标签:支持 src mic convert 开始 ranch 接下来 app site
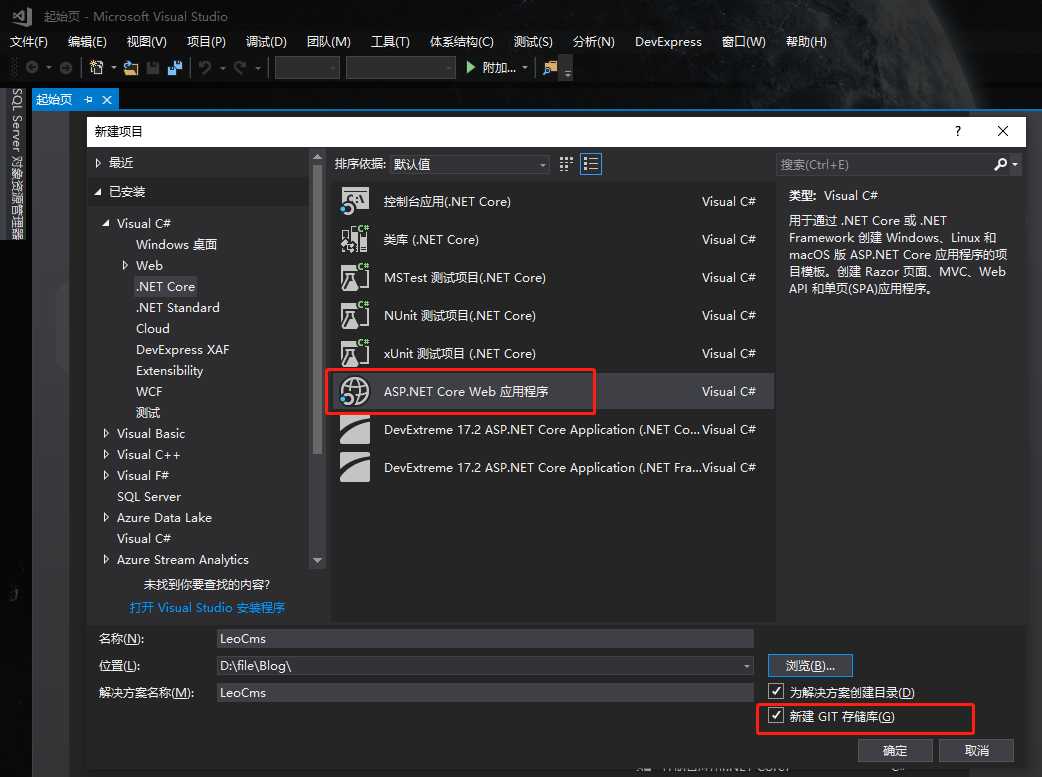
新建 ASP.NET Core Web 应用程序,勾选“新建Git存储库” :

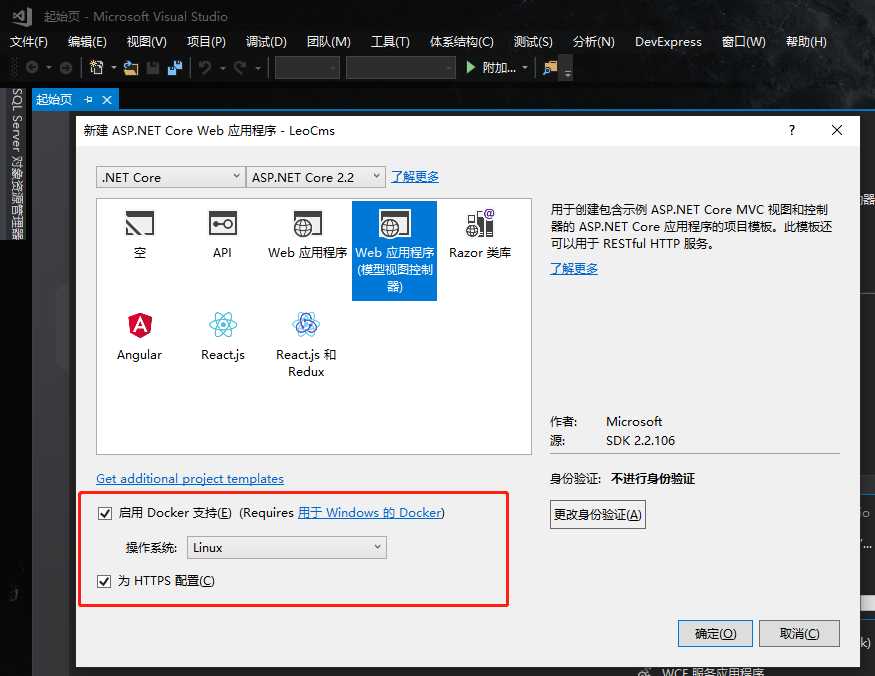
选择MVC模板,勾选“启用Docker支持” 与 “https配置” :

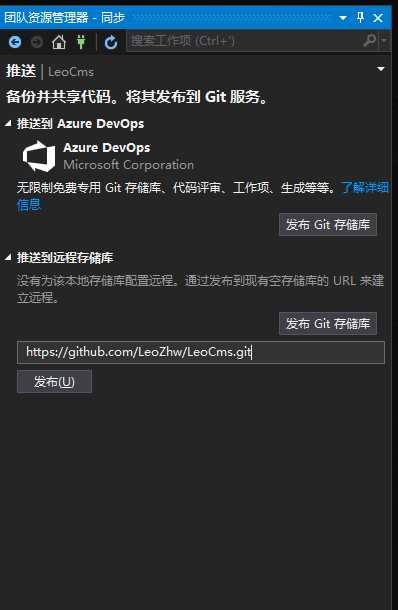
打开团队资源管理器=》同步:

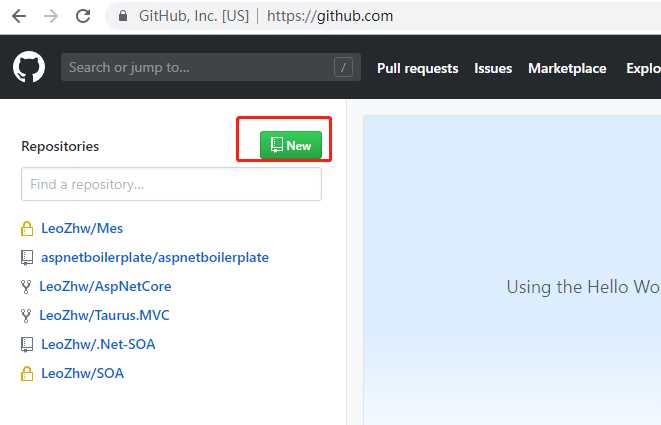
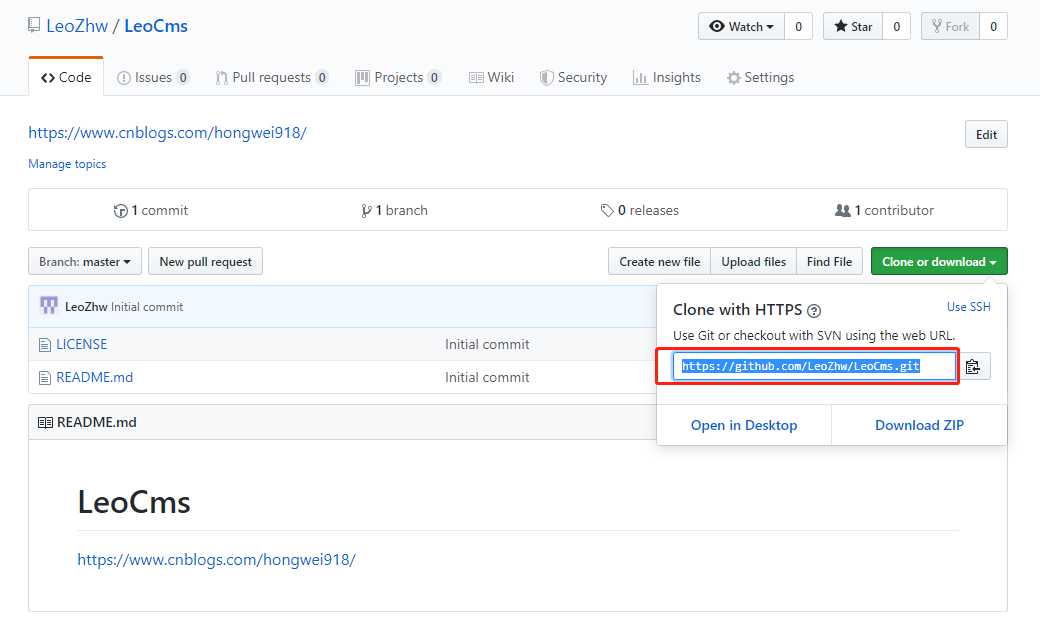
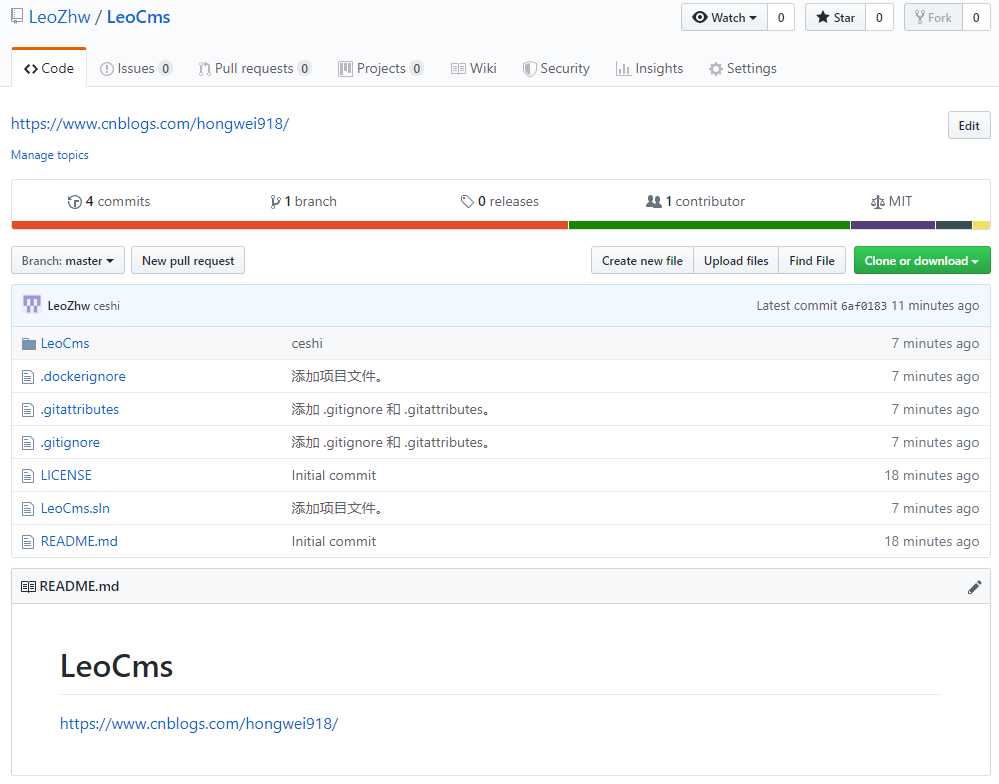
github上新建一个仓库:

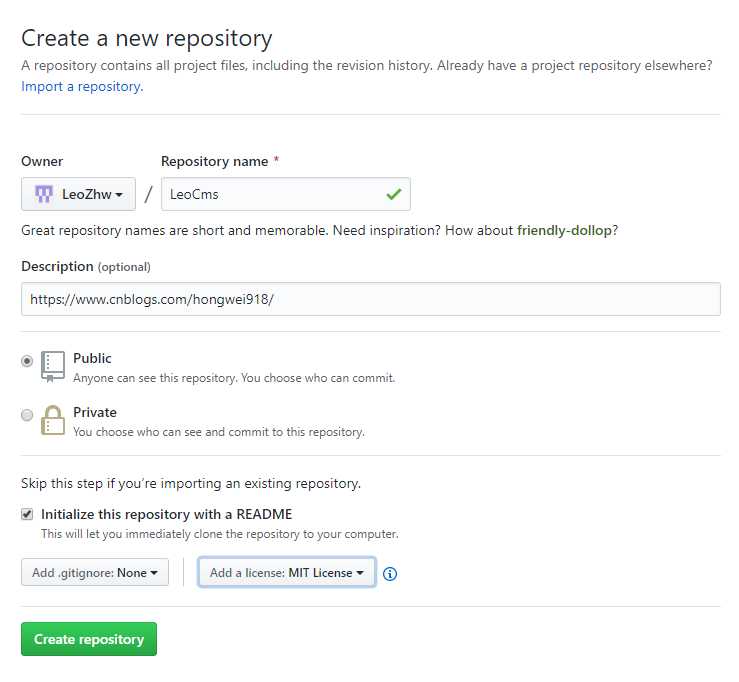
如图,我建的是公共仓库:

复制仓库克隆地址:

本地 windows 系统上也要安装git,粘贴刚刚的克隆地址:

点击“发布”时会报出错误“ rejected Updates were rejected because the tip of your current branch is behind its remote counterpart. Integrate the remote changes before pushing again.”
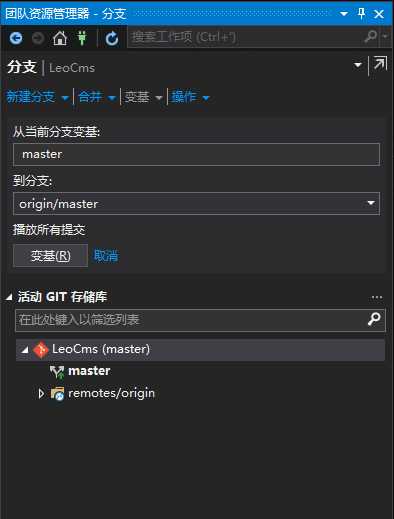
此时,需要将当前分支变基:


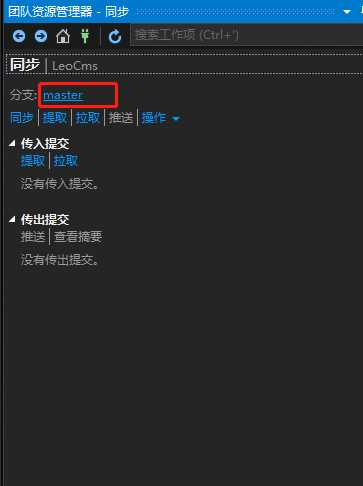
再次“推送”,即可成功。Readme 文件和 LIcense文件也用github上克隆到了本地:


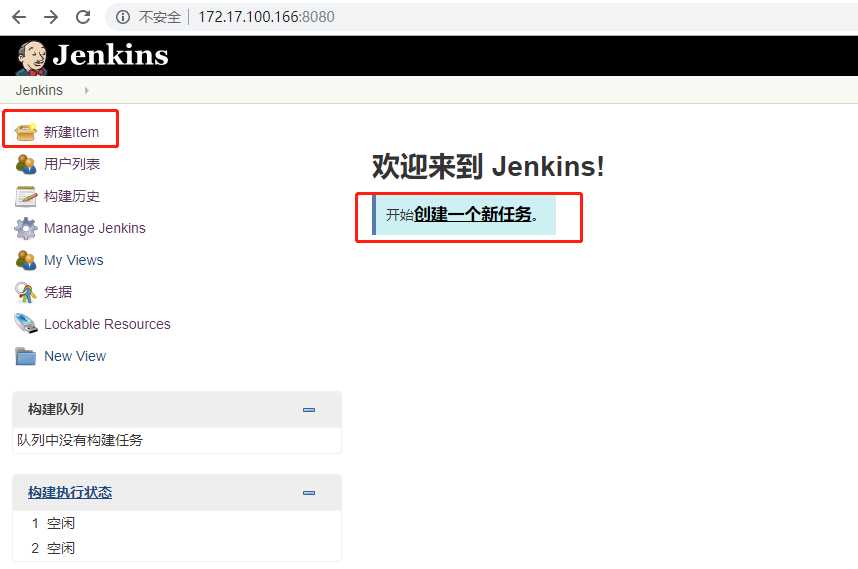
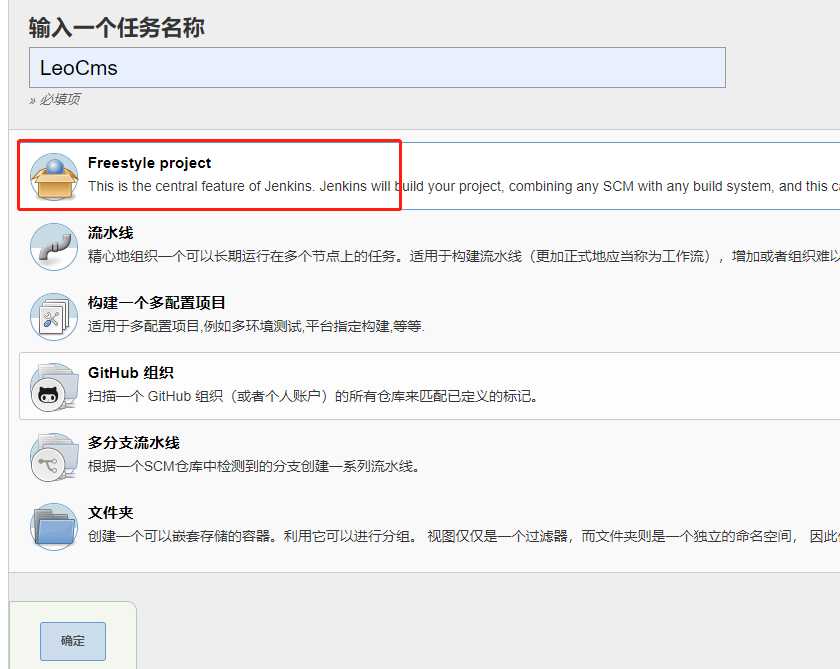
首先建一个任务:


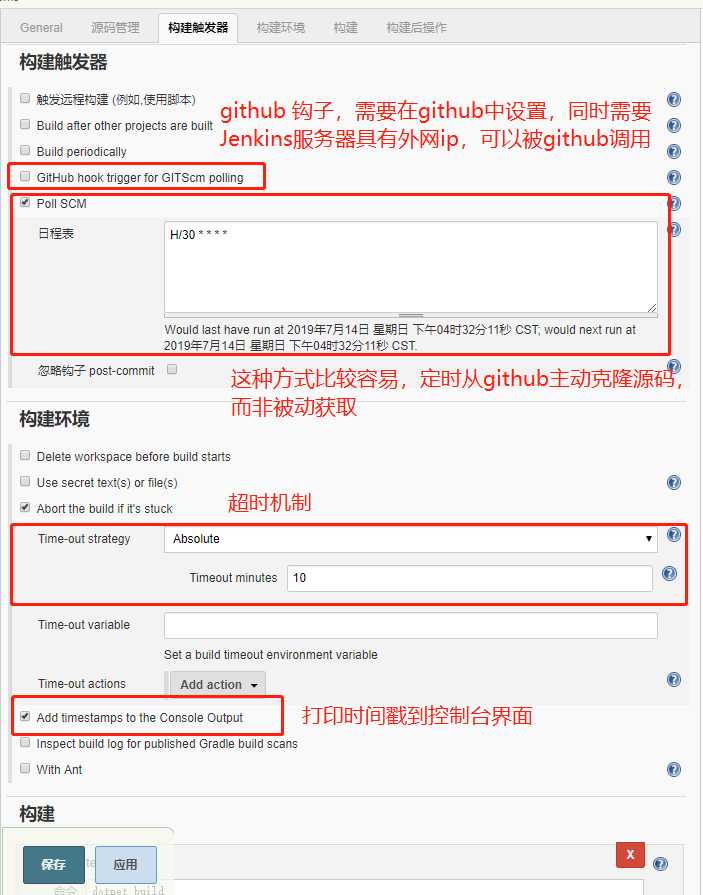
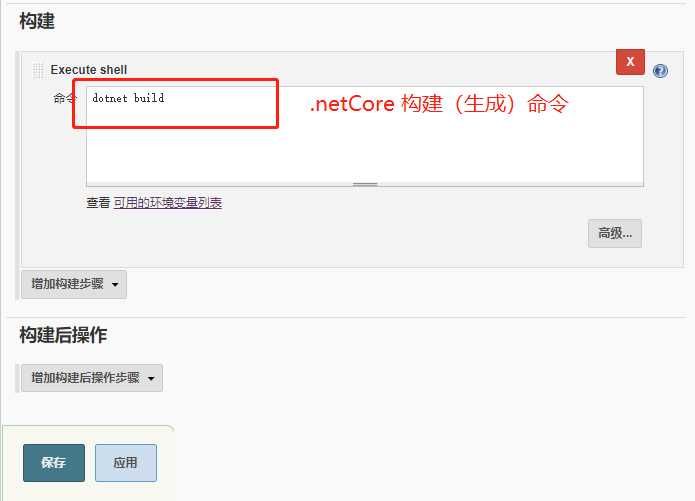
开始配置:



配置完成,点击“保存”即可:

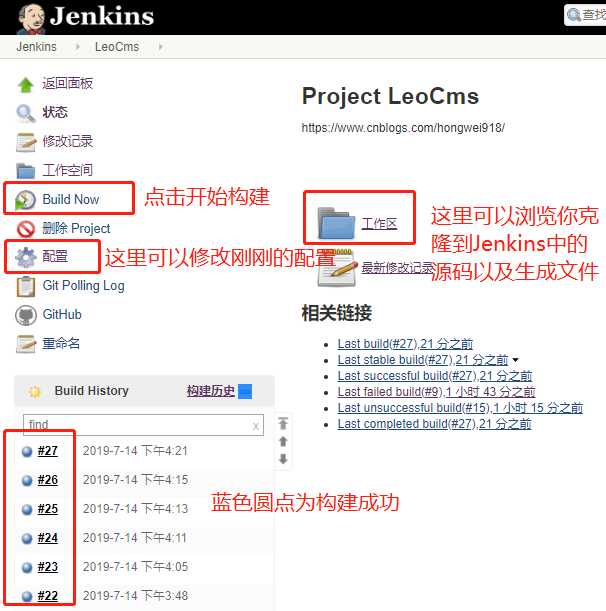
其它按钮都可以点一点,会有新发现!
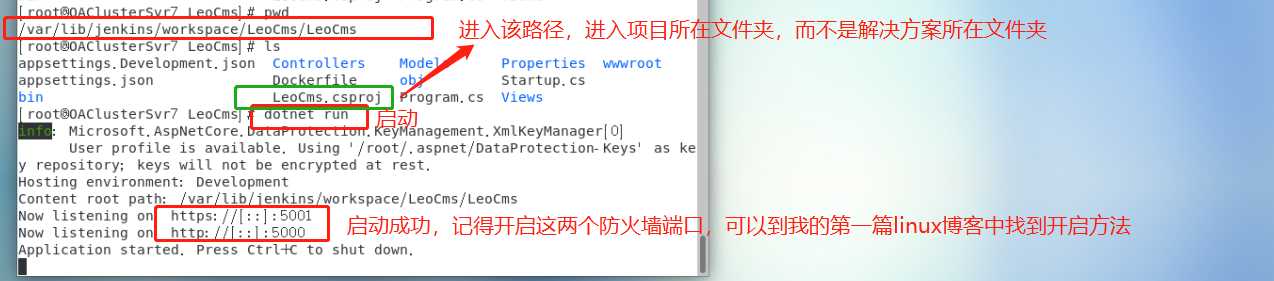
构件完成以后,github上代码已经克隆到Jenkins中了,接下来就要启动项目了:
进入项目所在路径:
cd /var/lib/jenkins/workspace/LeoCms/LeoCms

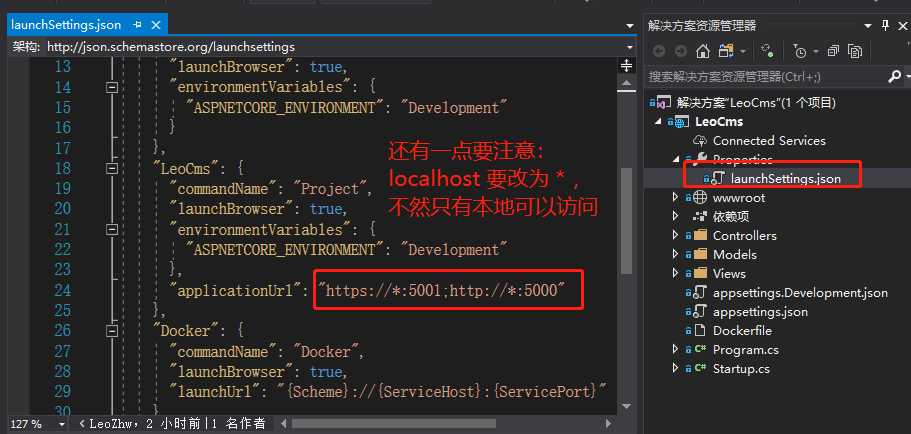
注意:

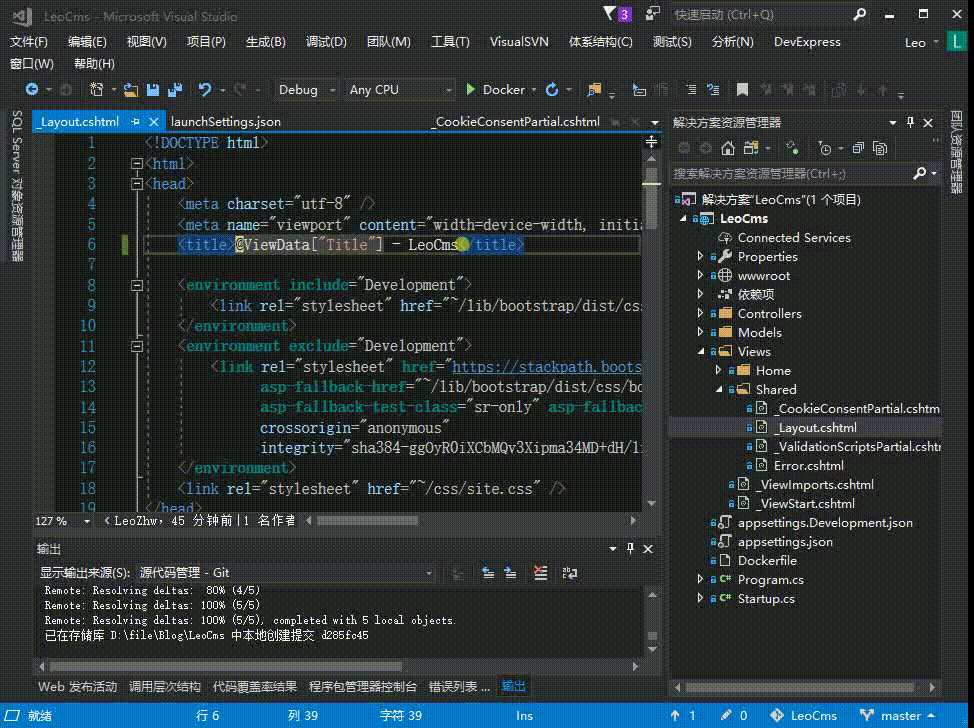
首先把网站标题改掉,上传github:

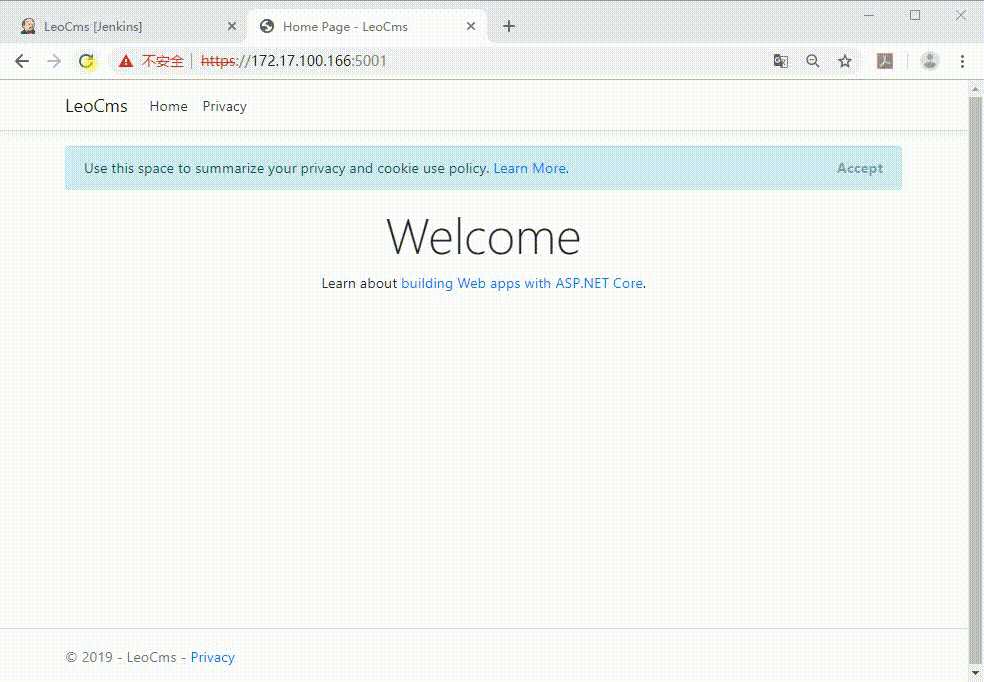
构建之前,网站是不会变化的,OK, let us build it now, and refresh the website:

标签:支持 src mic convert 开始 ranch 接下来 app site
原文地址:https://www.cnblogs.com/hongwei918/p/11182004.html