标签:ONBUILD net alt 新建 图片 public ali service 打开
根据市场需求,基于.NET CORE平台开发的RoadFlow工作流平台需要实现多语言版本。经过方案讨论和比对,决定采用.NET自带的本地化功能来实现多语言。话不多说,直接上实现方式。
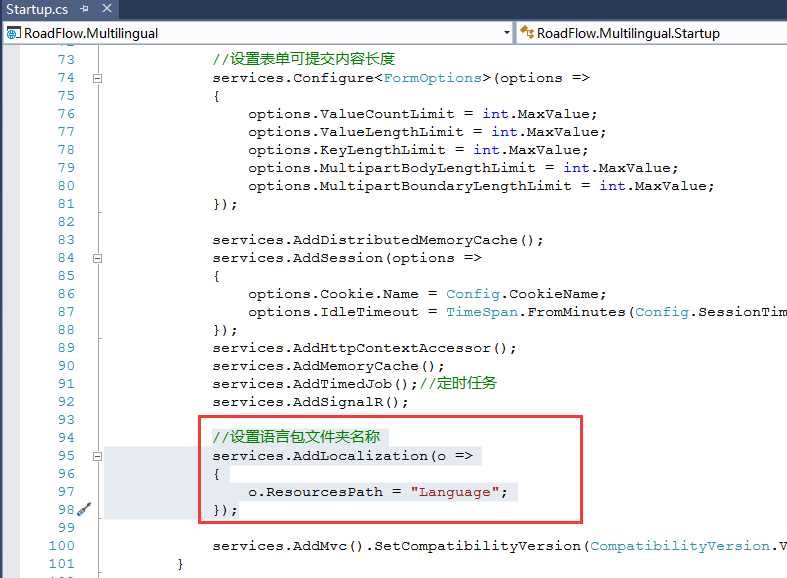
首先修改Startup.cs

在public void ConfigureServices(IServiceCollection services)方法中加入:
//设置语言包文件夹名称 services.AddLocalization(o => { o.ResourcesPath = "Language"; });
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_1).AddViewLocalization(LanguageViewLocationExpanderFormat.Suffix);
这里指定语言包所在目录,相对于项目根目录下。从上图中看到项目根目录下有一个Language文件夹。
在public void Configure(IApplicationBuilder app, IHostingEnvironment env)方法中加入:
IList<CultureInfo> supportedCultures = new List<CultureInfo> { new CultureInfo("zh-CN"), new CultureInfo("zh"), new CultureInfo("en-US") }; app.UseRequestLocalization(new RequestLocalizationOptions {
//这里指定默认语言包 DefaultRequestCulture = new RequestCulture("zh-CN"), SupportedCultures = supportedCultures, SupportedUICultures = supportedCultures });
到这里启动文件就设置好了。
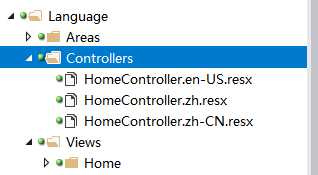
在根目录下新建Language目录,用于存放语言包

语言包下的目录结构和MVC对应,控制器对应控制器,视图对应视图。
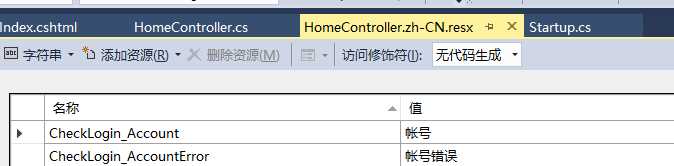
目录下新建资源文件:

CORE加载资源文件的方式有三种:URL,Cookie,请求头。我们这里采用Cookie。所以在打开首页的时候写了一个Cookie:
Response.Cookies.Append(".AspNetCore.Culture", "c=en-US|uic=en-US");
.AspNetCore.Culture为Cookie key。接下来就可以开始使用语言包了。
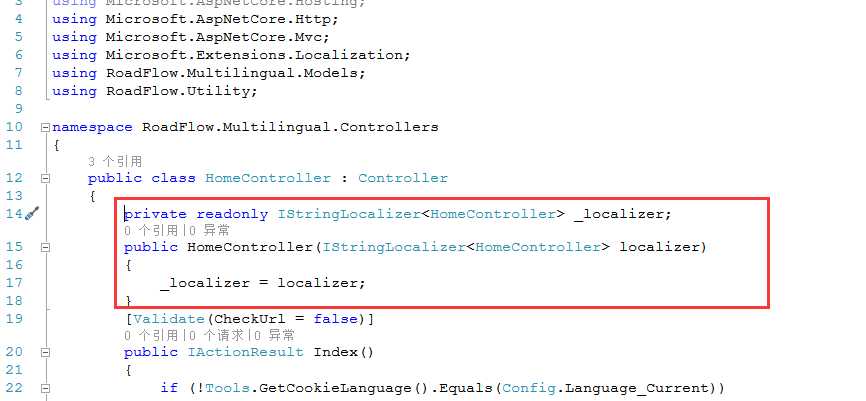
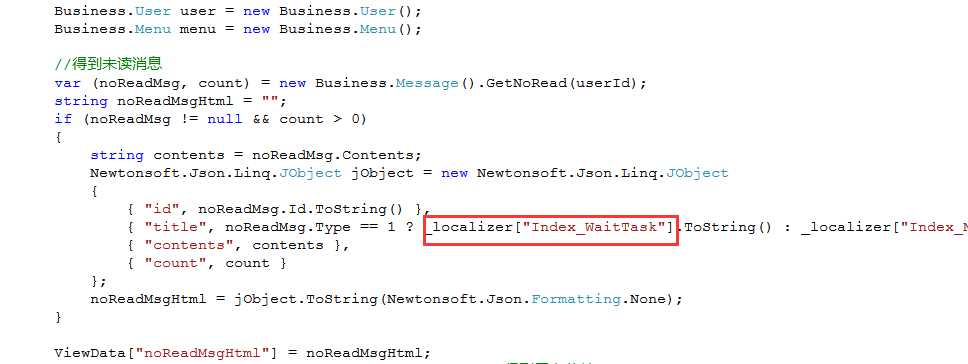
控制器中使用:

在控制器中加入:
private readonly IStringLocalizer<HomeController> _localizer; public HomeController(IStringLocalizer<HomeController> localizer) { _localizer = localizer; }
接下来在使用语言的地方:

_localizer["资源文件中定义的名称"]就可以读取到相应的语言了。
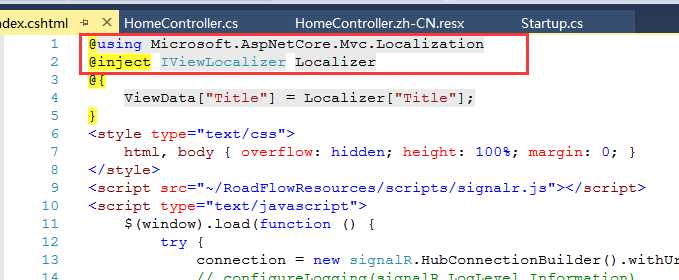
在视图中使用:

视图顶部引用:
@using Microsoft.AspNetCore.Mvc.Localization
@inject IViewLocalizer Localizer
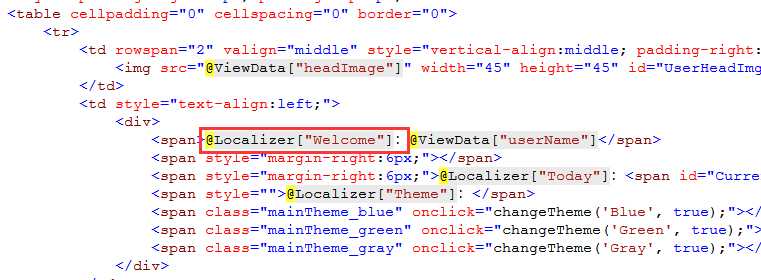
在要使用语言的地方就可以使用了:

Localizer["Welcome"]
标签:ONBUILD net alt 新建 图片 public ali service 打开
原文地址:https://www.cnblogs.com/roadflow/p/11216173.html