标签:参数 回顾 生效 临时 发展 获取 spl split set
web前端细解cookie那些事,在互联网时代,IT行业飞速发展,带动了web前端开发行业的兴趣。由于行业新兴起时间不久,专业人才缺乏,薪资待遇较高,已成为众多IT学子选择就业的首选,今天就为分享一些有用的干货。
1.什么是cookie
cookie是浏览器缓存
缓存是什么?数据交换的缓冲区>>>>临时储存。
cookie的特性, cookie生效在同一个域名下。cookie储存量有限。4~10k,不能储存50条,有过期时间。
>>>>缓存
2.cookie使用
document.cookie=‘‘
cookie的格式要求。 名称=值;
会话cookie
回顾Date对象
setDate( ) 里面的参数超出日期时间后干什么
setDate(getDate()+8000)
expires=
‘user=yanghuaizhi;expires=‘+d
封装cookie
function setCookie(name,value,expirs){
var d=new Date();
d.setDate(d.getDate()+expirs)
document.cookie=name+‘=‘+value+‘;expires=‘+expirs
}
获取cookie
function getCookie( name ){
var arr=doucment.cookie.split(‘; ‘);
for(var i = 0 ; i < arr.length; i ++){
var arr2=arr[i].split(‘=‘);
if(arr2[0]==name){
return arr2[1]
}
}
return ‘‘
}
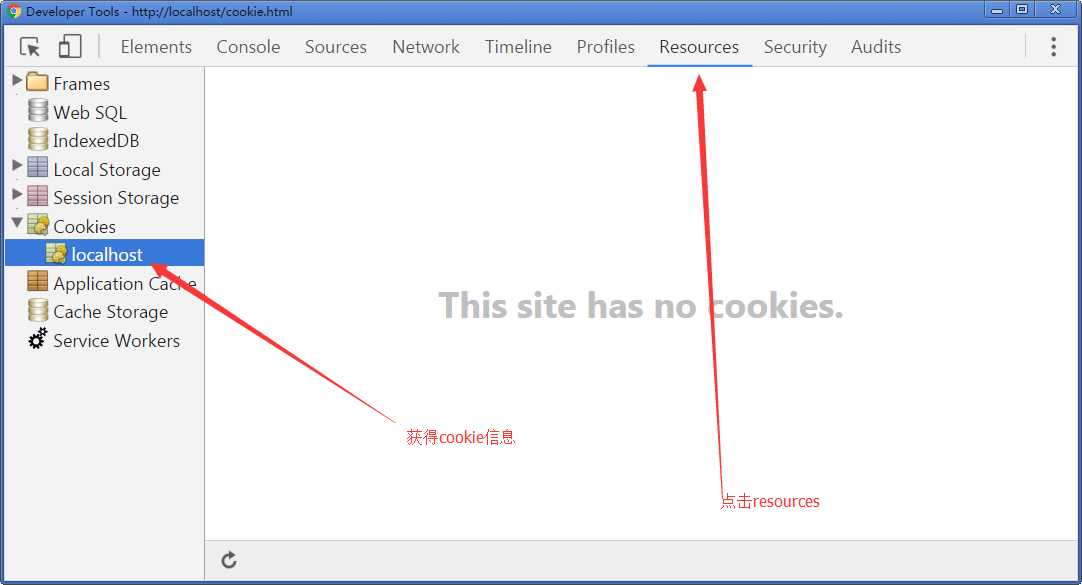
cookie的调试:

3.删除cookie
function removeCookie(name){
setCookie(name,1,-1); // 1是随意设置的值,可以是任意值; -1是过期时间
}
cookie的封装
var cookie={
setCookie:function(name,value,date){
var d=new Date();
d.setTime(d.getTime()+date);
document.cookie=name+‘=‘+value+‘;expires=‘+d;
},
getCookie:function(name){
var arr=document.cookie.split(‘; ‘);
for(var i = 0 ; i < arr.length; i ++){
var arr2=arr[i].split(‘=‘);
if(arr2[0]==name){
return arr2[1];
}
}
return ‘‘;
},
removeCookie:function(name){
cookie.setCookie(name,‘‘,-1)
}
}
标签:参数 回顾 生效 临时 发展 获取 spl split set
原文地址:https://www.cnblogs.com/gcghcxy/p/11171016.html