标签:display range enter 图像合成 索引 mic 需要 关联 info
1.在CSS中有个叫做background-image:url();的属性,就是专门用于设置背景图片的。
2.注意点:
1)图片的地址必须放在url()中,图片的地址可以是本地的地址,也可以是网络的地址。
2)如果图片的大小没有标签的大小大,那么会自动在水平和垂直方向平铺和填充。
3)如果网页上出现了图片,那么浏览器会再次发送请求获取图片。
1.背景平铺属性:background-repeat属性。
1)应用场景:就是可以通过背景图片的平铺来降低图片的大小,提升网页的访问速度。
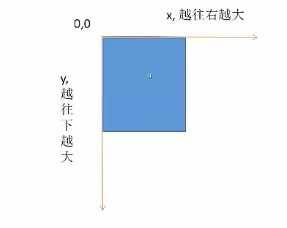
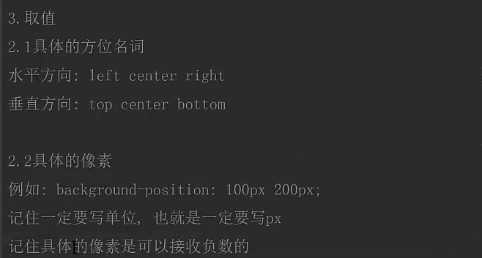
2.背景定位属性:background-position属性就是专门用来控制背景图片的位置。
1)格式:background-position:水平方向 垂直方向;
2)应用场景:就是在网页上要显示一张背景图片,由于每个电脑的分辨率不一样的问题,一般会准备一张很大的图片,通过定位可以使最核心的最重要的内容一直居中显示(background-position:center top;) 。
3)属性缩写格式:
3.1)background:背景颜色 背景图片 平铺方式 关联方式 定位方式;
3.2)注意点:background属性里面的任何一个属性都可以被省略。
3.3)什么是关联方式?默认情况下背景图片会随着滚动条的滚动而滚动,如果不想让背景图片随着滚动条滚动而滚动,那么我们就可以修改背景图片和滚动条的关联方式(属性值:fixed可解决)。
3.4)如何修改背景关联方式?在CSS中有一个background-attachment的属性,这个属性就是专门用于修改关联方式的。


1.背景图片仅仅是一个装饰,不会占用位置、插入图片会占用位置。
2.背景图片有定位属性,所以可以很方便的控制图片的位置、插入图片没有定位属性,所以控制图片的位置不太方便。
3.插入图片的语义比背景图片的语义要强,所以在企业开发中如果你的图片想被搜索引擎收录,那么推荐使用插入图片。
4.应用场景:如果想用多张图片拼接成一张图片,就用多个div嵌套,然后再通过背景图片定位功能进行合成。
1.什么是精灵图?
CSS精灵图就是一种图像合成技术。
2.CSS精灵图的作用?
可以减少请求的次数,以及可以降低服务器处理压力。
3.如何使用CSS精灵图?
CSS精灵图需要配合背景图片和背景定位来使用。
标签:display range enter 图像合成 索引 mic 需要 关联 info
原文地址:https://www.cnblogs.com/Shuangyi/p/11219560.html