标签:后缀 写代码 sample width github color master 项目结构 template
Spring Boot 中可以支持很多模板引擎,Thymeleaf 是 Spring Boot 官方推荐使用的模板引擎,虽然在社区 Thymeleaf 的性能被许多人所吐糟,但这仍然不影响大量的开发人员使用他。
Thymeleaf 是后台开发的最佳实践
当前 Spring Boot 2.0 及以后版本已经支持 Thymeleaf 3.0。
本章讲解如何在 Spring Boot 中使用 Themealf.
欢迎关注我的微信公众号 程序鱼 ,我们一起编程聊天看世界。

1)File > New > Project,如下图选择 Spring Initializr 然后点击 【Next】下一步
2)填写 GroupId(包名)、Artifact(项目名) 即可。点击 下一步
groupId=com.fishpro
artifactId=thymeleaf
3)选择依赖 Spring Web Starter 前面打钩,选择模板,在 Thymeleaf 依赖前面打钩
4)项目名设置为 ·spring-boot-study-thymeleaf。
如果在创建项目的时候已经引入依赖,则不需要此步骤,打开根目录下的文件 pom.xml dependencies 节点加入以下代码
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>找到src\main\resources\application.yml,如果是application.properties 更名后缀yml 即可,当然习惯使用 properties 后缀的则不需要更改。
注意这里的配置不是必须的,不配做,thymeleaf则有默认的配置。
server:
port: 8083
#thymelea模板配置
spring:
thymeleaf:
#thymeleaf 所在路径
prefix: classpath:/templates/
#thymeleaf 后缀
suffix: .html
#thymeleaf 采用的标准
mode: HTML5
#thymeleaf 编码格式
encoding: UTF-8application.properties 后缀格式 表示为 spring.thymeleaf.prefix=classpath:/templates/ 其他类似修改。
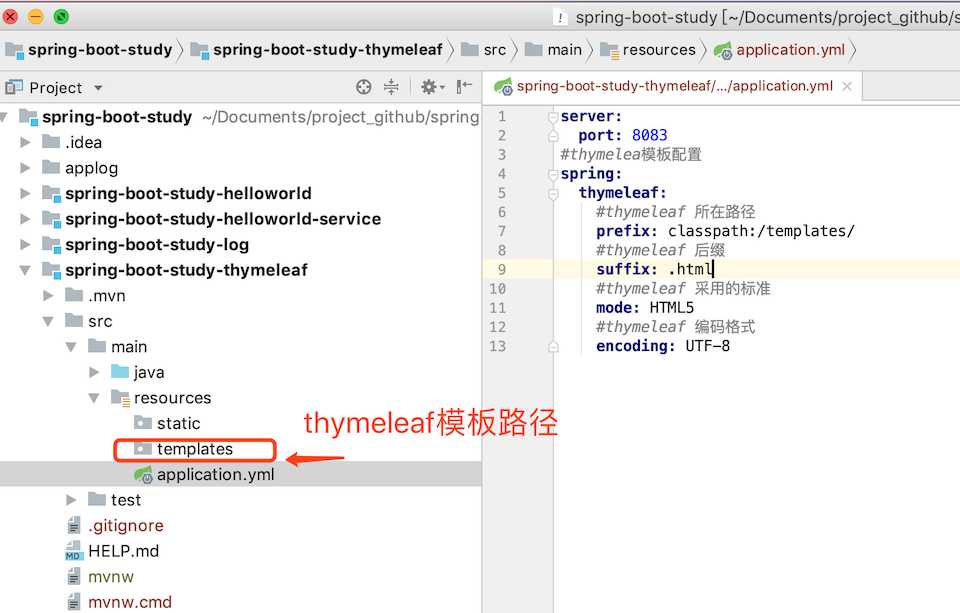
在编写代码之前应该搞清楚 thymeleaf 结构。
src\main\resources\templates 为目录的 thymeleaf 模板存放路径

public class UserDTO {
private String username;
private String sex;
private Date birthday;
public UserDTO(){}
public UserDTO(String username,String sex,Date birthday){
this.username=username;
this.sex=sex;
this.birthday=birthday;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getSex() {
return sex;
}
public void setSex(String sex) {
this.sex = sex;
}
public Date getBirthday() {
return birthday;
}
public void setBirthday(Date birthday) {
this.birthday = birthday;
}
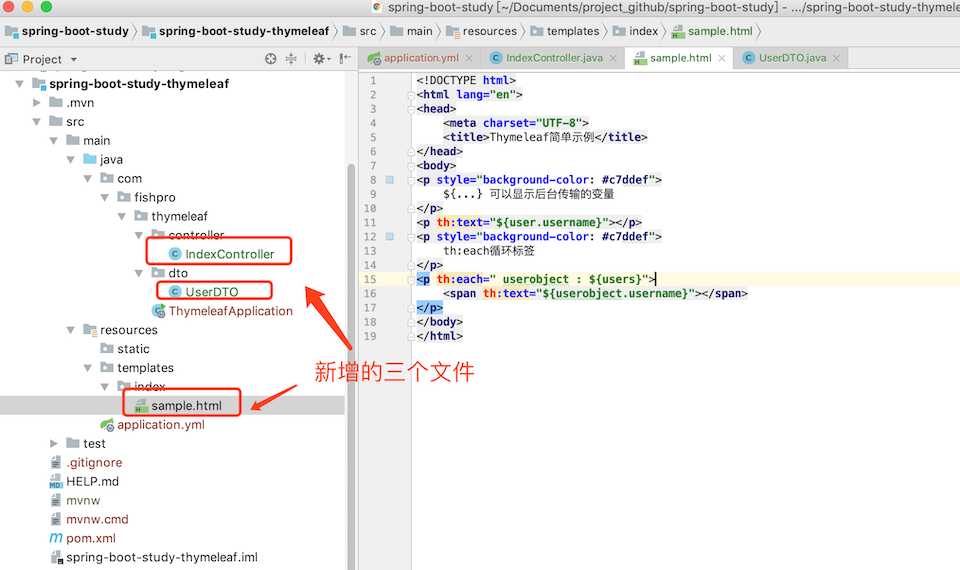
}IndexController.java 用于测试的控制层
@Controller
public class IndexController {
@RequestMapping("/sample")
public String sample(Model model){
model.addAttribute("user",getUserDTOData());
List<UserDTO> users=new ArrayList<>();
users.add(new UserDTO("zhangsan","男",new Date()));
users.add(new UserDTO("wangjingjing","女",new Date()));
users.add(new UserDTO("limeimei","女",new Date()));
users.add(new UserDTO("lisi","男",new Date()));
model.addAttribute("users",users);
return "/index/sample";
}
/**
* 构造一个user对象
* */
private UserDTO getUserDTOData(){
UserDTO userDTO=new UserDTO();
userDTO.setUsername("fishpro");
userDTO.setSex("男");
userDTO.setBirthday(new Date());
return userDTO;
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Thymeleaf简单示例</title>
</head>
<body>
<p style="background-color: #c7ddef">
${...} 可以显示后台传输的变量
</p>
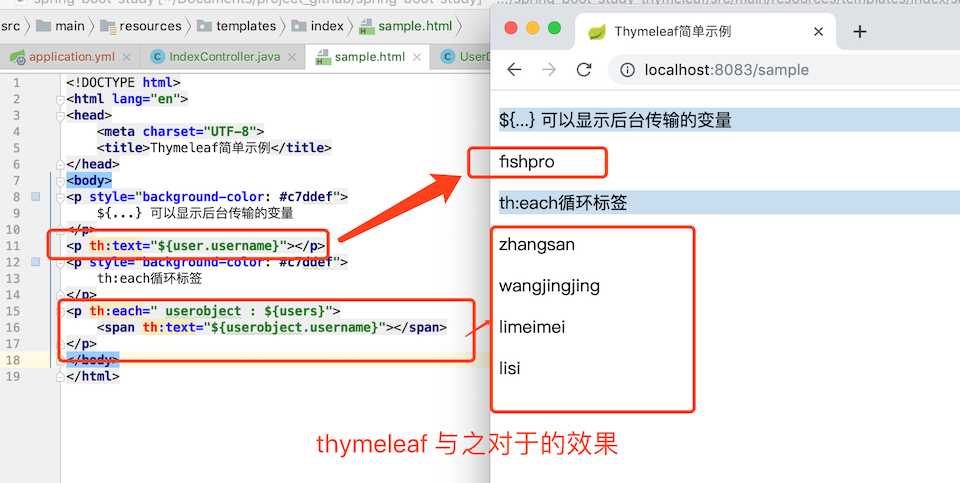
<p th:text="${user.username}"></p>
<p style="background-color: #c7ddef">
th:each循环标签
</p>
<p th:each=" userobject : ${users}">
<span th:text="${userobject.username}"></span>
</p>
</body>
</html>
在浏览器中输入 http://localhost:8083/demo/simple

欢迎关注我的微信公众号,我们一起编程聊天看世界

标签:后缀 写代码 sample width github color master 项目结构 template
原文地址:https://www.cnblogs.com/fishpro/p/11175391.html