标签:style blog http color io ar sp div 2014
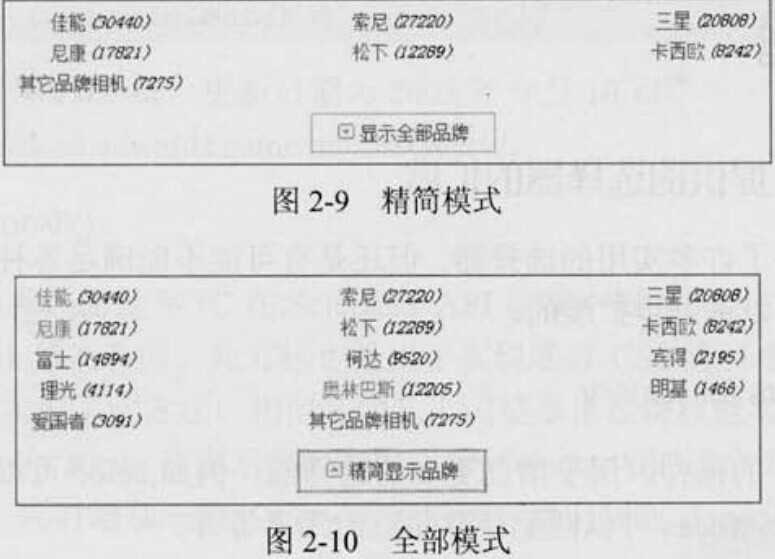
例子:如图,默认不显示全部,点击按钮来回切换,全部显示是一部分推荐的品牌高亮。

$(function(){ //dom加载完再执行 var category = $(‘ul li:gt(5):not(:last)‘); //选中一开始需要隐藏的li,第六个li之后,并且不包含最后一个li category.hide(); //隐藏 var toggleBtn = $(‘div.showmore > a‘); //选中点击按钮 var toggleText = $(‘.showmore a span‘); //选中需要按钮中的文字元素 toggleBtn.toggle(function(){ category.show(); toggleText.css("background", "#555").text("精简显示"); $(‘ul li‘).filter(":contains(‘佳能‘), :contains(‘索尼‘)").addClass(‘promoted‘); //选中需要高亮显示的品牌 }, function(){ category.hide(); toggleText.css("background", "#eee").text("全部显示"); $(‘ul li‘).removeClass(‘promoted‘); //移除高亮类 });
标签:style blog http color io ar sp div 2014
原文地址:http://www.cnblogs.com/leezhxing/p/4046720.html