标签:element http options enter 场景 ima com 技术 selected
javascript实现父子页面相互调用
By:授客 QQ:1033553122

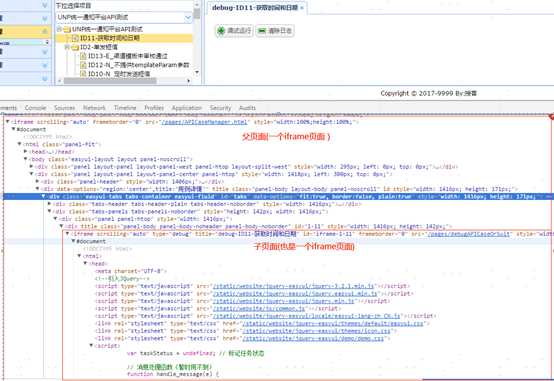
如上图,在iframe子页面的<script>元素中,定义了taskStatus全局变量,如果希望在其父页面中获取该全局变量的值,则可在父页面的<script>元素中新增js脚本如下:
var taskStatus = document.getElementById(‘iframe-1-11‘).contentWindow.taskStatus;
注:这里iframe-1-11为子页面iframe id属性值
注:也可以通过上述方式去调用子页面定义的全局函数
如上图,如果希望在iframe子页面<script>中获取父页面当前tab页面,以获取tab标签页其它信息,可在父页面的<script>元素中新增js脚本如下:
var currentTab = window.parent.$(‘#tabs‘).tabs(‘getSelected‘);
# 后续操作
var tabID = currentTab.panel(‘options‘).id;
……
说明:此处的#tabs 为easyui tab div容器的id
上述带背景色部分的js内容为关键语法
标签:element http options enter 场景 ima com 技术 selected
原文地址:https://www.cnblogs.com/shouke/p/11206591.html