标签:app 发送 AMM 要求 python接口 tps json 请求 数据
接口:API(Application Programming Interface)即应用程序接口。你可以认为API是一个软件组件,或是一个Web服务与外界进行交互的接口。
1.从功能层面上
可以将接口简单理解为一个盒子。其上游负责输入参数,下游负责输出参数,类似于平时的黑盒测试对象,如图1-1

图1-1
例:
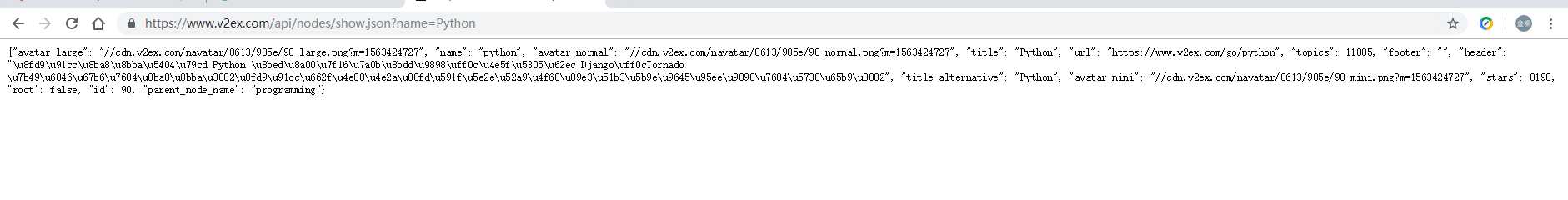
(1)在Chrome浏览器中输入:https://www.v2ex.com/api/nodes/show.json?name=Python,按“Enter”键之后能看到如图1-2所示的数据。

图1-2
下面来分析这个过程:
在输入URL地址并按Enter键后,页面实际发送了一次请求接口。具体的要求是:接口地址(https://www.v2ex.com/api/nodes/show.json?)+ 请求参数及其值(name=Python)。后面这个“name=Python”就是输入数据;返回的数据就是浏览器展示的一个JSON格式数据。至于这个数据是怎么来的,目前还是看不到的。所以这就像黑盒子一样,输入不同的数据会得到不同的返回结果。
*JSON(JavaScript Object Notation):是一种轻量级的数据交换格式,独立于语言和平台。JSON解释器和JSON库支持不同的编程语言,是以{ }括起来的键值对数据。
JSON数据格式如下:
{“name”:“Michael","age":24}
2.从数据流层面来说
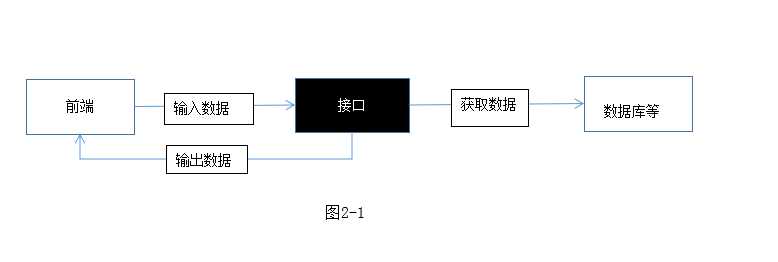
可以将接口理解为连接前端(Web页面、APP等)和数据库(Database)等后端的纽带,用于二者之间传递数据、处理数据,如图2-1

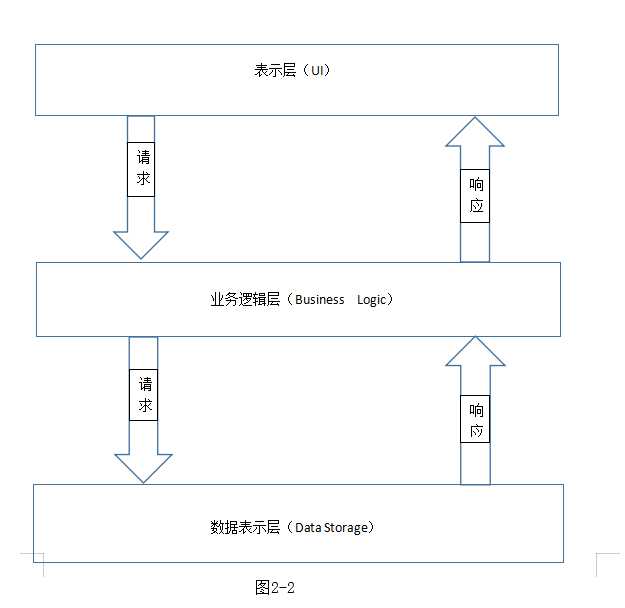
当下大部分的互联网产品都采用前/后端分离的方式,即前端的表示层负责展示数据及其样式,后端的数据层负责数据处理和存储如图2-2

(1)前端(前台):可以直观看到和使用的内容都可以被视为前端。比如,Web页面上一些可见的、可操作的界面。
(2)后端:不能被用户可见的内容。其实,后端是一个编程上的概念,具体是指业务逻辑和数据处理。
(3)后台:通俗意义上是指管理系统,主要用来增加、删除、修改、查询数据,实际上是内部人士使用的一个Web系统。
3.从编程层面来说
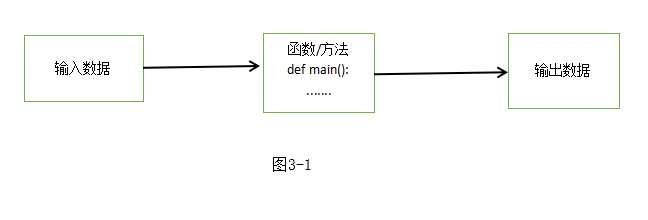
可以将接口理解为业务逻辑处理方法的外在表现形式,如图3-1,它可以是一个类,也可以是一个函数。

从数据流层面来理解,接口会按照“业务逻辑”处理数据。函数或方法按照逻辑返回不同的数据,这便是接口在不同参数下的不同返回信息。所以从“白盒操作”角度来看,接口测试是直接对函数或方法的代码层进行测试。
标签:app 发送 AMM 要求 python接口 tps json 请求 数据
原文地址:https://www.cnblogs.com/test-first/p/11215380.html