标签:des style blog http color io os ar java
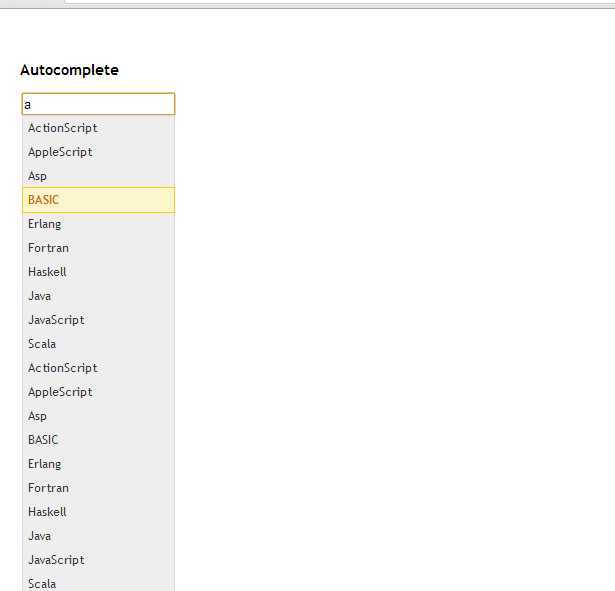
效果图:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML> <HEAD> <TITLE> title </TITLE> <META NAME="Generator" CONTENT="EditPlus"> <META NAME="Author" CONTENT=""> <META NAME="Keywords" CONTENT=""> <META NAME="Description" CONTENT=""> <style> body{ font: 62.5% "Trebuchet MS", sans-serif; margin: 50px; } .demoHeaders { margin-top: 2em; } #dialog-link { padding: .4em 1em .4em 20px; text-decoration: none; position: relative; } #dialog-link span.ui-icon { margin: 0 5px 0 0; position: absolute; left: .2em; top: 50%; margin-top: -8px; } #icons { margin: 0; padding: 0; } #icons li { margin: 2px; position: relative; padding: 4px 0; cursor: pointer; float: left; list-style: none; } #icons span.ui-icon { float: left; margin: 0 4px; } .fakewindowcontain .ui-widget-overlay { position: absolute; } select { width: 200px; } </style> <link href="jquery-ui.css" rel="stylesheet"> <script src="external/jquery/jquery.js"></script> <script src="jquery-ui.js"></script> </HEAD> <BODY> <!-- Autocomplete --> <h2 class="demoHeaders">Autocomplete</h2> <div> <input id="autocomplete" title="type "a""> </div> </BODY> </HTML> <script> var availableTags = [ "苹果", "ActionScript", "AppleScript", "Asp", "BASIC", "C", "C++", "Clojure", "COBOL", "ColdFusion", "Erlang", "Fortran", "Groovy", "Haskell", "Java", "JavaScript", "Lisp", "Perl", "PHP", "Python", "Ruby", "Scala" ]; $( "#autocomplete" ).autocomplete({ source: availableTags }); </script>
全部源码:
http://pan.baidu.com/s/1ntwVDGX
java_前端_autocomplete_搜索框自动匹配提示
标签:des style blog http color io os ar java
原文地址:http://www.cnblogs.com/cphmvp/p/4046470.html