标签:com strong html express code views pat info 配置
第一次做这个,我自己执行是可以的,如果有不对的地方或者不完整的地方,请大佬们多多指教
1, 在根目录下执行 npm install -g express-generator
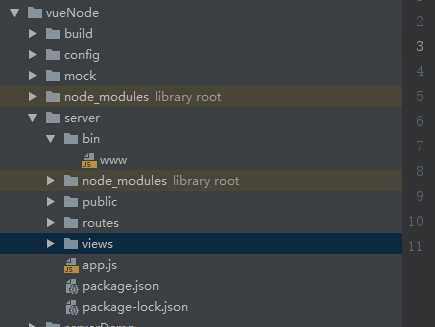
2,此时会在根目录中创建出server文件夹,如下图(其中bin/www为执行文件)

3,npm install -g ejs
4, 进入app.js
将之前默认设置的jade 改为ejs模板(红色代码删除改为蓝色代码)
app.set(‘views‘, path.join(__dirname, ‘views‘));
app.set(‘view engine‘, ‘jsde‘);//将默认jade 修改为html
app.set(‘views‘, path.join(__dirname, ‘views‘));
app.engine(‘.html‘,ejs.__express); //修改配置模板 使用ejs渲染.html文件
app.set(‘view engine‘, ‘html‘);//将默认jade 修改为html
5,将views下的jade文件改为html文件即可
标签:com strong html express code views pat info 配置
原文地址:https://www.cnblogs.com/hellosxs/p/11206514.html