标签:get line mpeg ie8 图像 tar 路径 创建 html
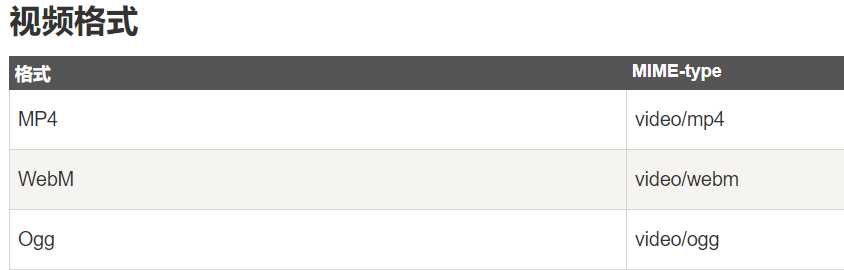
1、视频标签<video> IE8或者更早的IE版本不支持。
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
</video>
video元素可以设置视频的播放、暂停、音量、尺寸。


2、音频标签<audio> IE8或者更早的IE版本不支持。
<audio controls> control 属性供添加播放、暂停和音量控件。
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg">
</audio>


3、绘制图形标签<canvas>
canvas只是图形容器,图形的绘制必须是通过脚本来完成的。
canvas元素绘制一个画布(矩形框),默认canvas元素没有边框和内容。
<canvas id="mycanvas" width="200" height="100"></canvas>

(1)绘制矩形:


先获取canvas元素
再创建context对象,getContext("2d")对象是内建的HTML5对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
然后填充颜色,并设置填充范围
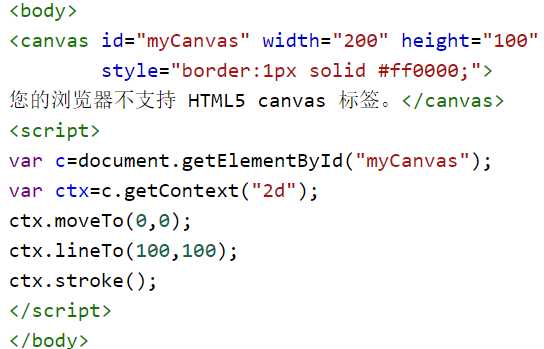
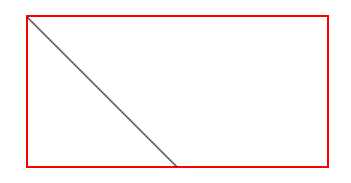
(2)绘制线条
moveTo(x,y)开始坐标 lineTo(x,y)结束坐标 stroke()绘制线条


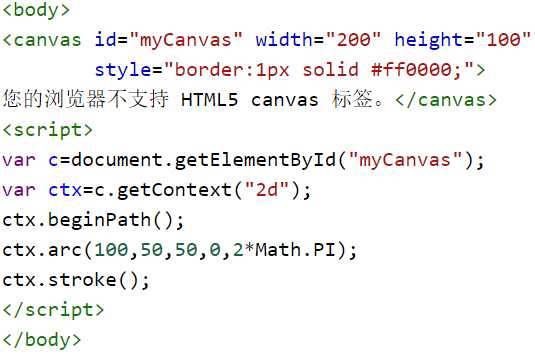
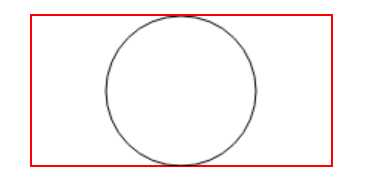
(3)绘制圆形
arc(x,y,r,start,stop) stroke()或者fill()


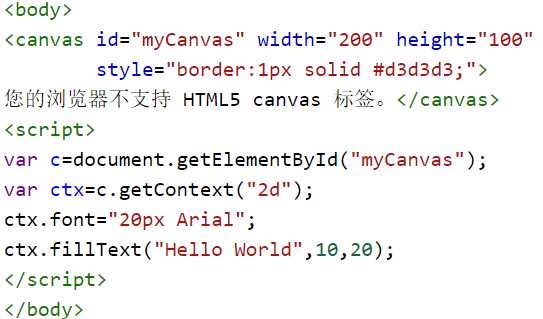
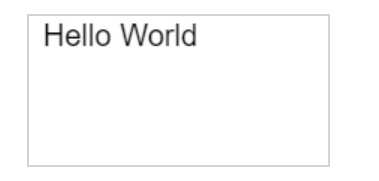
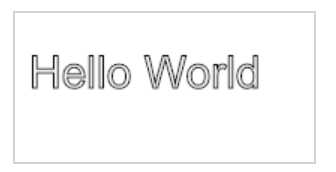
(4)绘制文本
fillText(text,x,y)在canvas上绘制实心的文本 strokeText(text,x,y)在canvas上绘制空心的文本




(5)渐变
createLinearGradient(x,y,x1,y1) - 创建线条渐变
createRadialGradient(x,y,r,x1,y1,r1) - 创建一个径向/圆渐变
标签:get line mpeg ie8 图像 tar 路径 创建 html
原文地址:https://www.cnblogs.com/heisetianshi/p/11197116.html