标签:byte substr epo highlight http valueof 页面 layout imp
这边直接存放在c盘的指定目录,在property中指定了一个目录
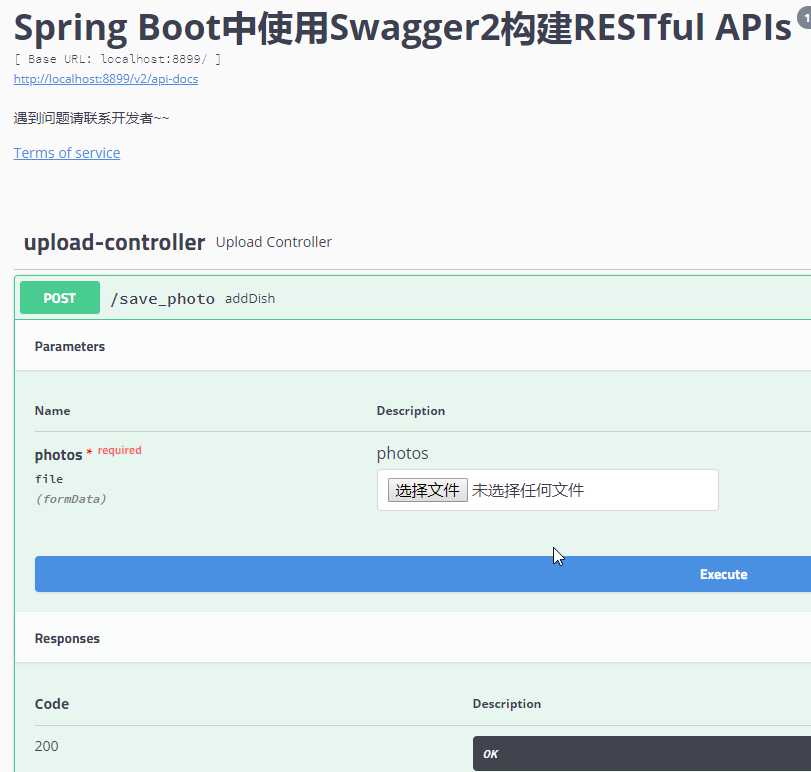
没有花时间写用户操作的上传页面,直接用swagger2插件,可以上传

默认图片大小超过1mb就不可以上传,可以如下更改
server.port=8899
spring.servlet.multipart.enabled=true
spring.servlet.multipart.max-file-size=3MB
spring.servlet.multipart.max-request-size=3MB
pic_path="C:\\pic\\"
sava_path=C:\\pic\\
package com.example.demo.controller;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.http.HttpServletRequest;
import java.io.File;
@RestController
public class UploadController {
@Value("${sava_path}")
private String sava_path;
@RequestMapping(path = "/save_photo", method = {RequestMethod.POST})
public String addDish(@RequestParam("photos") MultipartFile file, HttpServletRequest request) throws Exception {
String path = null;// 文件路径
double fileSize = file.getSize();
System.out.println("文件的大小是"+ fileSize);
byte[] sizebyte=file.getBytes();
System.out.println("文件的byte大小是"+ sizebyte.toString());
if (file != null) {// 判断上传的文件是否为空
String type = null;// 文件类型
String fileName = file.getOriginalFilename();// 文件原名称
System.out.println("上传的文件原名称:" + fileName);
// 判断文件类型
type = fileName.indexOf(".") != -1 ? fileName.substring(fileName.lastIndexOf(".") + 1, fileName.length()) : null;
if (type != null) {// 判断文件类型是否为空
if ("GIF".equals(type.toUpperCase()) || "PNG".equals(type.toUpperCase()) || "JPG".equals(type.toUpperCase())) {
// 项目在容器中实际发布运行的根路径
String realPath = request.getSession().getServletContext().getRealPath("/");
// 自定义的文件名称
String trueFileName = String.valueOf(System.currentTimeMillis()) + "." + type;
// 设置存放图片文件的路径
path = sava_path+fileName;
System.out.println("存放图片文件的路径:" + path);
// 转存文件到指定的路径
file.transferTo(new File(path));
System.out.println("文件成功上传到指定目录下");
return "文件成功上传到指定目录下";
}
} else {
System.out.println("不是我们想要的文件类型,请按要求重新上传");
return "不是我们想要的文件类型,请按要求重新上传";
}
} else {
System.out.println("文件类型为空");
return "文件类型为空";
}
return "已经成功上传到指定目录";
}
}
pom.xml
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.1.6.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.example</groupId>
<artifactId>demo</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>demo</name>
<description>Demo project for Spring Boot</description>
<repositories>
<repository>
<id>alimaven</id>
<name>aliyun maven</name>
<url>http://maven.aliyun.com/nexus/content/groups/public/</url>
<layout>default</layout>
<snapshots>
<enabled>false</enabled>
</snapshots>
</repository>
</repositories>
<properties>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!--Swagger-ui配置-->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>2.9.2</version>
</dependency>
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>2.9.2</version>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
标签:byte substr epo highlight http valueof 页面 layout imp
原文地址:https://www.cnblogs.com/qianjinyan/p/11223838.html