标签:hide mic XML style 空白 mamicode eve splay lin
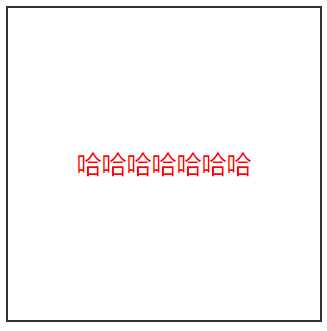
text-align: center;
line-height: 200px;
完整代码、效果图 ↓

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> *{ margin: 0; padding: 0; } .header{ width: 200px; height: 200px; border: 1px solid #333; margin: 20px auto; } p{ text-align: center; line-height: 200px; color: red; } </style> </head> <body> <div class="header"> <p>哈哈哈哈哈哈哈</p> </div> </body> </html>

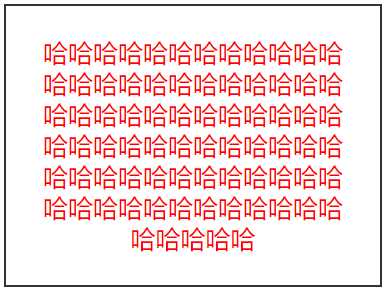
width: 200px;
padding: 20px;
完整代码、效果图↓

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> *{ margin: 0; padding: 0; } .header{ width: 200px; padding: 20px; /*height: 200px;*/ border: 1px solid #333; margin: 20px auto; } p{ text-align: center; line-height: 20px; color: red; } </style> </head> <body> <div class="header"> <p>哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈</p> </div> </body> </html>

标签:hide mic XML style 空白 mamicode eve splay lin
原文地址:https://www.cnblogs.com/StevenSunYiwen/p/11187398.html