标签:16px closed content float har div 换行 常见 情况
1、浮动的元素脱标
常见的标签都是标准流的,区分行块,如果给元素设置浮动属性,元素会脱离表准流,元素即可设置高度,又可排在一行。
未脱标:代码↓

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> *{ margin: 0; padding: 0; } div{ width: 200px; height: 50px; background-color: pink; } span{ width: 200px; height: 50px; background-color: skyblue; } </style> </head> <body> <div>这是块级标签</div> <span>这是行内标签</span> </body> </html>
效果图↓

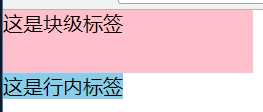
添加浮动后,脱离标准流:效果图↓
![]()
2、浮动的元素依次贴边
浮动的方向:左浮动,右浮动
多个浮动的元素在一个父盒子内,会根据书写标签的顺序依次向前贴边。
以左浮动为例:父盒子左边框内部←盒子1←盒子2←盒子3←盒子4←盒子5....... 代码↓

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> *{ margin: 0; padding: 0; } .box{ width: 800px; height: 100px; border: 1px solid #000; } .box div{ width: 100px; height: 100px; background-color: skyblue; border: 1px solid red; float: left; } </style> </head> <body> <div class="box"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> </div> </body> </html>
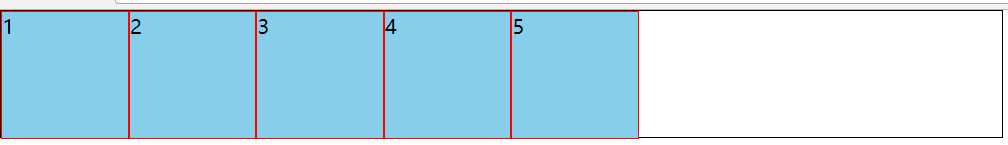
效果图↓

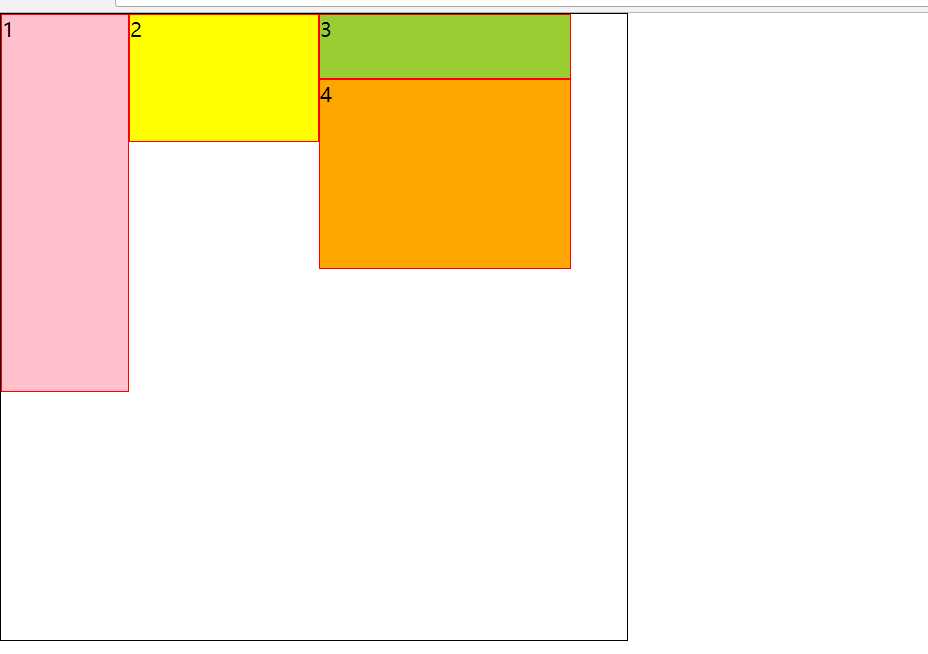
如果父盒子的范围不够装下所有盒子,后面多出的盒子会自动换行,去贴上一个元素的边,如果上一个盒子后面的距离还不够,再往上找。示范代码↓

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> *{ margin: 0; padding: 0; } .box{ width: 500px; height: 500px; border: 1px solid #000; } .box div{ width: 100px; height: 100px; border: 1px solid red; float: left; } .box .inner1{ height: 300px; background-color: pink; } .box .inner2{ width: 150px; background-color: yellow; } .box .inner3{ width: 200px; height: 50px; background-color: yellowgreen; } .box .inner4{ width: 200px; height: 150px; background-color: orange; } </style> </head> <body> <div class="box"> <div class="inner1">1</div> <div class="inner2">2</div> <div class="inner3">3</div> <div class="inner4">4</div> </div> </body> </html>
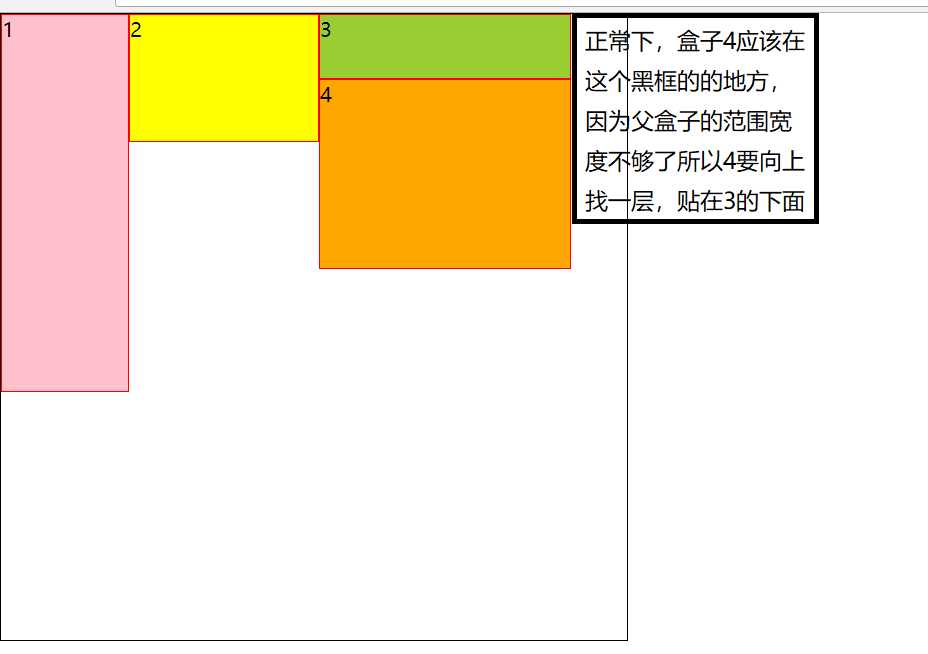
图解↓

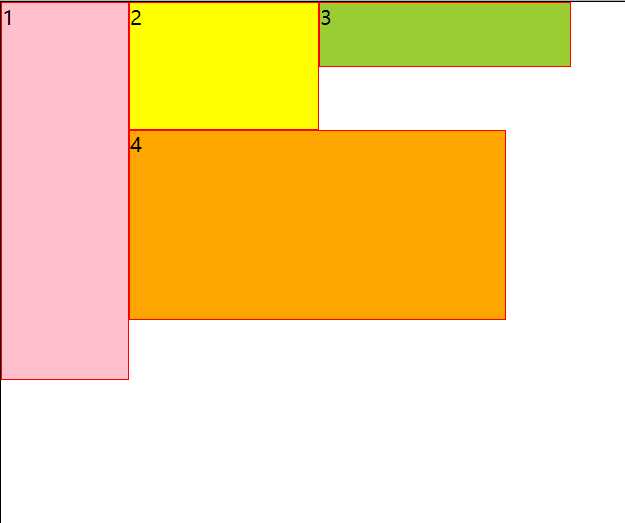
如果3的位置也不够呢?我将盒子4的宽度改为300px,效果图↓
 可以看到3的位置不够用所以4又向上找了一个元素,贴到了2的位置。
可以看到3的位置不够用所以4又向上找了一个元素,贴到了2的位置。
这就是前面说的:如果父盒子的范围不够装下所有盒子,后面多出的盒子会自动换行,去贴上一个元素的边,如果上一个盒子后面的距离还不够,再往上找。
子盒子如果高矮不同,中间出现了缝隙,后面的盒子不会钻空↓
 可以看出来1和4之前有空白,如果我再加一个5,会怎样?代码↓
可以看出来1和4之前有空白,如果我再加一个5,会怎样?代码↓

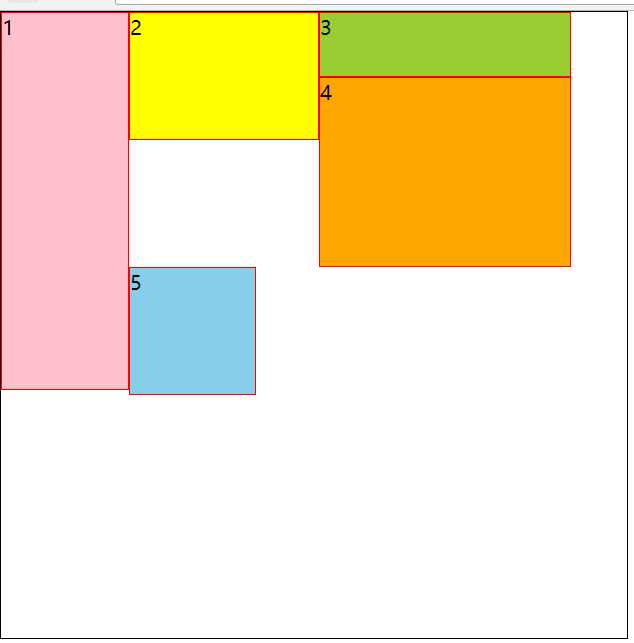
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> *{ margin: 0; padding: 0; } .box{ width: 500px; height: 500px; border: 1px solid #000; } .box div{ width: 100px; height: 100px; border: 1px solid red; background-color: skyblue; float: left; } .box .inner1{ height: 300px; background-color: pink; } .box .inner2{ width: 150px; background-color: yellow; } .box .inner3{ width: 200px; height: 50px; background-color: yellowgreen; } .box .inner4{ width: 200px; height: 150px; background-color: orange; } </style> </head> <body> <div class="box"> <div class="inner1">1</div> <div class="inner2">2</div> <div class="inner3">3</div> <div class="inner4">4</div> <div class="inner5">5</div> </div> </body> </html>
效果图↓

可以见到4的右侧已经没有地方容纳5,所以5会去找3,3也没有地方,再向上找,直到1的右侧可以放下5,但是5不会不会紧贴2的下边去钻空,他会以4的底边位置为基准,然后贴1的右侧边往下排,这就是不会钻空的情况。
右浮动也一样。
标签:16px closed content float har div 换行 常见 情况
原文地址:https://www.cnblogs.com/StevenSunYiwen/p/11225161.html