标签:ase file lte 读取 图片 save 因此 ota turn
转:https://www.cnblogs.com/lovelgx/articles/8656615.html
---恢复内容开始---
问题:html5+canvas进行移动端手机照片上传时,发现ios手机上传竖拍照片会逆时针旋转90度,横拍照片无此问题;Android手机没这个问题。
解决方法:利用exif.js解决ios手机上传竖拍照片旋转90度问题
因此解决这个问题的思路是:获取到照片拍摄的方向角,对非横拍的ios照片进行角度旋转修正。
利用exif.js读取照片的拍摄信息,详见 http://code.ciaoca.com/javascript/exif-js/
这里主要用到Orientation属性。
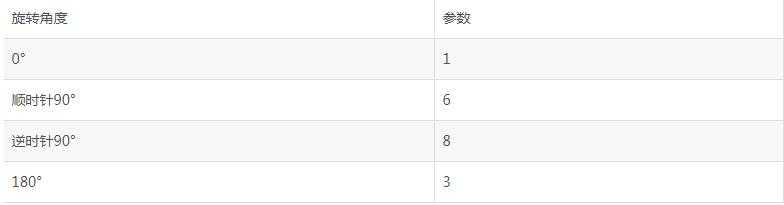
Orientation属性说明如下:

exif.js 参考 http://code.ciaoca.com/javascript/exif-js/
主要代码参考如下:
<input type="file" id="files" >
<img src="blank.gif" id="preview">
<script src="exif.js"></script>
<script>
var ipt = document.getElementById(‘files‘),
img = document.getElementById(‘preview‘),
Orientation = null;
ipt.onchange = function () {
var file = ipt.files[0],
reader = new FileReader(),
image = new Image();
if(file){
EXIF.getData(file, function() {
Orientation = EXIF.getTag(this, ‘Orientation‘);
});
reader.onload = function (ev) {
image.src = ev.target.result;
image.onload = function () {
var imgWidth = this.width,
imgHeight = this.height;
// 控制上传图片的宽高
if(imgWidth > imgHeight && imgWidth > 750){
imgWidth = 750;
imgHeight = Math.ceil(750 * this.height / this.width);
}else if(imgWidth < imgHeight && imgHeight > 1334){
imgWidth = Math.ceil(1334 * this.width / this.height);
imgHeight = 1334;
}
var canvas = document.createElement("canvas"),
ctx = canvas.getContext(‘2d‘);
canvas.width = imgWidth;
canvas.height = imgHeight;
if(Orientation && Orientation != 1){
switch(Orientation){
case 6: // 旋转90度
canvas.width = imgHeight;
canvas.height = imgWidth;
ctx.rotate(Math.PI / 2);
// (0,-imgHeight) 从旋转原理图那里获得的起始点
ctx.drawImage(this, 0, -imgHeight, imgWidth, imgHeight);
break;
case 3: // 旋转180度
ctx.rotate(Math.PI);
ctx.drawImage(this, -imgWidth, -imgHeight, imgWidth, imgHeight);
break;
case 8: // 旋转-90度
canvas.width = imgHeight;
canvas.height = imgWidth;
ctx.rotate(3 * Math.PI / 2);
ctx.drawImage(this, -imgWidth, 0, imgWidth, imgHeight);
break;
}
}else{
ctx.drawImage(this, 0, 0, imgWidth, imgHeight);
}
img.src = canvas.toDataURL("image/jpeg", 0.8);
}
}
reader.readAsDataURL(file);
}
}
</script>
---恢复内容结束---
通过上述参考代码,实践一个比较适用的代码
主要参考文章 http://www.cnblogs.com/xjnotxj/p/5576073.html
代码如下 :
<li style="height:100px;line-height:100px"><span class="">图片</span>
<canvas id="myCanvas" style="display: none"></canvas>
<img src="" id="ago" style="display: none">
<div class="check_img"><img src="" id="check_img" ></div>
<div class="imgupdata">
<!--<input type="file" id="fileId" name="fileId" hidefocus="true">-->
<input type="file" id="uploadImage" onchange="selectFileImage(this);" />
</div>
</li>
function selectFileImage(fileObj) {
var file = fileObj.files[‘0‘];
var agoimg=document.getElementById("ago");
//图片方向角 added by lzk
var Orientation = null;
if (file) {
var rFilter = /^(image\/jpeg|image\/png)$/i; // 检查图片格式
if (!rFilter.test(file.type)) {
wfy.alert("请选择jpeg、png格式的图片");
return;
}
// var URL = URL || webkitURL;
//获取照片方向角属性,用户旋转控制
EXIF.getData(file, function() {
EXIF.getAllTags(this);
Orientation = EXIF.getTag(this, ‘Orientation‘);
});
var oReader = new FileReader();
oReader.onload = function(e) {
var image = new Image();
image.src = e.target.result;
agoimg.src = e.target.result;
agoimg.onload = function() {
var expectWidth = this.naturalWidth;
var expectHeight = this.naturalHeight;
var calc = expectWidth / expectHeight; //比例参数 实现等比缩放
var canvas = document.getElementById(‘myCanvas‘);
var ctx = canvas.getContext("2d");
canvas.width = 1200;//此处可以随便设置 压缩后的宽度
canvas.height = (canvas.width)*calc;
console.log(‘canvas数据‘+canvas.width)
var base64 = null;
//修复ios Orientation ==6 只考虑一种情况 为做全面优化
if (Orientation == 6) {
//alert(‘需要顺时针(向左)90度旋转‘);
ctx.save(); //保存状态
ctx.translate(canvas.width/2, canvas.height/2); //设置画布上的(0,0)位置,也就是旋转的中心点
ctx.rotate(90 * Math.PI / 180); //把画布旋转90度
// 执行Canvas的drawImage语句
ctx.drawImage(image, -(canvas.width/2), -(canvas.height/2), canvas.width, canvas.height); //把图片绘制在画布translate之前的中心点,这是关键点
ctx.restore(); //恢复状态
}else {
ctx.drawImage(image, 0, 0, canvas.width, canvas.height);
}
base64 = canvas.toDataURL("image/jpeg", 0.92);
$("#check_img").attr("src", base64);
};
};
oReader.readAsDataURL(file);
}
//$(‘#uploadImage‘).imgloadsize();
}ios系统 竖屏拍照 canvas处理后 图片旋转(利用exif.js解决ios手机上传竖拍照片旋转90度问题)
标签:ase file lte 读取 图片 save 因此 ota turn
原文地址:https://www.cnblogs.com/whatstone/p/11183646.html