标签:流转 大量 应用设计 数组 关于 cti 细节 模板 四种
const a = [1, 2, 3, 4, 5]; // Implement this a.multiply(); console.log(a); // [1, 2, 3, 4, 5, 1, 4, 9, 16, 25]
false 。 解释一下为什么会这样:// false 0.2 + 0.1 === 0.3
提示:只有两种类型 – 主要数据类型和引用类型(对象)。 有 6 种主要类型。
检索并计算属于同一教室中每个学生的平均分数,其中一些ID为75。每个学生可以在一年内参加一门或多门课程。 以下 API 可用于检索所需数据。
// GET LIST OF ALL THE STUDENTS GET /api/students Response: [{ "id": 1, "name": "John", "classroomId": 75 }] // GET COURSES FOR GIVEN A STUDENT GET /api/courses?filter=studentId eq 1 Response: [{ "id": "history", "studentId": 1 }, { "id": "algebra", "studentId": 1 },] // GET EVALUATION FOR EACH COURSE GET /api/evaluation/history?filter=studentId eq 1 Response: { "id": 200, "score": 50, "totalScore": 100 }
编写一个接受教室 ID 的函数,您将根据该函数计算该教室中每个学生的平均值。该函数的最终输出应该是具有平均分数的学生列表:
[ { "id": 1, "name": "John", "average": 70.5 }, { "id": 3, "name": "Lois", "average": 67 }, ]
使用普通的 callbacks ,promises ,observables,generator 或 async-wait 编写所需的函数。尝试使用至少 3 种不同的技术解决这个问题。
提示:ES Proxy 允许您拦截对任何对象属性或方法的调用。首先,每当更改底层绑定对象时,都应更新 DOM 。
您是否熟悉 Elixir,Clojure,Java 等其他编程语言中使用的任何其他并发模型?
提示:查找事件循环,任务队列,调用栈,堆等。
new 关键字在 JavaScript 中有什么作用?提示:在 JavaScript 中,new 是用于实例化对象的运算符。 这里的目的是了解知识广度和记忆情况。
另外,请注意 [[Construct]] 和 [[Call]]。
提示:有四种模式,函数调用,方法调用,.call() 和 .apply()。
提示:比如 2018 的 BigInt,partial 函数,pipeline 操作符 等。
这是一个神话吗?它是否遭受了误传?是否有一些有用的用例?
如果我们将以下对象转换为 JSON 字符串,会发生什么?
const a = { key1: Symbol(), key2: 10 } // What will happen? console.log(JSON.stringify(a));
如果我们在调用 makeAPIRequest 函数时必须使用 timeout 的默认值,那么正确的语法是什么?
function makeAPIRequest(url, timeout = 2000, headers) { // Some code to fetch data }
提示:截至 2018 年,没有。
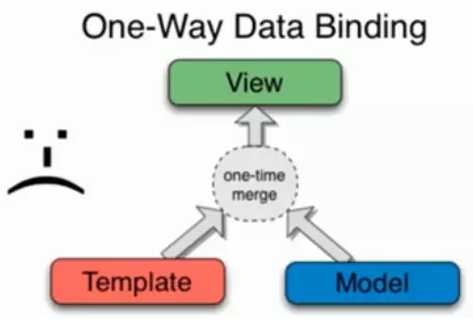
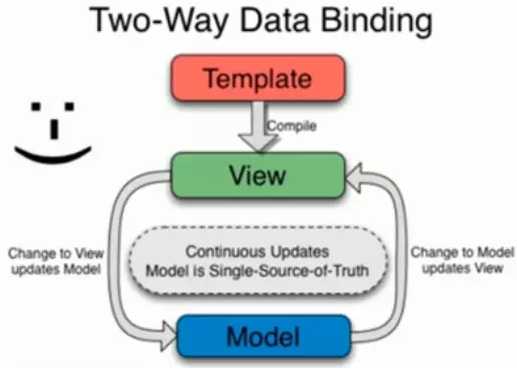
Angular 1.x 基于双向数据绑定,而 React,Vue,Elm 等基于单向数据流架构。
单向数据绑定,带来单向数据流。。
指的是我们先把模板写好,然后把模板和数据(数据可能来自后台)整合到一起形成HTML代码,然后把这段HTML代码插入到文档流里面。适用于整体项目,并于追溯。

双向数据绑定,带来双向数据流。AngularJS2添加了单向数据绑定
数据模型(Module)和视图(View)之间的双向绑定。无论数据改变,或是用户操作,都能带来互相的变动,自动更新。适用于项目细节,如:UI控件中(通常是类表单操作)。

MVC 拥有大约 50 年的悠久历史,并已演变为 MVP,MVVM 和 MV *。两者之间的相互关系是什么?如果 MVC 是架构模式,那么单向数据流是什么?这些竞争模式是否能解决同样的问题?
提示:经典 MVC 是适用于桌面应用程序的 Smalltalk MVC。在 Web 应用中,至少有两个不同的数据 MVC 周期。
提示:Currying(柯里化),point-free 函数,partial 函数应用,高阶函数,纯函数,独立副作用,record 类型(联合,代数数据类型)等。
提示:没有正确答案。但粗略地说,函数式编程是关于小型编码,编写纯函数和响应式编程是大型编码,即模块之间的数据流,连接以 FP 风格编写的组件。 FRP – 功能响应式编程( Functional Reactive Programming)是另一个不同但相关的概念。
不可变结构是否有任何性能影响? JS 生态系统中哪些库提供了不可变的数据结构?这些库的优点和缺点是什么?
提示:线程安全(我们真的需要在浏览器 JavaScript 中担心吗?),无副作用的函数,更好的状态管理等。
提示:Structural 与 Nominal 类型系统,类型稳健性,工具/生态系统支持,正确性超过方便。
列出在实现不同模块系统之间互操作所涉及的一些复杂性问题(主要对 ES 模块和 CommonJS 互操作感兴趣)
列出 HTTP/2 与其上一个版本的基本区别。
讨论概念,含义,用途等。
提示:Observable 是惰性的,基于推送的复数值构造,同时具有 async/sync 调度程序。
提示:及早求值(eager evaluation),尴尬的取消机制,用 then() 方法伪装 map() 和 flatMap() 等。
具体谈谈,以下每种情况下会发生什么:
<audio> 或 <video> 。它会导致任何错误吗?提示:BOM,DOM,ECMAScript 和 JavaScript 都是不同的东西。
如下图所示,我们有三个 div 元素。每个 div 都有一个与之关联的点击处理程序。处理程序执行以下任务:
hello outer 打印到控制台。hello inner 打印到控制台。编写一段代码来分配这些任务,以便在单击 innermost div 时始终打印以下序列?
hello inner → hello innermost → hello outer

提示:事件捕获和事件冒泡
提示:XMLHttpRequest2(streaming),fetch(non-streaming),File API
哪些 CSS 属性会导致重排及重绘?
说说计算 CSS 选择器权重的算法。
提示:像素不是像素不是像素 – ppk。
提示:它也被称为 HTML5 大纲算法。特别是在构建具有语义结构的网站时非常重要。
float: left | right;)如何在 CSS Grid 和 flexbox 中渲染?提示:等高的列,垂直居中,复杂网格等。
示例:使用魔性数字,如 width: 67px; 或使用 em 代替 rem 单位,在通用代码之前编写 media queries(媒体查询),滥用 ID 和类等。
async 和 defer 属性有什么用?列出的清单只是我们在面试中可能讨论的无限点的一瞥。Web Components,CORS,安全性,Cookies,CSS transform,Web Assembly,Service Workers,PWA,CSS架构等,还有许多我们没有考虑到的东西。我们也没有涉及框架或库的具体问题。
2018 – 2019 年前端 JavaScript 面试题
标签:流转 大量 应用设计 数组 关于 cti 细节 模板 四种
原文地址:https://www.cnblogs.com/amujoe/p/11176277.html