标签:compose settime tin volume time containe loading 状态 ane
实现方式与之前写的jquery weui 下拉刷新和上拉加载功能有点相似,以下是实现过程!
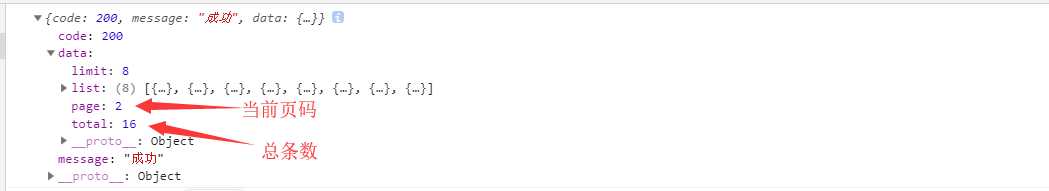
后台返回的数据格式:

页面代码布局:
<header id="header" class="mui-bar mui-bar-nav">
<h1 class="mui-title">订单列表</h1>
<a class="mui-icon mui-pull-right iconfont icon-tuichu" title="退出" style="color:#fff;" id="Sign_out"></a>
</header>
<!--下拉刷新容器-->
<div id="pullrefresh" class="mui-content mui-scroll-wrapper pd-btm-50">
<div class="mui-scroll">
<!--数据列表-->
<ul id="showdata" class="mui-table-view mui-table-view-chevron"></ul>
</div>
</div>
js部分代码:
<script>
mui.init({
pullRefresh: {
container: ‘#pullrefresh‘,
down: {
callback: pulldownRefresh
},
up: {
contentrefresh: ‘正在加载...‘,
callback: pullupRefresh
}
}
});
/**
* 加载数据
*/
var page =1;
var limit = 8;
var isOver = false;//状态标识 是否加载完数据
function getData() {
var html = "";
mui.ajax(‘/order/listquery‘, {
data: {
‘page‘: page,
‘limit‘: limit,
‘OrderState‘:83
},
dataType: ‘json‘,
type: ‘post‘,
async: false,
crossDomain: false,
success: function (jsondata) {
console.log(jsondata);
if (jsondata.code == 200) {
var data = jsondata.data.list;
for (var i = 0; i < data.length; i++) {
html += ‘<li class="mui-card mg-btm-20 mui-card-order">‘;
html += ‘<ul class="mui-table-view">‘;
html += ‘<li class="mui-table-view-cell" style="color: #06abf6;">订单编号:‘ + data[i].orderNumber
html += ‘<button type="button" class="mui-btn mui-btn-success" style="right:0px; top:12px;">‘ + data[i].orderTypeName + ‘</button>‘;
html += ‘</li>‘;
html += ‘<li class="mui-table-view-cell">‘;
html += ‘<span class="mui-icon iconfont icon-hezi401"></span> 货物名称:‘ + data[i].GoodsName + ‘<label style="float:right; color: #f42d07;">状态:‘ + data[i].OrderStateName + ‘</label>‘;
html += ‘</li>‘;
html += ‘<li class="mui-table-view-cell">‘;
html += ‘<span class="mui-icon mui-icon-paperplane" style="font-size: 20px;"></span>起运地:‘ + data[i].OriginatingCity
html += ‘<span class="mui-icon mui-icon-arrowthinright"></span>‘;
html += ‘<span class="mui-icon mui-icon-flag"></span>目的地:‘ + data[i].GoalCity
html += ‘</li>‘;
html += ‘ <li class="mui-table-view-cell">‘;
html += ‘<span class="mui-icon mui-icon-compose"></span> 重量:‘ + data[i].Weight + ‘体积:‘ + data[i].Volume
html += ‘</li>‘;
html += ‘<li class="mui-table-view-cell">‘;
html += ‘<span class="mui-icon iconfont icon-riqi"></span>开单日期:‘ + data[i].createDate
html += ‘</li>‘;
html += ‘<li class="mui-table-view-cell" style="height: 40px;">‘;
html += ‘<button type="button" id="detailBtn" value="‘ + data[i].ID + ‘" class="mui-btn mui-btn-primary">查看订单详情</button>‘;
html += ‘</li>‘;
html += ‘</ul>‘;
html += ‘</li>‘;
}
$(‘#showdata‘).append(html)
//判断当前页码是否与总页码一致,如果一致则标识为true
if (Math.floor(jsondata.data.total / jsondata.data.limit) == page) {
isOver = true;
} else {
isOver = false; //每次加载结束之后,如果下拉滚动还有数据则++
page++;
}
}
},
});
}
/**
* 下拉刷新具体业务实现
*/
function pulldownRefresh() {
setTimeout(function () {
if (isOver) {
isOver = false;
}
mui(‘#pullrefresh‘).pullRefresh().endPulldownToRefresh(); //下拉刷新结束
$(‘#showdata‘).html("");
page = 1;
getData();
mui(‘#pullrefresh‘).pullRefresh().refresh(true); //重置加载
}, 1500);
}
/**
* 上拉加载具体业务实现
*/
function pullupRefresh() {
setTimeout(function () {
mui(‘#pullrefresh‘).pullRefresh().endPullupToRefresh(isOver); //isOver参数为true代表没有更多数据了。
if (isOver == false) { //isOver参数为false则继续加载数据
getData();
}
}, 1500);
}
if (mui.os.plus) {
mui.plusReady(function () {
setTimeout(function () {
mui(‘#pullrefresh‘).pullRefresh().pullupLoading();
}, 1000);
});
} else {
mui.ready(function () {
mui(‘#pullrefresh‘).pullRefresh().pullupLoading();
});
}
</script>
mui 框架中结合mui.ajax实现 下拉刷新和上拉加载功能
标签:compose settime tin volume time containe loading 状态 ane
原文地址:https://www.cnblogs.com/lemonmoney/p/11208031.html