标签:它的 school 模型 就是 兼容 用法 alt mini ott
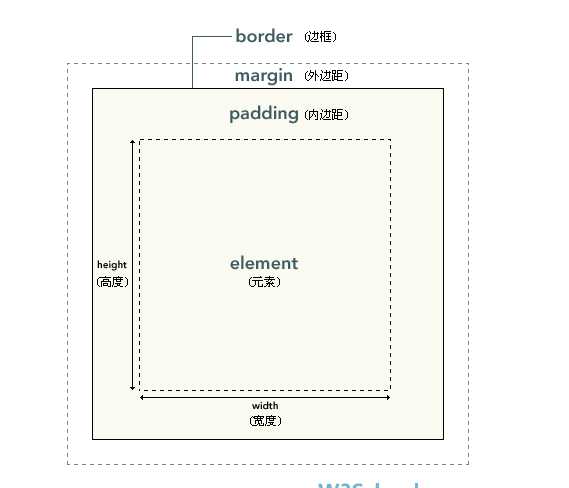
1.盒子模型就是规定了元素框处理元素内容、内边距、边框 和 外边距 的方式。

width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
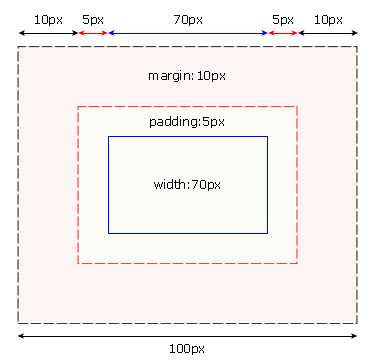
假设框的每个边上有 10 个像素的外边距和 5 个像素的内边距。如果希望这个元素框达到 100 个像素,就需要将内容的宽度设置为 70 像素,请看下图:

我们看的这两幅图应该可以把盒子结构模型了解得很清楚,但是我们要注意浏览器的兼容性,一般来说大多数浏览器会按照上面的图示来呈现,然而 IE 5 和 6 的呈现却是不正确的。
2.现在我们就分开来看具体的边距是怎样的
内边距:padding:元素的内边距在边框和内容区之间
内边距的属性:我们可以这样写padding:auto;这是让这个元素在页面居中auto它是一个复合元素
如果我不想它居中怎么办呢?
我们也可以只让它有上面的内边距padding-top
右面的内边距padding-right
下面的内边距padding-bottom
下面的内边距padding-left
我们也可以这样来写h1{padding:10px 10px 10px 10px}(我这是随便给的值,我只是告诉你写的方式是这样的)
切记我边距都可以先这样写我们给边距赋值的方向是上右下左,值可以是px也可以是%。
边框(border)
是围绕元素内容和内边距的一条或多条线
边框的样式border-style
还有单边样式
边框宽度
单边宽度
边框颜色border-color
单边颜色
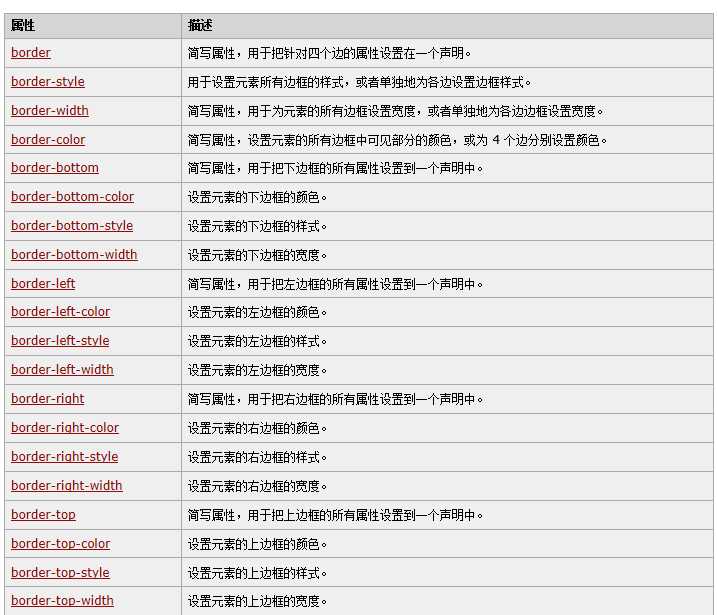
css边框属性:可以对照这个看一下

外边距:围绕在元素边框的空白区域是外边距(margin)它的用法跟内边距的用法一样在这我就不啰嗦了。
标签:它的 school 模型 就是 兼容 用法 alt mini ott
原文地址:https://www.cnblogs.com/zhangli123/p/11180779.html