标签:check checked pass win 核心 for checkbox nbsp 框架
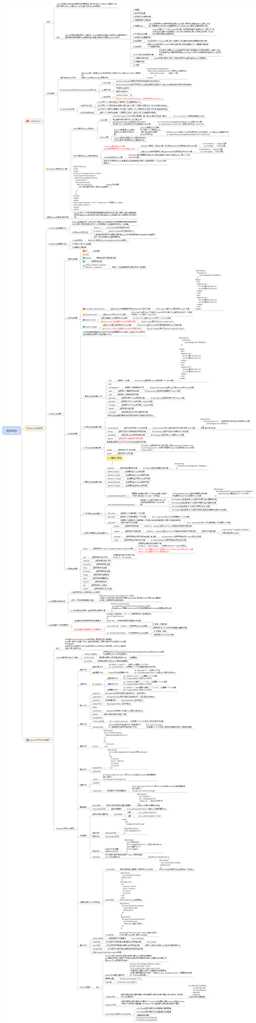
一 JQuery基本知识框架图

二 JQuery基本知识框架
1 认识jQuery
1.1 window.onload与$(document).ready()的对比
1.2 jQuery代码风格(1:链式代码风格2:位代码添加注释)
1.3 jQuery对象和DOM对象(1.DOM对象和jQuery对象简介2.DOM对象和jQuery对象互相转换)
2 jQuery选择器
2.1 什么是jQuery选择器
2.2 jQuery选择器优势
2.3 jQuery选择器
(1) 基本选择器
(5种#id,.class,element,*,select1....selectN)
(2) 层次选择器
(4种("divp"),("div>p"),("div+p"),("div~p"))
(3) 过滤器6种:
a. 基本选择器
(10种,("div:first")、("div:last"),:not(select),:even,:odd,:eq(index)//从0开始,
:gt(index),:lt(index),:header,:animated)
b. 可见过滤器
(2种,:hidden,:visible)
c. 内容过滤器
(4种,("div:contains(text)"),("div:empty"),:has(select),:parent());
d. 属性过滤器
(6种,("div[id]"),("div[id="a"]"),div[id!="a",div[id^="a",div[id$="a",div[id*="a",[select1][select2][selectN])
e. 子元素过滤器
(4种,(div:nth−child(index//从1开始|even|odd)),(div:first-child),(div:last−child),(div:first-child))
f. 表单对象属性过滤选择器
(4种,(#form1:enable),(#form1:disable),(#form1:checked),(#form1:select))
(4) 表单选择器:
(11种,:input,:text,:textarea,:password,:radio,:checkbox,:image,:reset,:buttom,:file,:hidden)
(5) 选择器中一些注意事项
(1.字符2.空格)
3 JQuery中的DOM操作
3.1 DOM操作的分类
(3个方面1.DOM Core(核心)2.HTML-DOM3.CSS-DOM)
3.2 JQuery中的DOM操作
(查找节点,创建节点,插入节点,删除节点,复制节点,替换节点,包裹节点,属性操作,样式操作,设置和获取html,文本和值,遍历节点,CSS-DOM操作)
参考:https://www.cnblogs.com/yaohong/p/6102595.html
标签:check checked pass win 核心 for checkbox nbsp 框架
原文地址:https://www.cnblogs.com/iamspecialone/p/11216390.html