标签:可视化 one tac 服务器 dev ror 测试 server 图片
第一次使用uiautomator2完成测试任务,总结一下遇到的问题及解决方案。
项目需求:手机智能短信下面的广告链接点击记录本公司服务器结果与厂商记录结果相差较大。
准备测试环境:
1.一部OPPO手机
2.fiddler 抓包工具
3.脚本编程环境:python3+uiautomator2
4.adb
fiddler 抓包工具安装及配置:
我自己电脑中已经安装了一个版本的fiddler,但是不能获取请求的子请求信息(选中某请求右键->Select->Child Request),重新安装版本为5.0.20192.25091的 Progress Telerik Fiddler。正常安装即可,没有特别注意的地方。
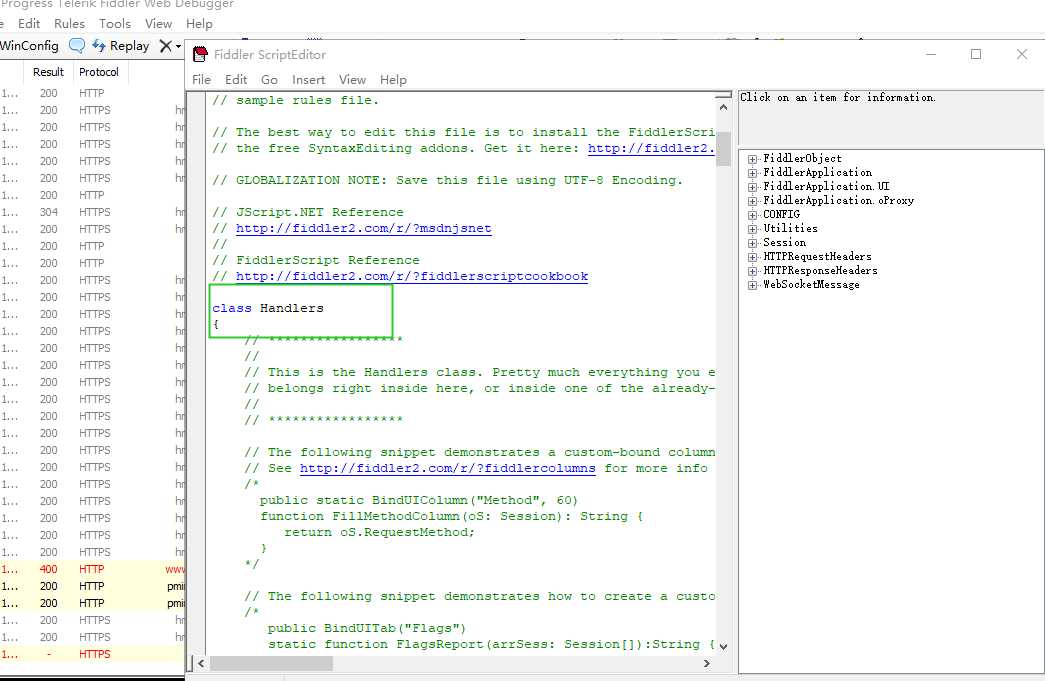
1.fiddler 添加查看请求时间信息。将如下代码添加到路径(Rules->Customize..)下文件类 class Handlers 中:

function BeginRequestTime(oS: Session)
{
if (oS.Timers != null)
{
return oS.Timers.ClientBeginRequest.ToString();
}
return String.Empty;
}
public static BindUIColumn("Time Taken")
function CalcTimingCol(oS: Session){
var sResult = String.Empty;
if ((oS.Timers.ServerDoneResponse > oS.Timers.ClientDoneRequest))
{
sResult = (oS.Timers.ServerDoneResponse - oS.Timers.ClientDoneRequest).ToString();
}
return sResult;
}
public static BindUIColumn("Time Happen")//tab的名称,自己想改什么就改什么
function RecordTimeBegin(oS: Session){
var sResult = String.Empty;
if ((oS.Timers.ServerDoneResponse > oS.Timers.ClientDoneRequest))
{
//sResult = (oS.Timers.ServerDoneResponse - oS.Timers.ClientDoneRequest).ToString();
sResult = oS.Timers.ServerGotRequest.ToString();
}
return sResult;
}
// 显示每行请求的发起时间:时分秒毫秒
public static BindUIColumn("BeginTime", 80)
function BeginTimingCol(oS: Session){
return oS.Timers.ClientDoneRequest.ToString("HH:mm:ss.fff");
}
// 显示每行请求的响应时间:时分秒毫秒
public static BindUIColumn("EndTime", 80)
function EndTimingCol(oS: Session){
return oS.Timers.ServerDoneResponse.ToString("HH:mm:ss.fff");
}
// 显示每行请求的服务端耗时时间:时分秒毫秒
public static BindUIColumn("TimeTaken/ms" ,120)
function TimeTaken(oS: Session): String{
var sResult = "0";
//获得时间戳的ms值
var t1_ms = oS.Timers.ClientBeginResponse.ToUniversalTime().Millisecond;
//获得时间戳的minute值
var t1_m = oS.Timers.ClientBeginResponse.ToUniversalTime().Minute;
//获得时间戳的second值
var t1_s = oS.Timers.ClientBeginResponse.ToUniversalTime().Second;
var t1 = t1_m*60*1000 + t1_s*1000 + t1_ms ;
var t2_ms = oS.Timers.ClientDoneRequest.ToUniversalTime().Millisecond;
var t2_m = oS.Timers.ClientDoneRequest.ToUniversalTime().Minute;
var t2_s = oS.Timers.ClientDoneRequest.ToUniversalTime().Second;
var t2 = t2_m*60*1000 + t2_s*1000 + t2_ms ;
if(t1 >= t2){
var t3 = t1 - t2;
sResult = t3.toString();
}
return sResult;
}
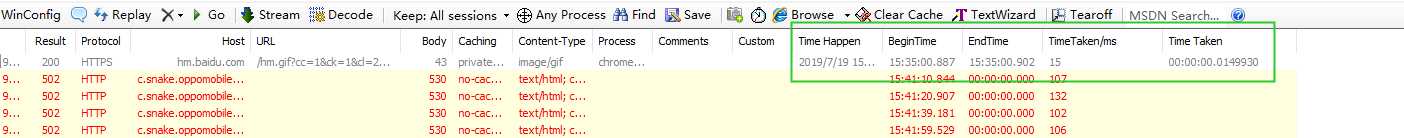
添加后关闭fiddler,重新打开可看见添加内容如下图。

2.fiddler参数配置
配置fiddler允许监听到https(fiddler默认只抓取http格式的)
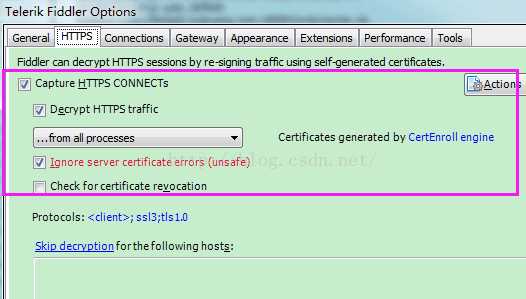
打开Fiddler菜单项Tools->TelerikFiddler Options->HTTPS,
勾选CaptureHTTPS CONNECTs,点击Actions,
勾选Decrypt HTTPS traffic和Ignore servercertificate errors两项,点击OK(首次点击会弹出是否信任fiddler证书和安全提示,直接点击yes就行),见图:

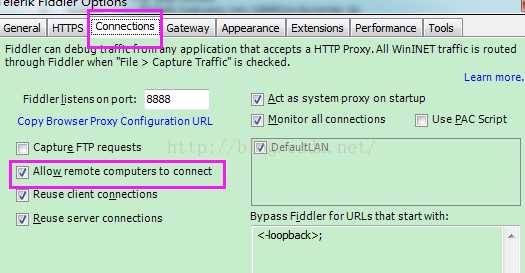
配置fiddler允许远程连接
上一步窗口中点击Tools->TelerikFiddler Options->Connections,勾选allow remote computers to connect,默认监听端口为8888(下图Fiddler listens on port就是端口号),若端口被占用可以设置成其他的,配置好后要重新启动fiddler,如下图:

手机参数配置:
1.设代理IP,首先要保证手机和电脑都处于同一个网络;
然后要知道电脑的ip地址(当然这个电脑是安装fiddler的电脑),电脑ip地址可通过cmd,输入ipconfig查询,或网络共享中ipv4找到,我的是192.168.11.117,
再者要知道fiddler的端口号,Tools->TelerikFiddler Options->Connections,port中值就是端口号,一般默认为8888;接下来开始操作手机;
2.打开手机的开发者选项和USB调试,路径为:设置-其他设置-开发者选项。
adb安装:
电脑之前安装过,这次先不总结,后续添加下载及安装。
自动化脚本编程环境准备:
1.python3.6.8下载及安装(之前安装的)
2.VS code(之前安装的)
3.uiautomator2安装:
直接用命令 python -m pip install --pre uiautomator2 安装即可。
安装完需要对手机初始化,命令 python -m uiautomator2 init.
手机数据线连接电脑后,查看手机序列号,命令为 adb devices,这里需要注意:保证手机开发者选项和USB调试要打开。

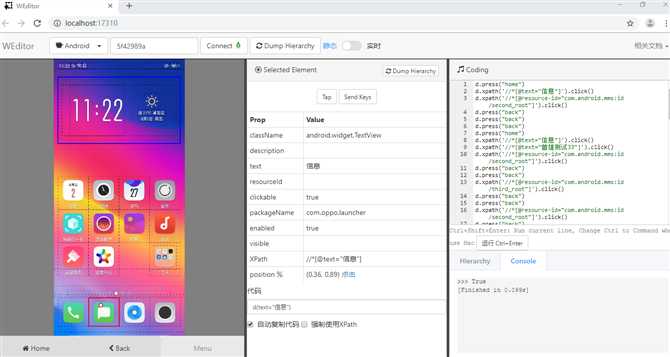
4.安装可视化UI查看器weditor:
直接用命令 pip install --pre -U weditor 安装。
安装后,打开CMD命令框,运行python -m weditor ,该命令会在PC上打开浏览器,之后输入设备的ip或者序列号,点击Connect即可,映射测试机屏幕。

5.编写测试代码,笔记简单,如下:
import uiautomator2 as u2
import time
d = u2.connect(‘5f42989a‘)
# d = u2.connect(‘192.168.11.213‘)
print(d.info)
sum = 0
d.press("home")
d.xpath(‘//*[@text="信息"]‘).click()
d.xpath(‘//*[@text="通知信息"]‘).click()
d.xpath(‘//*[@text="水电费v"]‘).click()
# d.app_start("com.android.contacts")
for i in range(30):
d.xpath(‘//*[@resource-id="com.android.mms:id/second_root"]‘).click()
time.sleep(4)
d.press("back")
d.press("back")
d.xpath(‘//*[@resource-id="com.android.mms:id/third_root"]‘).click()
time.sleep(4)
d.press("back")
d.press("back")
sum = sum + 1
print(sum)
# print(sum)
# d.press("home")
print(sum)
由于测试环境不稳定,手机连接时常会中断,so把循环测试改到30,之前100、50都跑不完。
python+uiautomator2+fiddler 自动化测试项目总结
标签:可视化 one tac 服务器 dev ror 测试 server 图片
原文地址:https://www.cnblogs.com/gzyxy/p/11214036.html