标签:== UNC fixed 移动端 nbsp pos 原因 back pad
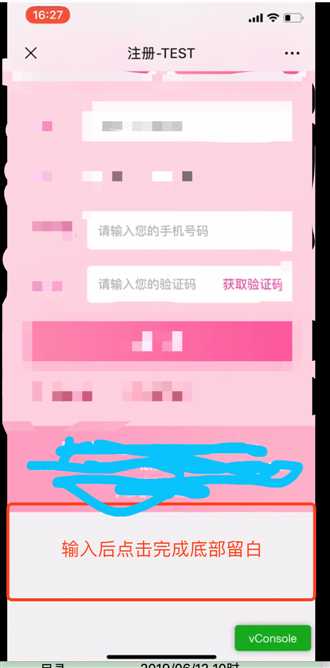
input输入完成之后点击键盘的完成,页面底部留出一片空白的问题
出现原因分析
当键盘抬起时,window.scrollY会从0变到键盘的高度,所以解决办法就是当input失去焦点的时候,将window.scrollY重新设置为点击之前的页面的高度(一般window.scrollTo(0,1000000)是可以解决大多数情况)
解决方案1:
核心代码:
let currentY = 0;
focus(){
currentY = document.body.scrollTop
// 下面写你的业务代码
}
onBlur(){
window.scrollTo(0,currentY)
// 下面写你的业务代码
}
解决方案2:
核心代码:
handleFocus(event) {
let e = event.currentTarget;
setTimeout(() => {
e.scrollIntoView({
block: ‘start‘,
behavior: ‘smooth‘
});
}, 300);
}
handleblur() {
let e = event.currentTarget;
setTimeout(() => {
e.scrollIntoView({
block: ‘end‘,
behavior: ‘smooth‘
});
}, 300);
window.scrollTo(0, 0);
}
解决键盘弹出后挡表单的问题
方法1:
$inputclears指input元素,$btnbox指包裹input的div
方法2:
window.addEventListener(‘resize‘, function() {
if (document.activeElement.tagName === ‘INPUT‘ || document.activeElement.tagName === ‘TEXTAREA‘) {
window.setTimeout(function() {
if(‘scrollIntoView‘ in document.activeElement) {
document.activeElement.scrollIntoView();
} else {
document.activeElement.scrollIntoViewIfNeeded();
}
}, 0);
}
});
--------------------------------------
本文为博主原创文章,转载请附上博文链接!
标签:== UNC fixed 移动端 nbsp pos 原因 back pad
原文地址:https://www.cnblogs.com/xuLessReigns/p/11227137.html