标签:标签设置 变形 medium content utf-8 目录 微软 margin tps
CSS选择器(Cascading Style Sheet,层叠样式表)
CSS代码写法:
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。
选择器{css属性:属性值;}
h1{color:red;}
CSS的几种引入方式:
方式1:
内部样式,将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中
<style>
div{
background-color: red;
height: 100px;
width: 100px;
}
</style>
方式2:
内敛样式(行内样式):
<div style="background-color: blue; height: 200px;width: 200px;"></div>
方式3 :
外部文件引入,将css写在一个单独的文件中,然后在页面进行引入即可。
<head></head>标签里面写link标签
<link rel="stylesheet" href="文件路径"> 此处.css文件 和 html是一个目录下,如果不是一个目录,href里面记得写上这个.css文件的路径 1.元素选择器(标签名):
#标签名字
div{
color:red;
}
p{
color:chartreuse;
}
2.id选择器: id值不能重复
#chunxiao{
color:green;
}
<div id="chunxiao">
春眠不觉晓
</div>
3.类选择器: 类值可以重复
注意:
样式类名不要用数字开头(有的浏览器不认)
标签中的class属性如果有多个,要用空格分隔。
示例:
.c1{
color: green;
}
#div标签里面含有class且值为c1的标签
div.c1{
color: green;
}
<div id="zhangsan" class="c1">
张三是个好学生!
</div>
<div id="lisi" class="c1">
李四去哪了?
</div>
<p class="c1">
锄禾日当午,汗滴禾下土
</p>
4.通用选择器
#找到所有的标签
*{
color: green;
}
div a{ #找到div标签后代里面所有的a标签
color:red;
} div>a{ #找到div的儿子标签这一代的a标签
color:red;
} div+a{ #找到是紧挨着div标签的下一个a标签(是兄弟标签)
color: red;
} div~a{ #找到的是同级的后面的所有兄弟a标签
color: red;
} #通过属性名来查找
[title]{ #找到所有含有title属性的标签
color: red;
}
div[title]{ #含有title属性的div标签
color: red;
}
通过属性名对应的值来查找,当属性值的值为数字的时候,数字要加上引号
[title="666"]{
color:darkgoldenrod;
}
#通过属性名对应的值来查找
input[type=text]{ #含有type属性,并且type属性的值为text的input标签
background-color: red;
} 多个选择器选择的标签设置相同css样式的时候,就可以用分组
div,p{ #div选择器和p选择器共同设置相同的样式,可以逗号分隔
color:red;
}a标签自带的效果:未访问过的时候字体颜色是蓝色的,访问过之后是紫色的,自带下划线。
/* 未访问的链接 */
a:link {
color: #FF0000
}
/* 已访问的链接 */
a:visited {
color: #00FF00
}
/* 鼠标移动到链接上 */ 这个用的比较多,可以应用在其他标签上
a:hover {
color: #FF00FF
}
p:hover{
color:blue;
font-size: 20px;
}
/* 选定的链接 */ 就是鼠标点下去还没有抬起来的那个瞬间,可以让它变颜色
a:active {
color: #0000FF
}
/*input输入框获取焦点时样式*/
input:focus { #input默认的有个样式,鼠标点进去的时候,input框会变浅蓝色
#outline: none;
background-color: #eee; #框里面的背景色
}
/*将p标签中的文本的第一个字变颜色变大小*/
div:first-letter{
color: red;
font-size: 20px;
}
/*在p标签内容的前面插入一些内容*/
p:before{
content: '?';
color: green;
font-size:100px;
}
/*在p标签内容的后面插入一些内容*/
p:after{
content: '哈哈!';
color: pink;
}
优先级数字越大,越优先显示其效果,优先级相同的,显示后面定义的选择器对应的样式
/*继承的优先级为0*/
body{
color:orange;
}
/*元素选择器优先级是1*/
div{
color:greenyellow;
}
/*类选择器的优先级是10*/
.c1{
color:blue;
}
.c2{
color:deeppink;
}
.cc1 .cc3 {
color: purple;
}
/*id选择器优先级为100*/
#d1{
color:deepskyblue;
}
内敛样式优先级为1000
<p class="cc3" style="color: red;">我是cc3的p标签</p>
/*important优先级最高*/
.cc1 .cc3 {
color: maroon!important;
}? 高度宽度设置,height属性可以为元素设置高度,width属性可以为元素设置宽度。
? 注意:只有块级标签能够设置高度宽度,内敛标签不能设置高度宽度,它的高度宽度是由内容决定的
div{
width: 100px; 宽度
height: 100px; 高度
background-color: pink;
}? 补充:a标签的字体颜色设置必须选中a标签才行
.c1 a{
color: red;
}
<div class="c1">
我是div标签
<a href="">百度</a>
</div> font-family可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可识别的第一个值。
.c1{
font-family: '楷体','宋体','微软雅黑';
} .c1{
font-size:14px; 默认字体大小为16px.
} color:red; font-weight用来设置字体的字重(粗细)
.c1{
font-weight: bold;
font-weight: 100;
}
值 描述
normal 默认值,标准粗细
bold 粗体
bolder 更粗
lighter 更细
100~900 设置具体粗细,关键字 100 ~ 900 为字体指定了 9 级加粗度。100 对应最细的字体变形,900 对应最粗的字体变形。数字 400 等价于 normal,而 700 等价于 bold。
p{
/*color: red;*/
/*color: #78FFC9;*/ 十六进制值-前两位是表示红,中间两位表示绿,后面两位表示蓝,F是最高级别,0表示最低级别(无色)
/*color: rgb(123,199,255);*/
color: rgba(123,199,255,0.3); 第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
} text-align 属性规定元素中的文本的水平对齐方式
div{
width: 200px;
height: 200px;
background-color: yellow;
/*text-align: center;*/
text-align: right;
}
left 左边对齐 默认值
right 右对齐
center 居中对齐 text-decoration 属性用来给文字添加特殊效果
div a{
/*text-decoration: none;*/ #给a标签去除下划线
/*text-decoration: line-through;*/
text-decoration: overline;
}
值 描述
none 默认。定义标准的文本。
underline 定义文本下的一条线。
overline 定义文本上的一条线。
line-through 定义穿过文本下的一条线。 p {
text-indent: 32px; #首行缩进两个字符32像素,一个字在页面上的默认大小为16px
} /*背景颜色*/
background-color: red;
/*背景图片*/
background-image: url('1.jpg'); #url里面是图片路径,如果和你的html文件在一个目录下,使用这种相对路径就行了
/*背景重复*/
background-repeat: no-repeat;
/*
repeat(默认):背景图片沿着x轴和y轴重复平铺,铺满整个包裹它的标签
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
*/
/*背景位置*/
background-position: right top; (left center right; top center bottom)
background-position: 200px 200px; #200px 200px 是距离父级标签的左边和上边的距离
/*简写方式:颜色 图片路径 是否平铺 图片位置*/
background:#ffffff url('1.png') no-repeat right top;
示例:
div{
width: 600px;
height: 600px;
/*background-color: red;*/
/*background-image: url("yeye.jpg");*/
/*background-repeat: no-repeat;*/
/*background-position: 100px 50px;*/ 相对于div标签的,距离左边100px,距离上面50px
background:url("yeye.jpg") no-repeat left center;
/*background-position: right top;*/
}
小例子:鼠标滚动但是背景不动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>滚动背景图示例</title>
<style>
* {
margin: 0;
}
.box {
width: 100%;#凡是这种使用百分比的,都是按照你父标签的宽度的百分之多少来显示
height: 500px;
background: url("https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1562559715&di=b5ede7d287c2534e7763e11ab3588919&imgtype=jpg&er=1&src=http%3A%2F%2Ftx.haiqq.com%2Fuploads%2Fallimg%2F170510%2F02443464b-6.jpg") no-repeat center center;
background-attachment: fixed;#就是这个属性,让你的背景图片固定住的意思,attachment是附属、依附的意思
}
.d1 {
height: 500px;
background-color: tomato;
}
.d2 {
height: 500px;
background-color: steelblue;
}
.d3 {
height: 500px;
background-color: mediumorchid;
}
</style>
</head>
<body>
<div class="d1"></div>
<div class="box"></div>
<div class="d2"></div>
<div class="d3"></div>
</body>
</html>选择器:
基本选择器:
元素选择器 p{color:red;}
id选择器 #d1{color:red;}
类选择器 .c1{color:red;}
通用选择器 *{}
组合选择器:
后代选择器 选择器 选择器{}
儿子选择器 选择器>选择器{}
毗邻选择器 选择器+选择器{}
弟弟选择器 选择器~选择器{}
属性选择器:
[属性名] ---> [title]
[属性名=属性值] ---> [title=xxx]
伪类选择器:
a:hover{} 鼠标悬浮
a:link{} 未访问的a标签
a:active{} 点击瞬间设置的效果
a:visited{} 已访问连接设置效果
input:focus{} 获取焦点时设置的样式
伪元素选择器:
选择器:first-letter 首字母
选择器:before 选择器对应标签内部前面插入一些内容
选择器:after 选择器对应标签内部后面插入一些内容
分组选择器:
选择器,选择器,选择器....{}
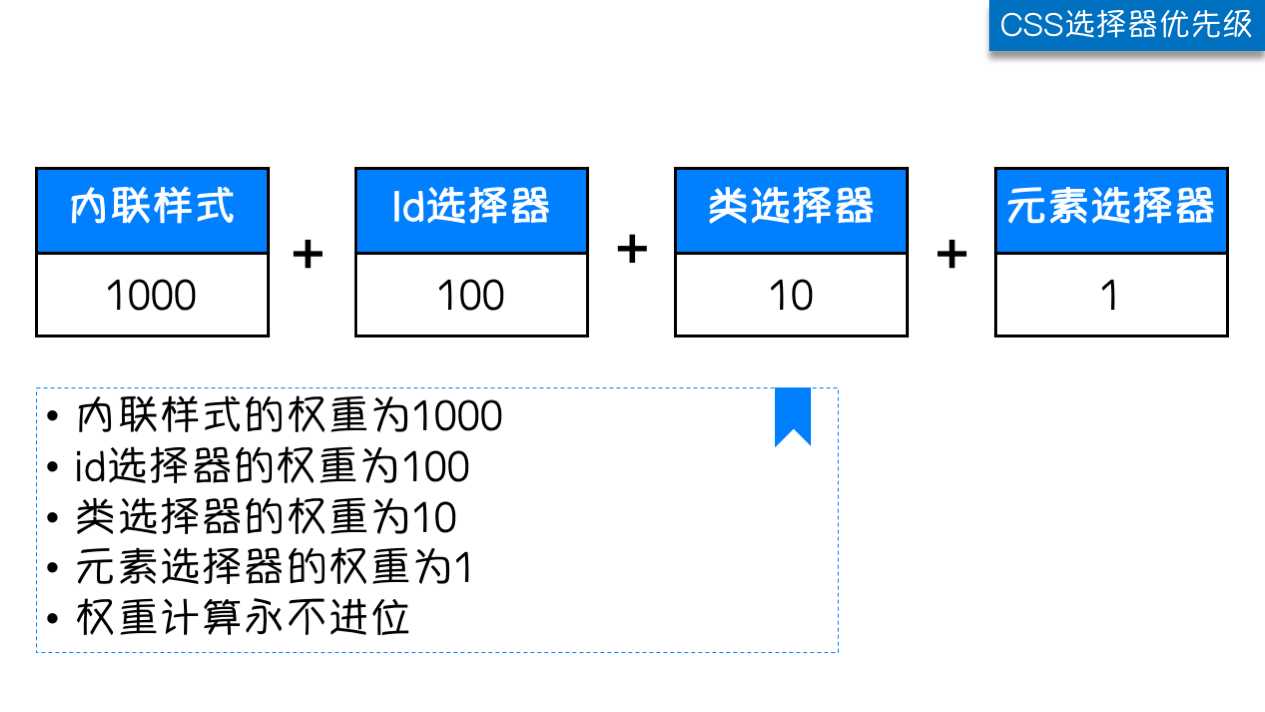
选择器优先级:
继承 0
元素 1
类 10
id 100
内敛 1000
!important 强制让样式生效 color:red!important;
css属性相关
字体属性:
字体: font-family:'宋体'
字体大小: font-size:48px; 默认16px
字体颜色: color:red;
color:#ffffff
color:rgb(0,0,0)
color:rgba(0,0,0,0.3) 0.3透明度
字重: font-weight:bold; 100-900的数字
字体对齐: text-align:left;right;center
文字装饰:text-decoration:none;underline;overline;line-through;
首行缩进:text-indent:32px; 16px
背景属性:
背景颜色: background-color:red;
背景图片: background-image:url('图片路径')
背景平铺: background-repeat:no-repeat;
图片位置: background-position:100px 50px; 距离左100px,距离上50px;
图片位置: background-position:right bottom;
简写:background:red url('路径') no-repeat 100px 50px;
background-attachment:fixed; 固定在屏幕的某个位置上
标签:标签设置 变形 medium content utf-8 目录 微软 margin tps
原文地址:https://www.cnblogs.com/guido-van-rossum/p/11223077.html