标签:获得 属性 状态 img 路径 特定 返回 标识符 sync
1 HTML
jQuery 拥有可操作 HTML 元素和属性的强大方法。
获取
示例:
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
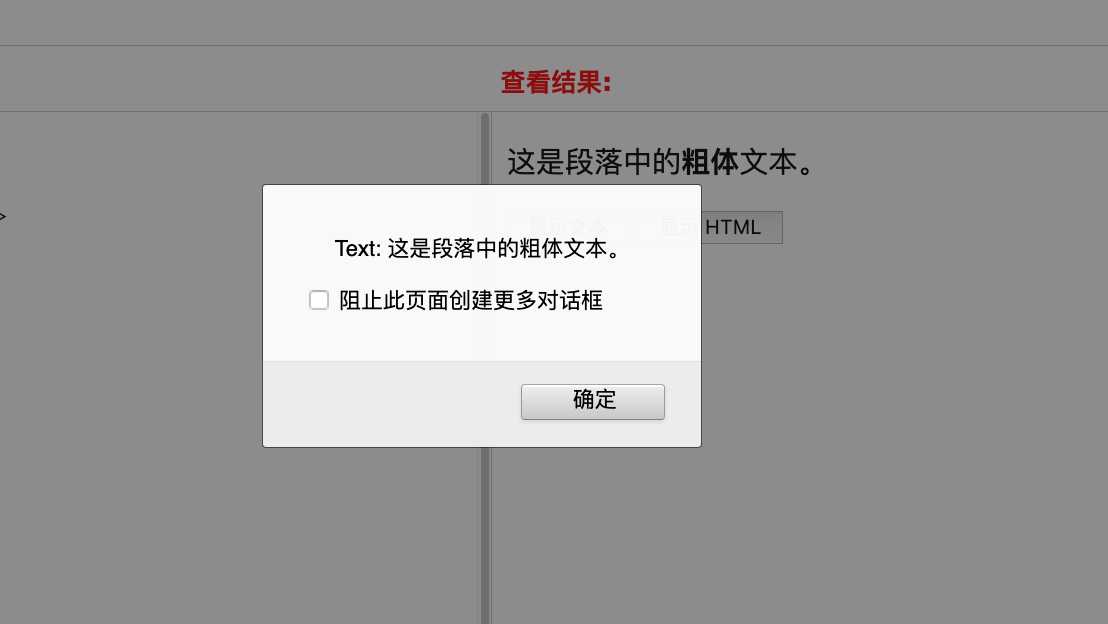
alert("Text: " + $("#test").text());
});
$("#btn2").click(function(){
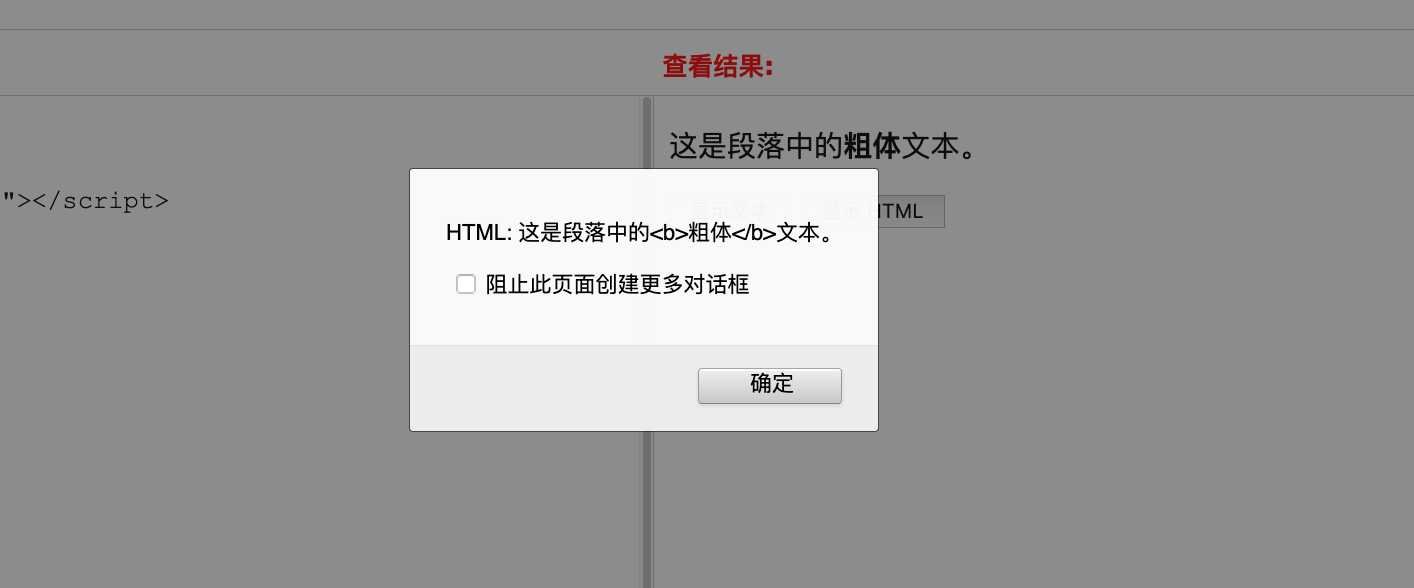
alert("HTML: " + $("#test").html());
});
});
</script>
</head>
<body>
<p id="test">这是段落中的<b>粗体</b>文本。</p>
<button id="btn1">显示文本</button>
<button id="btn2">显示 HTML</button>
</body>
</html>
结果:
 ?
?
 ?
?
 ?
?
attr()
jQuery attr() 方法也用于设置/改变属性值。
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#w3s").attr("href","https://www.baidu.com");
});
});
</script>
</head>
<body>
<p><a href="http://www.w3school.com.cn" id="w3s">W3School.com.cn</a></p>
<button>改变 href 值</button>//点击触发click(function())函数。
<p>请把鼠标指针移动到链接上,或者点击该链接,来查看已经改变的 href 值。</p>
</body>
</html>
增加,删除,CSS 类
css()方法
css() 方法:_设置_或_返回_被选元素的一个或多个样式属性。
2 遍历
祖先
parent()返回被选元素的直接父元素parents()返回被选元素的所有祖先元素,它一路向上直到文档的根元素 ()
$("span").parents("ul")所有 元素的所有祖先,并且它是 parentsUntil()返回介于两个给定元素之间的所有祖先元素。
$("span").parentsUntil("div");返回介于 与 后代
children()返回被选元素的所有直接子元素find()返回被选元素的后代元素,一路向下直到最后一个后代。
$("div").find("span");返回属于 同胞
siblings()返回被选元素的所有同胞元素next()返回被选元素的下一个同胞元素nextAll()返回被选元素的所有跟随的同胞元素nextUntil()返回介于两个给定参数之间的所有跟随的同胞元素prev() prevAll() prevUntil()类似于前面的 next... 返回的是前面的同胞元素过滤
三个最基本的过滤方法是:first(), last() 和 eq(),它们允许您基于其在一组元素中的位置来选择一个特定的元素。
其他过滤方法,比如 filter() 和 not() 允许您选取匹配或不匹配某项指定标准的元素。
按照索引进行过滤。
示例:
$("div p").first().css("background-color","yellow");//第一个符合div 中的 p 标签组合的,背景变黄
AJAX
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
load()方法:
jQuery load() 方法是简单但强大的 AJAX 方法。
load() 方法从服务器加载数据,并把返回的数据放入被选元素中。
语法:
$(selector).load(URL,data,callback);
必需的 URL 参数规定您希望加载的 URL。通常为一个文件的路径。
可选的 data 参数规定与请求一同发送的查询字符串键/值对集合。
可选的 callback 参数是 load() 方法完成后所执行的函数名称。
get()/post()
jQuery get() 和 post() 方法用于通过 HTTP GET 或 POST 请求从服务器请求数据。
GET 基本上用于从服务器获得(取回)数据。注释:GET 方法可能返回缓存数据。
POST 也可用于从服务器获取数据。不过,POST 方法不会缓存数据,并且常用于连同请求一起发送数据。
get语法:
$.get(URL,callback);
示例:
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$.get("/example/jquery/demo_test.asp",function(data,status){
alert("数据:" + data + "\n状态:" + status);
});
});
});
</script>
</head>
<body>
<button>向页面发送 HTTP GET 请求,然后获得返回的结果</button>
</body>
</html>
post 语法:
$.post(URL,data,callback);
noConflict() 方法
在页面上使用 JQuery 和其他框架
JQuery使用\(符号作为 JavaScript 的简写。
noConflict() 方法会释放会 \) 标识符的控制,这样其他脚本就可以使用它了。
示例1:
<script>
$.noConflict();
jQuery(document).ready(function(){
jQuery("button").click(function(){
jQuery("p").text("jQuery 仍在运行!");
});
});
</script>
示例2:
如果你的 jQuery 代码块使用 \( 简写,并且您不愿意改变这个快捷方式,那么您可以把 \) 符号作为变量传递给 ready 方法。这样就可以在函数内使用 $ 符号了 - 而在函数外,依旧不得不使用 "jQuery":
$.noConflict();
jQuery(document).ready(function($){
$("button").click(function(){
$("p").text("jQuery 仍在运行!");
});
});//namespace
标签:获得 属性 状态 img 路径 特定 返回 标识符 sync
原文地址:https://www.cnblogs.com/Actstone/p/html-bian-liajax-za-xiang.html