生接口的代码:
window.Android.setAttachmentUrl(Url);
setAttachmentUrl是原生下载的方法名,附件的url是参数。
驰骋工作流引擎-CCMobile与安卓、IOS集成过程中的问题与解决方案
标签:ccf 流程 跳转 idt 操作 状态栏 前言 参考 信息
原文地址:https://www.cnblogs.com/mengjuan/p/11162087.html