标签:外部 要求 important attribute 定义 技术 标记 嵌入式 script
1 CSS概述

1 CSS概述 1.1 定义 全名:Cascading Style Sheets -> 层叠样式表 定义:CSS成为层叠样式表,它主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局等外观显示样式。 CSS以HTML为基础,提供了丰富的功能(如字体、颜色、背景的控制以及整体排版等等),还可以针对不同的浏览器设置不同的样式。 1.2 HTML、CSS与JS三者的关系 HTML:页面结构,负责从语义的角度搭建页面结构。 CSS:页面样式表现,负责从审美的角度美化页面。 JavaScript:交互行为,负责从交互的角度提升用户体验。 1.3 CSS调用类型 (1) 缺省样式:浏览器样式 所有的标签在不同的浏览器中都有各自默认的样式,如h1,h2,p,div,span,ul等,可以通过设置修改浏览器的样式。 (2) 内联样式:行间式,在标签的style属性中设定CSS样式。 通常用于特殊场合的特殊元素。 <p style="color:red">This is tag of paragraph</p> (3) 内部样式:嵌入式,把CSS样式代码集中写在<head>标签的<style></style>内部。 通常用于单个page特有的样式。 <head> ... <style type="text/css"> ...此处写CSS样式 </style> </head> (4) 外部样式:链接式,将一个独立的.css文件引入到HTML文件中,使用<link>标记写在<head></head>标记中。 样式代码存放在独立的.css文件中。 通常用于多个page页面共享样式,如:论坛帖子的排版。 <head> ... <link href="My.css" rel="stylesheet" type="text/css"> </head> (5) 导入样式:@import -> 不推荐使用的方式,会导致css不能并行下载,并且要求导入样式的书写必须在所有的css规则书写之前。 <style type="text/css"> /*将某一个css文件的样式直接导入到当前位置*/ @import url(css/main.css); p { color:green; /*设置字体颜色*/ background-color:silver; } </style> 1.4 样式优先级: -行内样式优先级最高 -针对相同的样式属性,不同的样式属性将以合并的方式呈现 -相同样式并且相同属性,呈现方式在<head>中的顺序决定,后面会覆盖前面属性 -!important 指定样式规则应用最优先 当一个元素附加许多级样式时,比如:外联样式包含此元素、内联样式也包含此元素等,样式采用的是并集方式。 若有交集的元素,将按以下的情况决定采用哪个样式属性: (1) 非同级引用 优先级:内联样式 > 内部样式表 > 外部样式表 代码 <head> <style> #testinput{width:300px} </style> </head> <body> <input type="text" id="testinput" style="background-color:Blue;width:120px;" value="input1"/> </body> (2) 同级引用 在外部样式表 或 内部样式表里 多个样式选择器包含了此元素。 外部样式表、内部样式表 情况下:Id选择器 > class 类选择器 >元素选择器。 联样式情况下:采用后面同属性样式的值。 代码 <head> <style> input{background-color:Yellow;} #testinput{background-color:Red;} .showblue{background-color:Blue;} </style> </head> <body > <input type="text" id="testinput" class="showblue" value="input1" style="width:1000px;width:100px"/> </body>
2 CSS语法
2.1 CSS基础语法
2.1 CSS基础语法
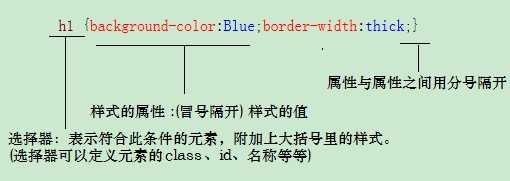
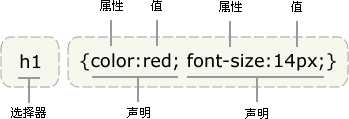
(1) CSS规则由两个主要的部分构成:选择器,以及一条或多条声明。
selector {declaration1; declaration2; ... declarationN }
选择器通常是您需要改变样式的 HTML 元素。
每条声明由一个属性和一个值组成。
注:如果要定义不止一个声明,则需要用分号将每个声明分开。
p {
text-align: center;
color: black;
font-family: arial;
}
(2) 属性
属性(property)是您希望设置的样式属性(style attribute)。
每个属性有一个值。属性和值被冒号分开。
selector {property: value}
(3) 值
当值为颜色值时,有不同写法:
p { color: #ff0000; }
p { color: #f00; }
p { color: rgb(255,0,0); }
p { color: rgb(100%,0%,0%);
当值为若干单词,则要给值加引号:
p {font-family: "sans serif";}


标签:外部 要求 important attribute 定义 技术 标记 嵌入式 script
原文地址:https://www.cnblogs.com/iamspecialone/p/11172147.html