标签:com func src col 遍历 简单 obj 技术 data
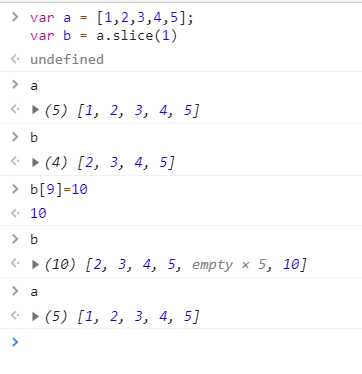
1.数组简单拷贝,不改变原数组
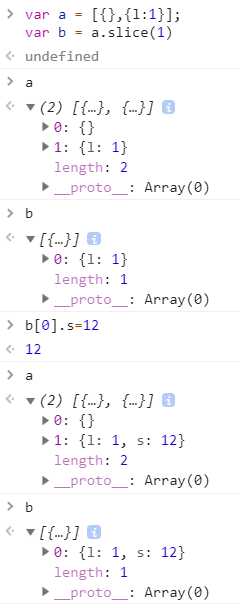
当数组的元素为复杂类型时,slice 不适用
2.对象深拷贝
var copy = function deepCopy(data) { const newData = new data.constructor(); //保持继承链 for (var k in data) { if (data.hasOwnProperty(k)){ //不遍历其原型链上的属性 var val = data[k] newData[k] = typeof val === ‘object‘ ? deepCopy(val) : val; } } return newData; }
标签:com func src col 遍历 简单 obj 技术 data
原文地址:https://www.cnblogs.com/hill-foryou/p/11183777.html