标签:官方 alt 事件 rip 版本 number 图片 ima exports
---是的,Vue还没学精的我,又要开始学小程序了,但是逮着一个东西一直学有点疲惫(虽然Vue要学的东西浩如烟海...)---
WXS是啥?(官方文档介绍)
WXS(WeiXin Script)是小程序的一套脚本语言,结合 WXML,可以构建出页面的结构。
wxs-模块
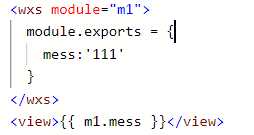
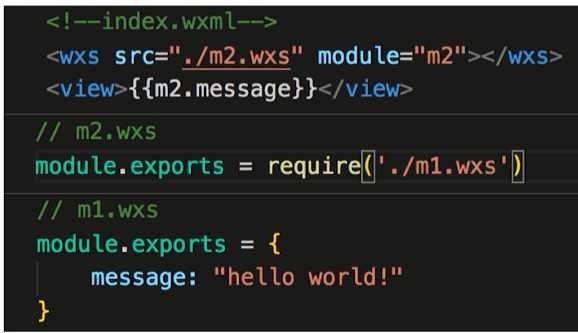
类似于ES6中的模块,在wxs中的使用方式主要有这两种

(module.exports.mess="111"也可以)

WXS的数据类型,相对于ES5少了undefined和null,多了date和Array(es5中的复杂数据类型只有object)
基础类库:
Number、Math、JSON、Global类似于ECMAScript,
Console只有console.log()方法,Date只有Date.now()、Date.Parse()以及Date.utc()三个方法
---边学边写---
标签:官方 alt 事件 rip 版本 number 图片 ima exports
原文地址:https://www.cnblogs.com/linbudu/p/11230884.html