标签:com 处理 package info ade 版本 假设 相关 并且
一.什么是Webpack
Webpack模块打包工具,它会分析模块之间的依赖关系,然后使用loaders处理它们,最后生成一个优化并合并后的静态资源。
简单的说就是打包,压缩各种静态资源的工具
二.webpack的有点
1.性能优化
2.减少浏览器像服务器的请求次数
3.节约服务器的带宽资源
三.如何使用Webpack
1.创建一个文件夹(名称随意取,这里假设为my-webpack)
2.使用vscode打开该文件夹
3.打开终端,在终端中使用 npm init -y命令来初始化文件(执行完该命令后会得到一个package.json的文件)
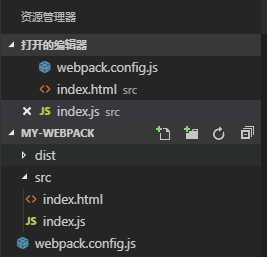
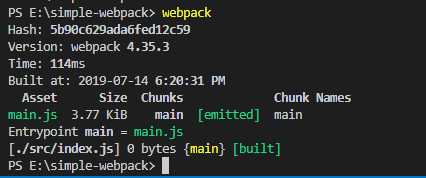
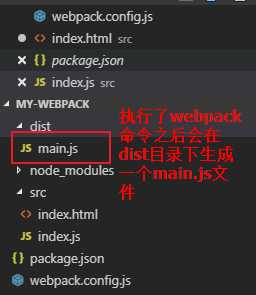
4.在项目的根目录下创建一个src源文件目录和dist产品文件目录,在src源文件目录下创建index.html和index.js文件(在webpack4.x版本中会将index.js当做是打包的入口文件,
打包的输出文件是dist/main.js文件)

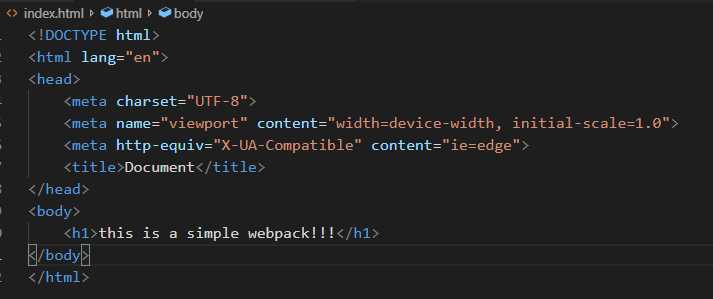
在index.html和index.js文件中书写相应的代码


5.使用npm install webpack -D来安装最新版本的webpack和使用npm install webpack-cli -g命令来全局安装webpack cli
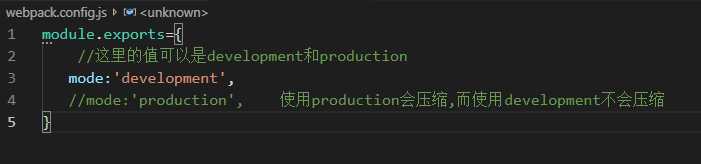
6.在webpack.config.js文件中进行配置,相关配置如下:



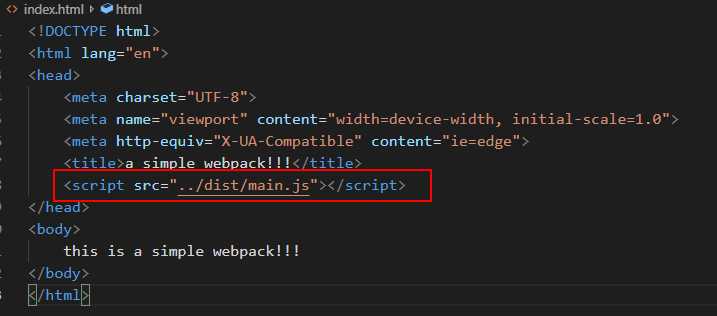
8.在html文件中手动引入main.js文件

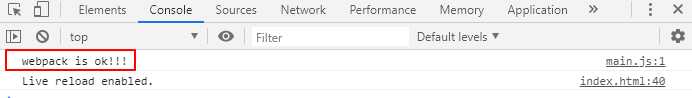
9.在浏览器中打开index.html文件,按F12打开开发者模式,如下:相应的js文件即被引入

标签:com 处理 package info ade 版本 假设 相关 并且
原文地址:https://www.cnblogs.com/xiaomaomao/p/11185256.html