标签:getc 轮询 ice rip oop send policy option 路由
应用情景,有新的订单生成,后台进行消息提醒并播放音频(这里用到轮询简单实现):下面附代码
1.找到laravel-admin 中的 index.blade.php 文件进行编辑
{{-- 音频通知 --}}
<audio style="display:none; height: 0" id="bg-music" preload="auto" src="http://fjdx.sc.chinaz.com/Files/DownLoad/sound1/201511/6571.mp3" loop="loop"></audio>
<script>
function LA() {}
LA.token = "{{ csrf_token() }}";
var getting = {
url:‘/admin/sendNotice‘,
dataType:‘json‘,
success: function (res) {
console.log(res);
if(res.code == 200){
toastr.options.timeOut=120000; // 保存2分钟
toastr.warning(res.msg); // 提示文字
toastr.options.onclick = function(){
location=‘order‘; // 点击跳转页面
};
var audio = document.getElementById(‘bg-music‘); // 启用音频通知
audio.play();
setTimeout(function(){
audio.load(); // 1.5秒后关闭音频通知
},1500);
}
},
error: function (res) {
console.log(res);
}
};
//关键在这里,Ajax定时访问服务端,不断获取数据 ,这里是5秒请求一次。
window.setInterval(function(){$.ajax(getting)},5000);
</script>
2.请求路由控制器
/** * 轮询判断有没有新订单 * * @return void */ public function sendNotice() { // 处理逻辑 $count = 0; // 获取的结果
$getCount = session()->get(‘count‘); if ($count > $getCount) { session()->put(‘count‘, $count); // 存session return [‘code‘ => 200, ‘msg‘ => ‘您有新的订单请及时处理‘]; } // 不成立的话则存最新的值 session()->put(‘count‘, $count); return [‘code‘ => 201]; }
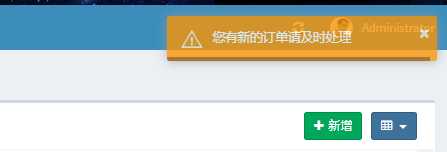
实现效果:

注意:
使用Google 浏览器如果无法播放提示音?
1、进入 chrome://flags/#autoplay-policy

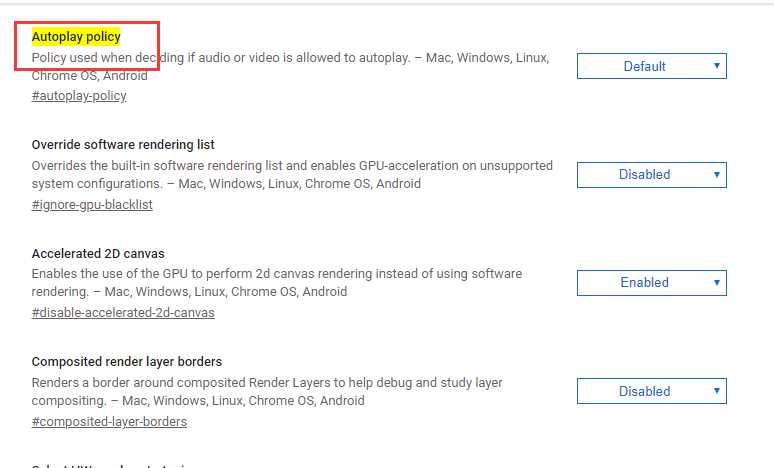
2、找到 Autoplay policy

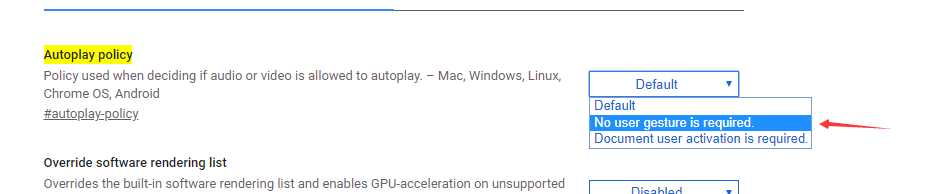
3、修改Default

Laravel-admin jquery-toastr 消息提醒、播放音频
标签:getc 轮询 ice rip oop send policy option 路由
原文地址:https://www.cnblogs.com/Wenxiaopeng/p/11163079.html