标签:ack 侦听器 img stop OLE ons js基础 char ima
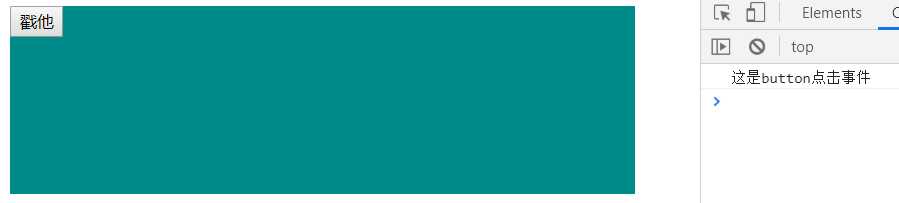
stop阻止冒泡
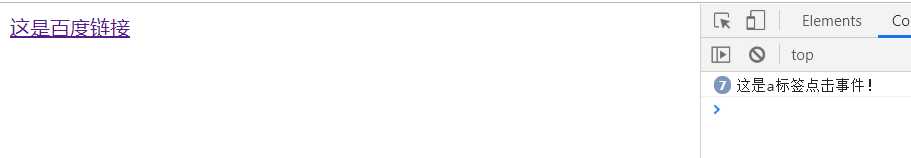
prevent阻止默认事件
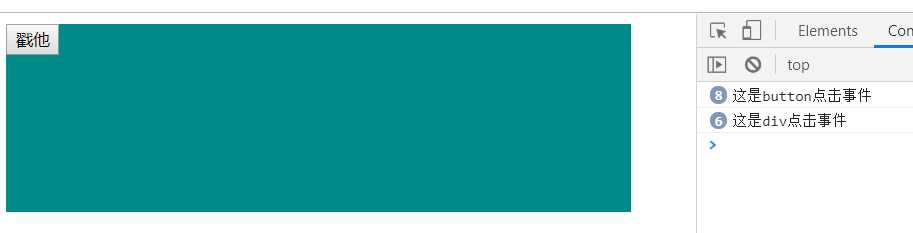
capture添加事件侦听器时使用时间捕获模式
self只当事件在元素本身触发时回调
once事件只出发一次
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="vue.min.js" ></script>
<style>
.inner{
height: 150px;
width: 500px;
background-color: darkcyan;
}
.outter{
height: 200px;
width: 550px;
background-color: darkblue;
}
</style>
</head>
<body>
<div id="app">
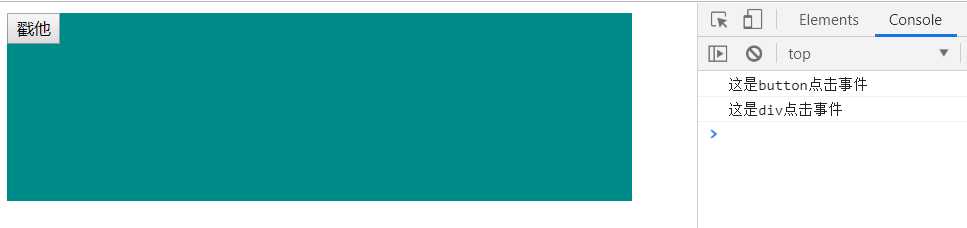
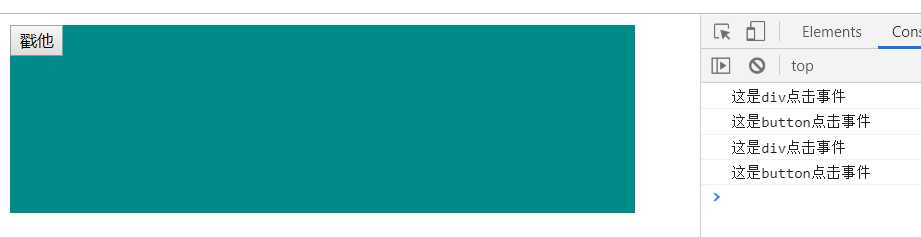
<!--<div class="inner" @click="divclick">
<input type="button" value="戳他" @click.stop="btnclick"/>
</div>-->
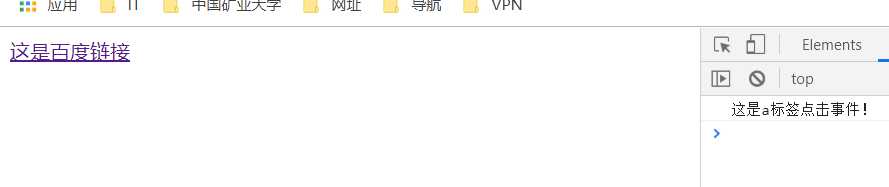
<!--<a href="http://www.baidu.com" @click.prevent="aclick">这是百度链接</a>-->
<!--<div class="inner" @click.self="divclick">
<input type="button" value="戳他" @click="btnclick"/>
</div>-->
<!--<div class="inner" @click.capture="divclick">
<input type="button" value="戳他" @click="btnclick"/>
</div>-->
<!--<a href="http://www.baidu.com" @click.prevent.once="aclick">这是百度链接</a>-->
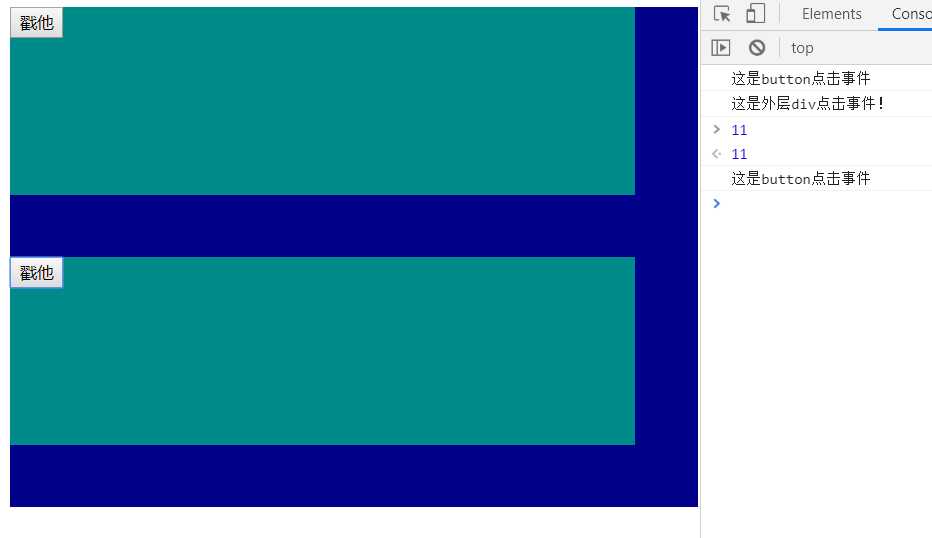
<div class="outter" @click="outter">
<div class="inner" @click.self="divclick">
<input type="button" value="戳他" @click="btnclick"/>
</div>
</div>
<div class="outter" @click="outter">
<div class="inner" @click="divclick">
<input type="button" value="戳他" @click.stop="btnclick"/>
</div>
</div>
</div>
</body>
<script>
new Vue({
el:"#app",
data:{},
methods:{
divclick(){
console.log("这是div点击事件");
},
btnclick(){
console.log("这是button点击事件");
},
aclick(){
console.log("这是a标签点击事件!")
},
outter(){
console.log("这是外层div点击事件!")
}
}
});
</script>
</html>







标签:ack 侦听器 img stop OLE ons js基础 char ima
原文地址:https://www.cnblogs.com/eadela/p/11230582.html