标签:区分大小写 class line 规则 选中 技术 css选择器 页面 大小写
选择器用于选择要进行CSS修饰的HTML片段, 主要有基本选择器和高级选择器两种
html/css
<div> <p>这是一个段落标签</p> <span>这是一个span标签</span> </div>
p{
font-family: 华文行楷;
}
span{
font-family: 华文行楷;
}
或者多个标签选择器选择 中间使用逗号分隔
p,span{
font-family: 华文行楷;
}

html
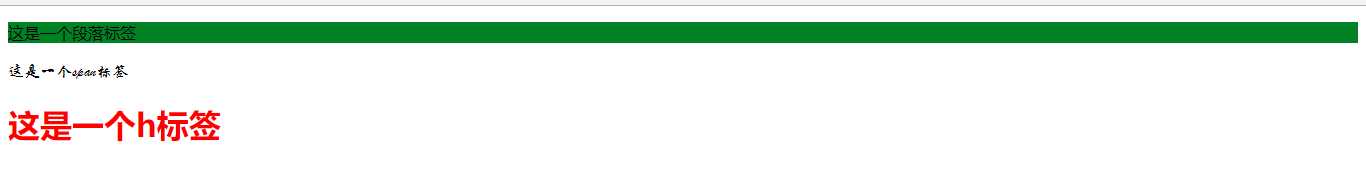
<div> <p id="p1">这是一个段落标签</p> <span id="span1">这是一个span标签</span> <h1 id="h"> 这是一个h标签</h1> </div>
css
#p1{
background-color: green;
}
#span1{
font-family: 华文行楷;
}
#h{
color: red;
}

HTML
<div> <p class="blue big_size">这是一个段落标签</p> <span class="big_size xiahx">这是一个span标签</span> <h1 class="blue xiahx"> 这是一个h标签</h1> </div>
CSS
.blue{
background-color: blue;
}
.big_size{
font-size: 20px;
}
.xiahx{
text-decoration: underline;
}

标签:区分大小写 class line 规则 选中 技术 css选择器 页面 大小写
原文地址:https://www.cnblogs.com/wc89/p/11185114.html