标签:har click 服务 info upper list 发送 name 内容
ajax请求的过程
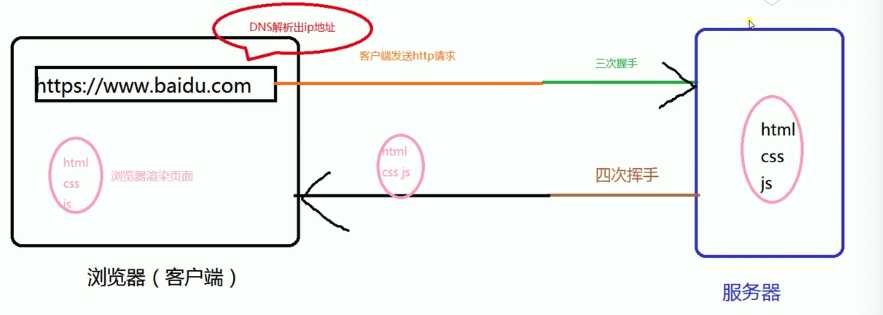
我们平时输入的网址,比如www.baidu.com,就会被解析成14.215.177.39这一串数字,然后发送请求给后台服务器(客户端发送http请求)。
服务器会确认你发送的是什么请求,需要请求什么东西(三次握手)。
拿到服务器返回的数据后就传回给页面了,这时候就跟服务器告别(四次挥手)。
传回给浏览器渲染页面(html,css,js)。

Ajax的实际运作,好比做一个定外卖的过程


封装Ajax
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 </head> 9 <body> 10 <form> 11 <input type="text" name="urername" id="username"> 12 <input type="text" name="age" id="age"> 13 <input type="submit" id="sbm" value="提交"> 14 </form> 15 <ol id="ol"></ol> 16 <button id="btn">请求新闻</button> 17 <!-- Ajax 18 1.浏览器 19 2.Ajax对象 20 3.Ajax.open(method, url, true); 21 4.Ajax.send(); 22 5.onreadtstatechage 4 23 6.status == 200 403 503 --> 24 25 <script> 26 //请求新闻的监听事件 27 btn.onclick = function(){ 28 ajaxFunc(‘GET‘, ‘./getNews.php‘, ‘‘, showList, true); 29 } 30 31 //请求form表单的监听事件 32 sbm.onclick = function(e){ 33 e.preventDefault();//取消默认提交form表单的事件 34 var data = ‘username=‘ + username.value + ‘&age=‘ + age.value; 35 ajaxFunc(‘POST‘, ‘./post.php‘, data, showPerson, true); 36 } 37 38 39 40 //封装的Ajax函数 41 function ajaxFunc(method, url, data, callback, flag){ 42 43 //创建Ajax对象 44 var xhr = null; 45 if(window.XMLHttpRequest){//浏览器兼容 46 xhr = new XMLHttpRequest(); 47 }else{ 48 xhr = new ActiveXObject(‘Microsoft.XMLHttp‘); 49 } 50 51 method = method.toUpperCase(); 52 if(method == ‘GET‘){//判断传入的是GET请求还是POST请求 53 //向后端发送请求,获取数据 54 xhr.open(method, url, + ‘?‘ + data, flag);//请求方式 请求地址 异步请求 55 //把Ajax发送出去 56 xhr.send(); 57 }else if(method == ‘POST‘){ 58 //向后端发送请求,获取数据 59 xhr.open(method, url, flag);//请求方式 请求地址 异步请求 60 //设置请求头 61 xhr.setRequestHeader(‘Content-type‘, ‘application/x-www-form-urlencoded‘); 62 //把Ajax发送出去 63 xhr.send(data); 64 } 65 66 //监听返回的数据 数据解析分为4个阶段 1.读取 2.已读取 3.交互中 4.完成 67 xhr.onreadystatechange = function(){ //数据状态改变一次就会触发一次 68 if(xhr.readyState == 4){ //数据是不是为4的状态,4为响应内容解析完成 69 if(xhr.status == 200){ 70 71 callback(xhr.responseText); 72 } 73 } 74 } 75 } 76 77 //GET请求的回调函数 78 function showList(data){ 79 var value = JSON.parse(data); 80 var str = ‘‘; 81 value.forEach(function(ele, index){ 82 str += ‘<li>‘ + ele.title + ‘-‘ + ele.date + ‘</li>‘; 83 }) 84 ol.innerHTML = str; 85 } 86 87 88 //POST请求的回调函数 89 function showPerson(data){ 90 alert(data); 91 } 92 </script> 93 </body> 94 </html>
------------------------------------------------------
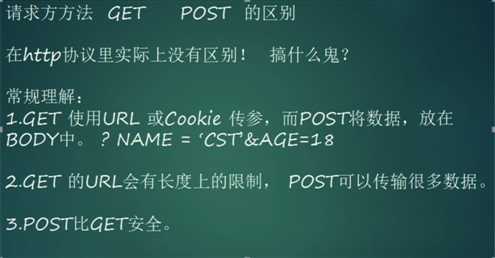
get:主要用来获取数据的。
post:主要用来往后端传数据的


标签:har click 服务 info upper list 发送 name 内容
原文地址:https://www.cnblogs.com/yangpeixian/p/11117873.html