标签:style blog http color io os ar 使用 for
好久没写jquery了,昨天下午写一个效果,结果倒腾了半天还是没有解决,好在今天早上在网上询问到解决方法了,现在果断记录下。
要实现的效果就是交易方式选择时不同的交易方式下默认选中第一个选项。
如下:

支付宝,借记卡,信用卡 是三个大选项卡。
点击每个选项卡默认选中该选项卡下首个radio控件,所有选项卡下的radio的name都是相同的。
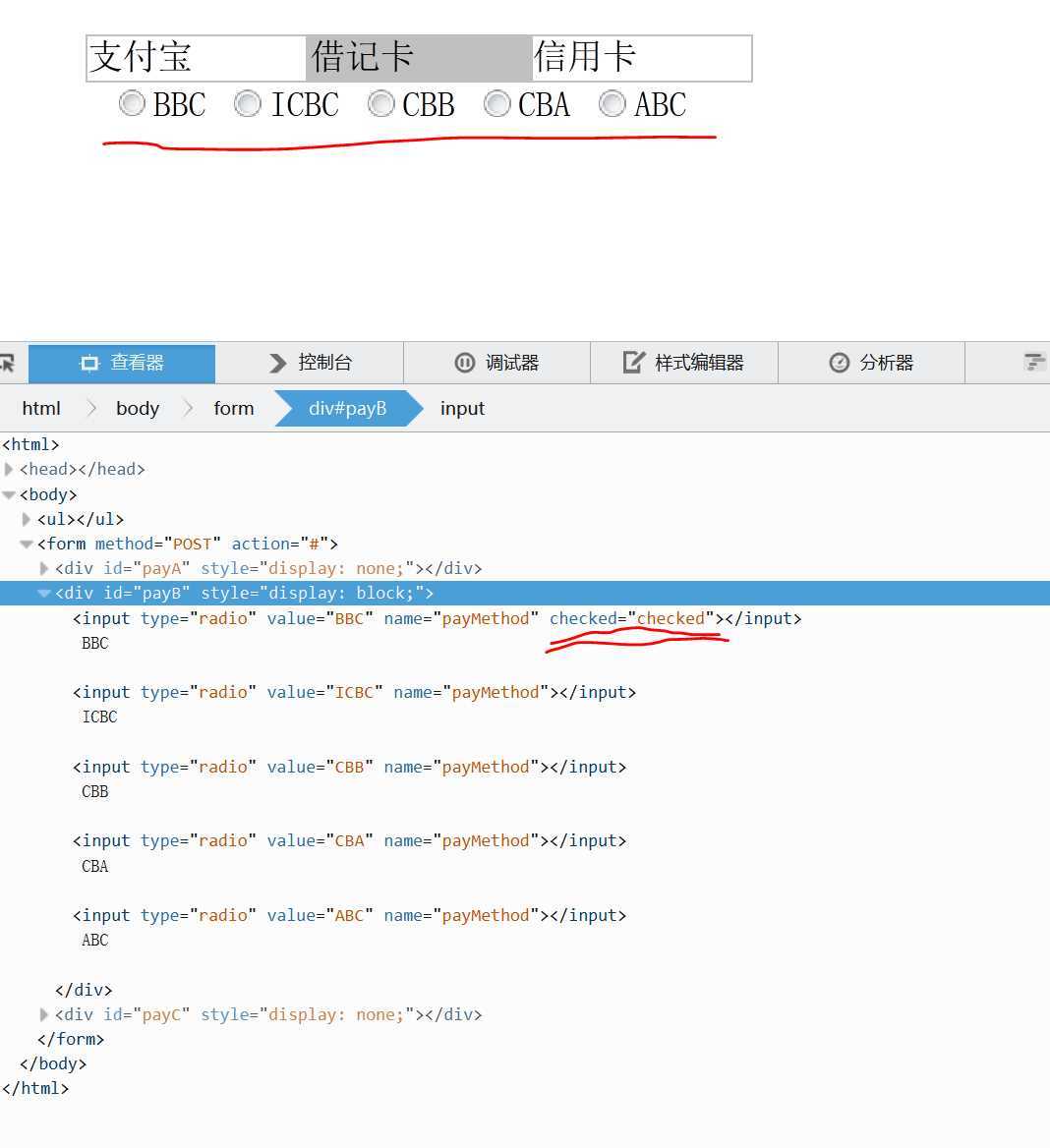
之前写的错误的是radio标签上已经添加了选中属性,但是页面上就是不显示选中。如下:(错误例子)


1 <html> 2 <head> 3 <meta charset="utf-8" /> 4 <title>radio测试</title> 5 <script src="jquery.min.js"></script> 6 <style> 7 ul{list-style-type:none;} 8 ul li{width:100px;height:20px;border:1px solid silver;float:left;} 9 div{ clear:both;margin:50px;} 10 .payA{background:silver;} 11 #payB,#payC{display:none;} 12 </style> 13 <script> 14 $(function(){ 15 16 $(‘ul li‘).bind(‘click‘, function(){ 17 $(‘ul li‘).css(‘background‘,‘white‘); 18 $(this).css(‘background‘,‘silver‘); 19 var id = $(this).attr(‘class‘); 20 $("div").css(‘display‘,‘none‘); 21 $(‘#‘+id).css(‘display‘,‘block‘); 22 23 $(‘input‘).removeAttr(‘checked‘); 24 $($(‘#‘+id+‘ input‘).eq(0)).attr(‘checked‘,‘true‘); 25 }); 26 27 }) 28 </script> 29 </head> 30 <body> 31 <ul> 32 <li class="payA">支付宝</li> 33 <li class="payB">借记卡</li> 34 <li class="payC">信用卡</li> 35 </ul> 36 <form action="#" method="POST"> 37 <div id="payA"> 38 <input type="radio" name="payMethod" value="alipay" checked="true" />alipay 39 </div> 40 <div id="payB"> 41 <input type="radio" name="payMethod" value="BBC" checked="true" />BBC 42 <input type="radio" name="payMethod" value="ICBC" />ICBC 43 <input type="radio" name="payMethod" value="CBB" />CBB 44 <input type="radio" name="payMethod" value="CBA" />CBA 45 <input type="radio" name="payMethod" value="ABC" />ABC 46 </div> 47 <div id="payC"> 48 <input type="radio" name="payMethod" value="BBC2" checked="true" />BBC2 49 <input type="radio" name="payMethod" value="ICBC2" />ICBC2 50 <input type="radio" name="payMethod" value="CBB2" />CBB2 51 <input type="radio" name="payMethod" value="CBA2" />CBA2 52 <input type="radio" name="payMethod" value="ABC2" />ABC2 53 </div> 54 </form> 55 </body> 56 </html>
之后了解到 像 checked 和readonly,disabled,selected等都是有还是没有,和内容没什么关系,像这种是boolean型的使用prop来操作。
正确如下:
1 <html> 2 <head> 3 <meta charset="utf-8" /> 4 <title>radio测试</title> 5 <script src="jquery.min.js"></script> 6 <style> 7 ul{list-style-type:none;} 8 ul li{width:100px;height:20px;border:1px solid silver;float:left;} 9 div{ clear:both;margin:50px;} 10 .payA{background:silver;} 11 #payB,#payC{display:none;} 12 </style> 13 <script> 14 $(function(){ 15 16 $(‘ul li‘).bind(‘click‘, function(){ 17 $(‘ul li‘).css(‘background‘,‘white‘); 18 $(this).css(‘background‘,‘silver‘); 19 var id = $(this).attr(‘class‘); 20 $("div").css(‘display‘,‘none‘); 21 $(‘#‘+id).css(‘display‘,‘block‘); 22 23 $(‘input‘).removeAttr(‘checked‘); 24 $($(‘#‘+id+‘ input‘).eq(0)).prop(‘checked‘,true); 25 }); 26 27 }) 28 </script> 29 </head> 30 <body> 31 <ul> 32 <li class="payA">支付宝</li> 33 <li class="payB">借记卡</li> 34 <li class="payC">信用卡</li> 35 </ul> 36 <form action="#" method="POST"> 37 <div id="payA"> 38 <input type="radio" name="payMethod" value="alipay" checked="true" />alipay 39 </div> 40 <div id="payB"> 41 <input type="radio" name="payMethod" value="BBC"/>BBC 42 <input type="radio" name="payMethod" value="ICBC" />ICBC 43 <input type="radio" name="payMethod" value="CBB" />CBB 44 <input type="radio" name="payMethod" value="CBA" />CBA 45 <input type="radio" name="payMethod" value="ABC" />ABC 46 </div> 47 <div id="payC"> 48 <input type="radio" name="payMethod" value="BBC2"/>BBC2 49 <input type="radio" name="payMethod" value="ICBC2" />ICBC2 50 <input type="radio" name="payMethod" value="CBB2" />CBB2 51 <input type="radio" name="payMethod" value="CBA2" />CBA2 52 <input type="radio" name="payMethod" value="ABC2" />ABC2 53 </div> 54 </form> 55 </body> 56 </html>
标签:style blog http color io os ar 使用 for
原文地址:http://www.cnblogs.com/ym1992it/p/4047107.html