标签:save info lan xtend 划线 嵌入 ali reactjs 形式
在传统的web开发中,推崇HTML与JavaScript文件分离。在FaceBook中却认为组件才是web开发中最重要的,为了将HTML文件嵌入在JavaScript代码中,facebook拓展了JavaScript这门语言,形成了jsx语言。
可以在JavaScript文件中正常写入HTML代码,在上一篇博文中生成的react项目src文件夹下的App.js
import React from ‘react‘; import logo from ‘./logo.svg‘; import ‘./App.css‘; function App() { return ( <div className="App"> <header className="App-header"> <img src={logo} className="App-logo" alt="logo" /> <p> Edit <code>src/App.js</code> and save to reload. </p> <a className="App-link" href="https://reactjs.org" target="_blank" rel="noopener noreferrer" > Learn React </a> </header> </div> ); } export default App;
在这个文件中,render()方法可以像在HTML文件中书写HTML代码,这便是jsx语言。jsx语言并不是开发react所必须的,不使用jsx,可以使用React.createElement()来创建HTML节点,不过这个方法没有jsx语言简明易读,所以在开发中建议使用jsx语言。
使用JSX需要注意的是:class为JavaScript这门语言保留字,应该使用className来代替,同时HTML的for属性也是JavaScript的保留字,应该使用htmlFor来代替。
在JSX语言中,可以像HTML文件一样正常书写HTML标签,如果需要在一段HTML标签中使用JavaScript语言就需要使用大括号{}来包围JavaScript代码,告诉编译工具浙这些是JavaScript代码:
const div=<div>{1+100}</div>
注意:JSX中的style属性应该作为一个对象,因为对象是JavaScript的语法,因此又应该需要大括号包围。同时,css属性也不再是使用划线连接,而是使用驼峰形式,因此声明一个元素的style可能如下
const div=<div style={{fontSize:‘16px‘,textAlign:‘center‘}}>{1+100}</div>
在我们的开发中,一段列表(如文章列表)是非常常见的。得益于JSX语言,利用JavaScript的迭代循环可以迅速生成一段列表,而不是一大段一大段类似列表的元素。在JSX中可以使用数组来存储一组元素,最后利用大括号展开即可。
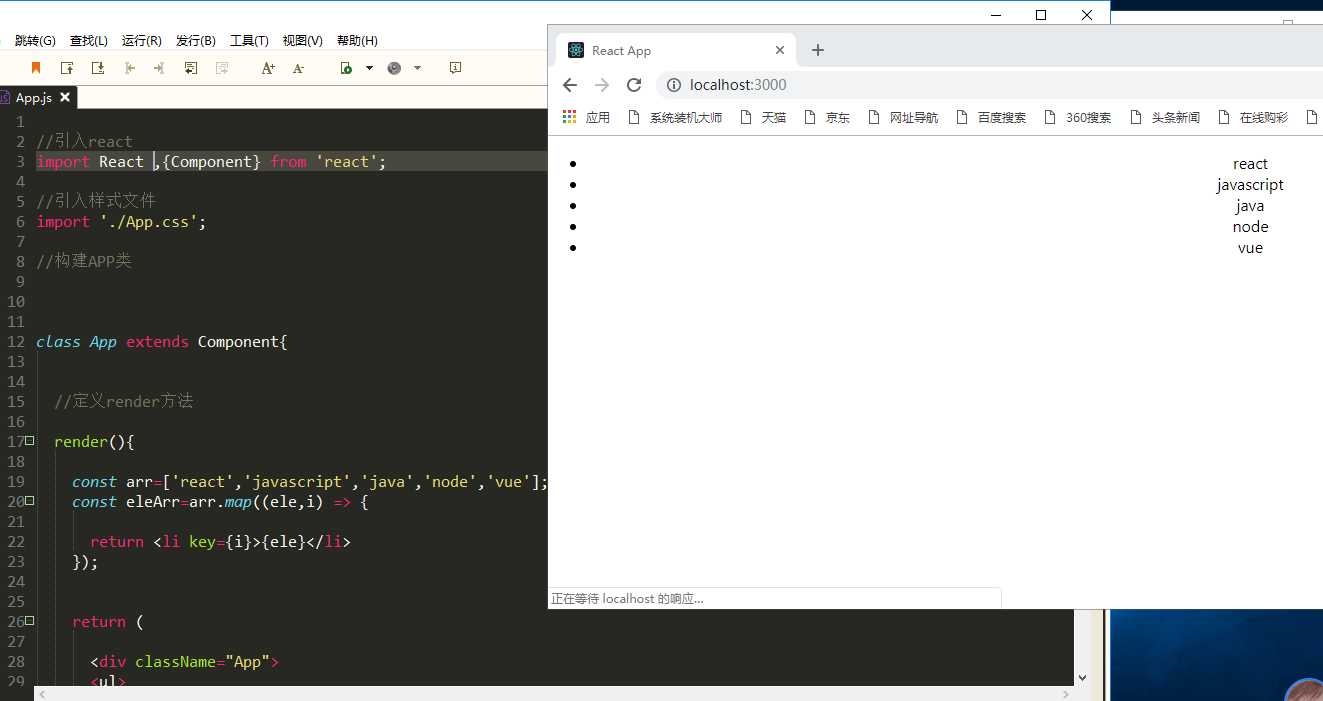
例如:实现一段简单的列表,修改App.js
//引入react import React ,{Component} from ‘react‘; //引入样式文件 import ‘./App.css‘; //构建APP类 class App extends Component{ //定义render方法 render(){ const arr=[‘react‘,‘javascript‘,‘java‘,‘node‘,‘vue‘]; const eleArr=arr.map((ele,i) => { return <li key={i}>{ele}</li> }); return ( <div className="App"> <ul> {eleArr} </ul> </div> ); } } export default App;

如此生成的元素应该始终带有key属性,这个属性是react为了标明不同元素,从而用来判断哪个元素变化以重新渲染用的。
标签:save info lan xtend 划线 嵌入 ali reactjs 形式
原文地址:https://www.cnblogs.com/jiguiyan/p/11225173.html