标签:style blog http color io ar strong sp div
我们都知道,一个元素框的大小是由元素内容+内边距+边框+外边距来决定的。
关于内边距padding,内边距呈现了元素的背景,其设置值是不可以为负的。
而对于外边距margin,默认为透明,设置值可以为负,其实这也就是所谓的负边距。
下面我们来分析一下margin负边距的原理。
首先我们看看下面的布局:
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>inline、block、inline-block的区别</title> 6 <style> 7 * { 8 margin: 0; 9 padding: 0; 10 } 11 12 #box { 13 width: 600px; 14 margin: 100px auto 0 auto; 15 border: 1px solid; 16 padding: 20px; 17 } 18 #box #font1 { 19 color: white; 20 background: red; 21 } 22 #box #font2 { 23 display: block; 24 width: 100px; 25 background: green; 26 color: white; 27 } 28 #box #font3 { 29 display: inline-block; 30 width: 100px; 31 background: blue; 32 color: white; 33 } 34 35 </style> 36 </head> 37 <body> 38 <div id="box"> 39 这是普通文本这是普通文本<span id="font1">这是inline这是inline这是inline</span>这是普通文本这是普通文本 40 这是普通文本<span id="font2">这是block这是block这是block这是block</span>这是普通文本这是普通文本这是普通文本这是普通文本 41 这是普通文本这是普通文本这是普通文本这是普通文本<span id="font3">这是inline-block这是inline-block这是inline-block</span>这是普通文本这是普通文本这是普通文本这是普通文本 42 </div> 43 </body> 44 </html>
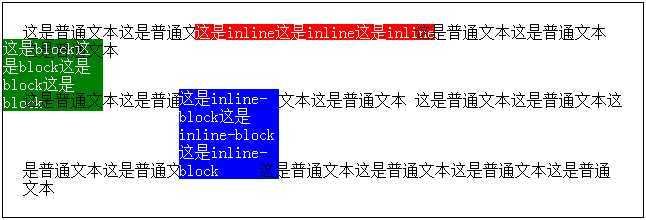
效果:

这里面包括了内联元素(inline)、块级元素(block)和行内块元素(inline-block)三种框类型。
内联元素(inline):
在父元素框中的位置由文档流决定。
其内边距padding决定了红色区域部分的范围,而外边距margin决定了该内联元素框与其他文本流之间的距离,且只有margin-left和margin-right设置有效。
块级元素可由display: inline属性设置为内联元素。内联元素宽(width)高(height)设置无效。
块级元素(block):
在父元素框中的位置由文档流决定,不过总是重起一行,即前后都有一个换行符。
其内边距padding决定了绿色区域部分的范围,而外边距margin决定了该块级元素框与其他文本流之间的距离。
元素只有为块级元素,宽(width)高(height)的设置才有效。内联元素可由display: block属性设置为块级元素。
行内块元素(inline-block):
在父元素框中的位置由文档流决定,其与块元素的区别在于不重起一行,前后没有换行符。
其内边距padding决定了蓝色区域部分的范围,而外边距margin决定了该块级元素框与其他文本流之间的距离。
行内块元素可以设置宽(width)高(height),其余元素可由display: inline-block属性设置为行内块元素。
弄清楚了三种元素框的表现形式。我们给他们分别设置-20px的外边距。
1 <style> 2 * { 3 margin: 0; 4 padding: 0; 5 } 6 7 #box { 8 width: 600px; 9 margin: 100px auto 0 auto; 10 border: 1px solid; 11 padding: 20px; 12 } 13 #box #font1 { 14 color: white; 15 background: red; 16 margin: -20px; 17 } 18 #box #font2 { 19 display: block; 20 width: 100px; 21 background: green; 22 color: white; 23 margin: -20px; 24 } 25 #box #font3 { 26 display: inline-block; 27 width: 100px; 28 background: blue; 29 color: white; 30 margin: -20px; 31 } 32 </style>
效果:

我们发现,整个父元素框变小了,并且外部文本流向各元素框推进了20px的距离,从而元素框的一部分覆盖到了文本流上。
这就是负边距的实现形式,我们可以这样来比喻:一个人坐在一个桶里飘在海面上,四面都是水,而由于桶的作用,人是接触不到水的。而当桶的边缘发生了破损,水就侵入到了桶里,桶里的人自然后泡到水里了。这个桶就好比外边距,而里面的人时元素的内容,外面的水自然就是文本流了。比喻也许有点不恰当,不过大概意思就是这样了。
我们可以用负边距做很多事情,比如多列等高、元素的居中、宽度自适应、元素框外边的裁剪等等。
标签:style blog http color io ar strong sp div
原文地址:http://www.cnblogs.com/linxiong945/p/4047100.html